Oprettelse af en intro til din PowerPoint ved hjælp af signaturen Star Wars-tekstcrawl under åbningsscenen er en glimrende måde at fange dit publikum på og få dem mere interesseret og engageret i din præsentation.
Oprettelse af Star Wars Intro Crawl i PowerPoint
Først og fremmest skal du tilføje et billede af en klar, stjerneklar nattehimmel som baggrund for vores dias. Find billedet online eller, hvis heldet er på din side, og du har et godt kamera ved hånden, så gå udenfor og tag et selv.

Når du har placeret billedet i PowerPoint, skal du indsætte en tekstboks, så vi kan indtaste vores introduktionstekst. For at tilføje en tekstboks skal du først klikke på fanen “Indsæt”.

Klik derefter på knappen “Tekstboks”.

Klik og træk for at tegne din tekstboks. Sørg for at være lidt generøs med størrelsen af tekstboksen.

Sørg for, at billedet er indstillet til at være bag teksten. Når du er klar, skal du indtaste den tekst, du gerne vil have vist.
Skrifttypestilen har ændret sig en smule i nyere film, men hvis du i det mindste ønsker at håne tekststilen i den originale 1977-version, så skal du indstille skrifttypen til følgende:
Farve: Guld (Rød 250, Grøn 190, Blå 0)
Skrifttype: Nyheder Gothic MT; Fremhævet
Skriftstørrelse: 44 pt.
Justering: Begrund
Når du har justeret dine indstillinger, burde du have noget, der ser sådan ud:

Nu er det tid til at ændre tekstens perspektiv. Først skal du vælge tekstboksen.

Skift derefter til fanen “Format” og klik derefter på knappen “Teksteffekter”.

Vælg “3-D Rotation” fra rullemenuen, der vises.

En anden menu vises. Vælg her indstillingen “Perspektiv afslappet moderat” fra gruppen “Perspektiv”.

Gå derefter tilbage til menuen, hvor vi valgte vores perspektiv, men denne gang skal du vælge “3-D Rotationsindstillinger” nederst.

Ruden “Format Shape” vises i højre side. Nær bunden skal du ændre “Y-rotation”-værdien til 320 grader og “Perspektiv”-indstillingen til 80 grader.

Den næste del er lidt vanskelig – du skal placere din tekstboks, så toppen af teksten er nederst på diaset. Du skal også sørge for, at teksten er centreret. For at gøre det skal du klikke og trække i tekstboksen. Juster bredden af tekstboksen for at få den øverste tekstlinje til at have samme bredde (eller tæt på samme bredde) som dit dias.

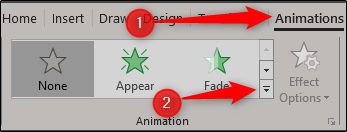
Gå derefter over til fanen “Animationer” og vælg pil ned nederst til højre i gruppen “Animation”.

I bunden af menuen, der vises, skal du vælge “Flere bevægelsesstier.”

Menuen “Change Motion Path” vises. Her skal du vælge “Op” og derefter klikke på “OK”.

Du vil se en rød og grøn pil, der angiver henholdsvis slutningen og begyndelsen af animationen. Klik og træk den røde pil til toppen af diaset. Hold Shift-tasten nede, mens du trækker for at holde din linje lige.

Gå nu til gruppen “Avancerede animationer” og vælg indstillingen “Tilføj animation”.

Vælg “Grow/Shrink”-animationen fra “Emphasis”-gruppen.

Gå tilbage til gruppen “Avanceret animation”, og vælg “Animationsrude”.

En rude vises i højre side af vinduet, der viser de valgte animationer. Dobbeltklik her på “Op”-animationen.

Et vindue vises med flere muligheder for op-animationen. Her skal du ændre indstillingerne “Smooth start” og “Smooth end” til nul, og klik derefter på “OK”.

Dobbeltklik derefter på “Grow/Shrink”-animationen fra listen for at få dens indstillingsvindue frem. I afsnittet “Indstillinger” skal du klikke på pilen ved siden af ”Størrelse”. I rullemenuen, der vises, skal du indtaste “10%” i indstillingen “Brugerdefineret” og derefter trykke på Enter.

Gå over til fanen “Timing” og vælg pilen ved siden af ”Start”. Vælg “Med forrige” og klik derefter på “OK”.

Nu skal du justere længden af ”Op”-animationen. Som standard er animationslængden kun to sekunder, hvilket er for hurtigt.

For at justere timingen skal du klikke og tage fat i slutningen af den farvede bjælke ved siden af animationen. Timingen afhænger af, hvor meget tekst du har. Vi indstiller vores til 30 sekunder.

Gør det samme for din Grow/Shrink-animation.
Nu skal vi tilføje en form, der bruger det samme billede som baggrunden. Gå over til fanen “Indsæt” og vælg “Figurer” fra gruppen “Illustrationer”.

En rullemenu vises. Vælg “Rektangel” fra gruppen “Rektangler”.

Tegn rektanglet, så det dækker den øverste halvdel af objektglasset.

Nu skal vi fjerne omridset af rektanglet. Sørg for, at formen er valgt, og gå derefter over til fanen “Hjem” og klik på “Formkontur”.

Fra rullemenuen, der vises, skal du vælge “Ingen disposition.”

Dernæst skal vi give formen det samme billede som vores baggrund. For at gøre dette skal du gå tilbage til “Tegning”-gruppen og vælge “Shape Fill”.

Vælg “Billede” i rullemenuen. Gå til placeringen af det billede, du brugte til din baggrund, og vælg det.

Du har nu, hvad der ser ud til at være én solid baggrund. Pointen med formen er at få teksten til at forsvinde bagved.
Hvis du skulle afspille diasshowet nu, ville teksten forsvinde lidt brat. For at få en mere jævn udgang, giv bløde kanter til din form. For at gøre dette skal du vælge formen og gå over til fanen “Format” og vælge “Billedeffekter” fra gruppen “Billedstile”.

Vælg “Soft Edges” fra rullemenuen.

I gruppen “Soft Edge Variations” skal du vælge den sidste mulighed for de blødeste kanter.

At det! Det eneste, der er tilbage at gøre, er at imponere dit publikum med din kreative præsentation!

