Uanset om du er nybegynder programmør eller ekspertudvikler, er kodelegepladser nyttige, når du deler og lærer med andre.
En kodelegeplads er en onlinetjeneste, hvor du kan skrive, kompilere (eller køre) og dele kode med andre. De giver dig også muligheden for at puste og lege med andres koder.
Hvis du lærer webudvikling og øver dine HTML- eller CSS-færdigheder, vil det være nyttigt at bruge en kodelegeplads til at oprette simple websider online. Du kan også drage fordel af trendprojekter på disse platforme og bruge dem som læringsressourcer.
På den anden side, hvis du er en professionel webudvikler og vil vise dit arbejde frem, er kodelegepladser det perfekte sted at gøre det.
Det bedste er, at de fleste kodelegepladser har et gratis niveau, og du kan integrere koderesultater på dit websted.
Lad os gennemgå nogle af dem!
Indholdsfortegnelse
JSFiddle
JSFiddle er en kodelegeplads, hvor du kan teste HTML-, CSS- og Javascript-uddrag. Det kom fra en proof-of-concept-app tilbage i 2009 og er nu en af de største kodelegepladser derude.
Du kan oprette en gratis konto, gemme alle dine violiner og også forfalske andres uddrag.
En anden imponerende ting ved JSFiddle er samarbejdssessionerne. Du kan oprette en audio-chat-session, mens du koder i violinen.
Hvis du er en blogger, der ønsker at integrere resultatet af kodestykker og også deres kildekode, ville JSFiddle være en glimrende mulighed at gå med.
I skrivende stund understøtter denne kodelegeplads naturligvis ikke andre populære programmeringssprog som Python, Go eller PHP, så du kan ikke forvente at bygge en fuld-stack-app på den.
Funktioner
- Gratis at bruge platform
- Minimalistisk grænseflade
- Understøttelse af HTML, CSS og JS
- Forkast ethvert offentligt violinstykke på platformen
- Samarbejd med andre mennesker ved hjælp af lydchat direkte på webstedet
- godt dokumentation
Som med de fleste af disse platforme er der en “ekstra” plan, der hjælper med at holde dem oppe at køre. Hvis du er afhængig af dem, bør du overveje at sikkerhedskopiere dem.
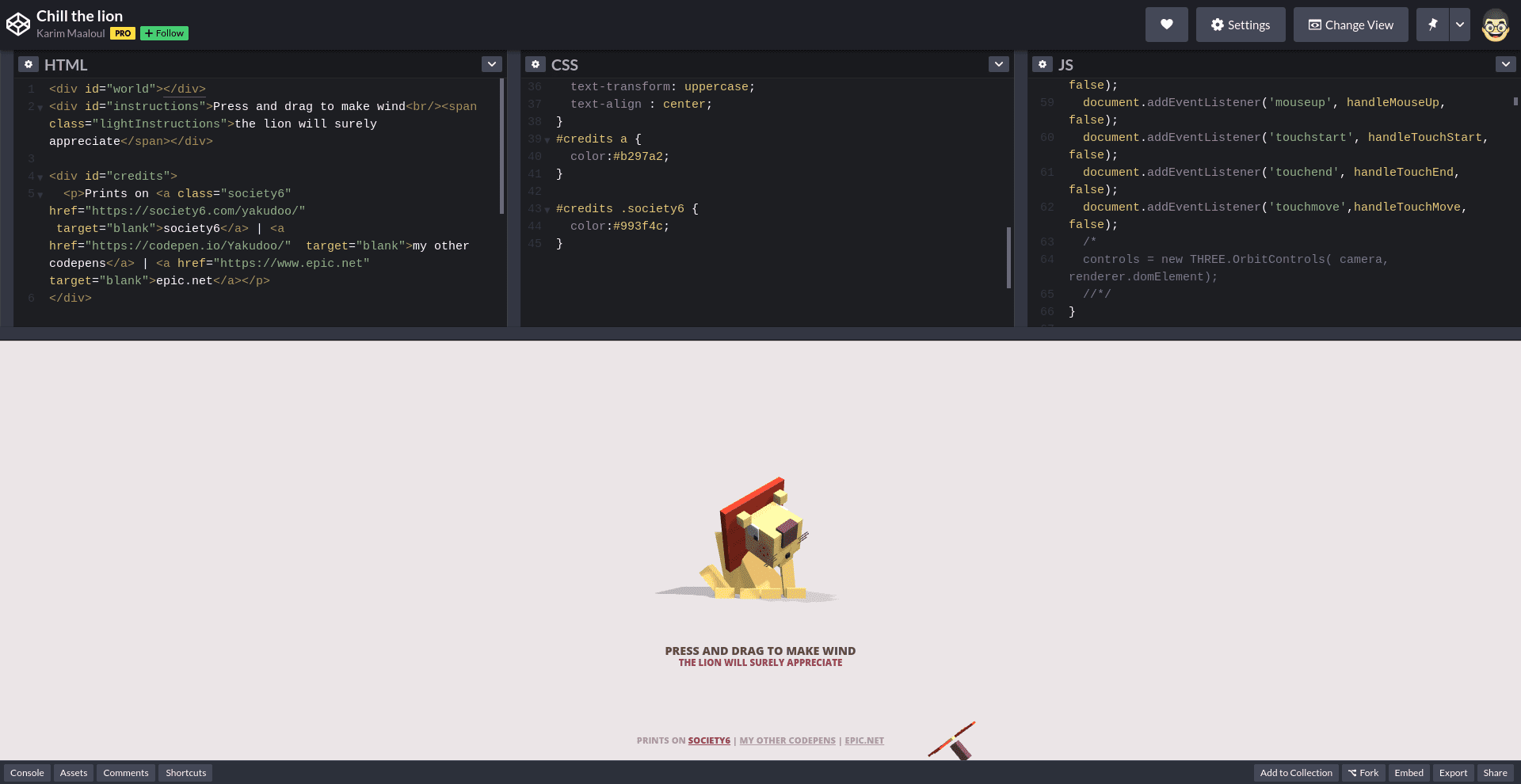
Codepen
Codepen er ikke bare en kodelegeplads, men et fællesskab af udviklere, der ønsker at forbedre deres færdigheder og dele det bedste arbejde, de kan.
 Af @Yakudoo
Af @Yakudoo
Med over 6 millioner brugere er det en af de mest brugte online kodeeditorer til frontend-udvikling. Hvis du begynder at lære frontend, er det ideelt at finde ideer og motivation til at fortsætte din læringsrejse.
Hvad med udviklingsoplevelsen?
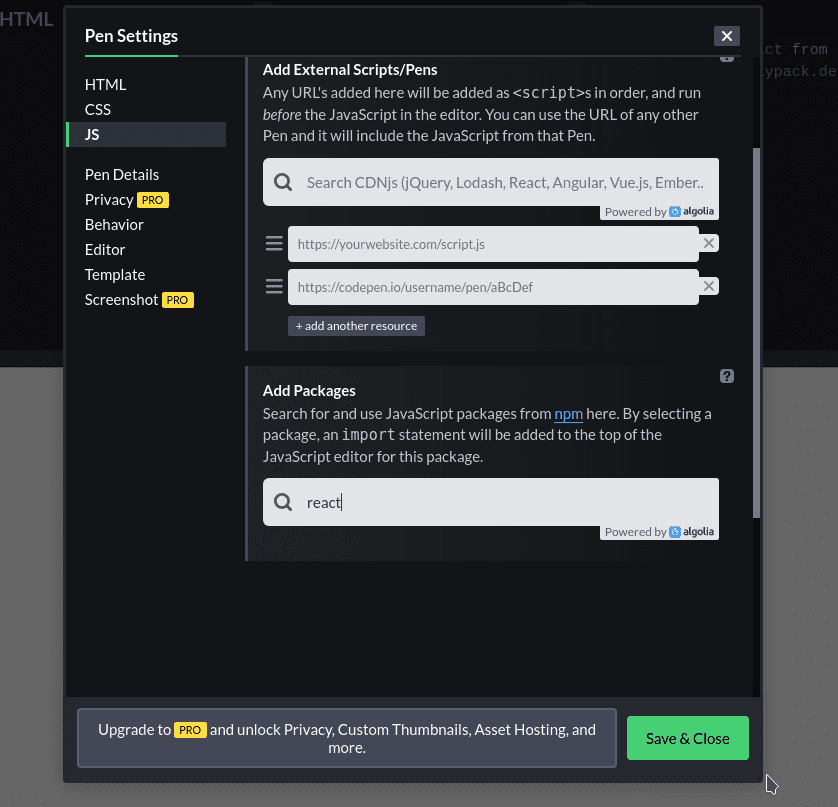
Jeg kan fortælle dig, at Codepen har en brugervenlig editor med tre justerbare paneler til at kode i HTML, CSS og JS. Codepen inkluderer indbygget understøttelse af Javascript- og CSS-forprocessorer som Typescript og Sass. Hvis du stoler på en npm-pakke, kan du også installere den fra indstillingspanelet.

Funktioner
- Valgfri pro plan
- Nem at bruge kode editor
- Fantastisk fællesskab
- De fleste codepens er open source
- Det ideelle sted at øve frontend-udvikling
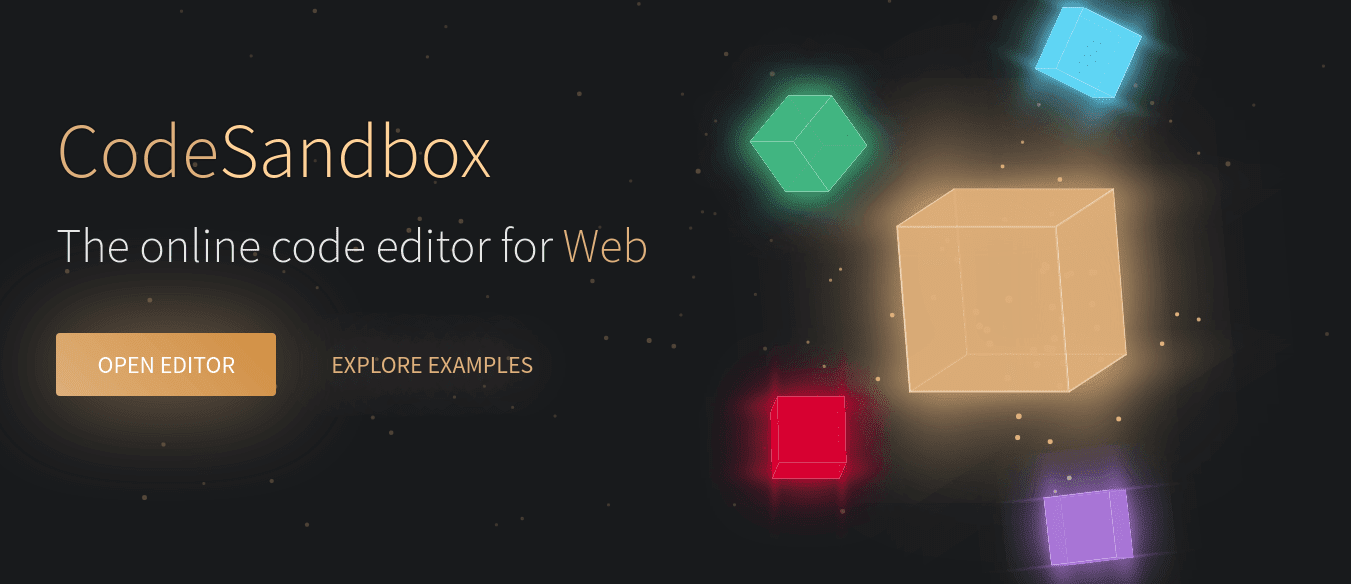
KodeSandbox
Prototyping af en hjemmeside kan være en svær opgave, hvis du ikke har den rigtige opsætning. Ved brug af KodeSandbox bør være en problemfri beslutning, når prioritet er at bygge hjemmesider hurtigt.
Som navnet antyder, tilbyder CodeSandbox et sandkassemiljø til frontend-udvikling.

Fra GitHub-integrationer og fejlfindingsværktøjer til en brugerdefinerbar VS-kodelignende oplevelse, denne kodelegeplads giver dig alt for at begynde at kode på få sekunder.
Hvis dit hovedformål er at samarbejde, er alt hvad du behøver at dele dit sandbox-link, og du vil være klar til at lave parprogrammering i realtid.
For eksempel kan du udforske en håndplukket liste over bedste sandkasser.
Jeg kunne løbe tør for tid med at liste alle egenskaberne af CodeSandbox, så lad os nævne dets dræberfunktioner.
Funktioner
- GitHub integration
- Baseret på Monaco-editoren, der driver den populære VScode-editor
- Samarbejde første platform
- Implementer til Vercel eller Netlify
- Debugging værktøjer
- Klar til brug testrammer
- npm support
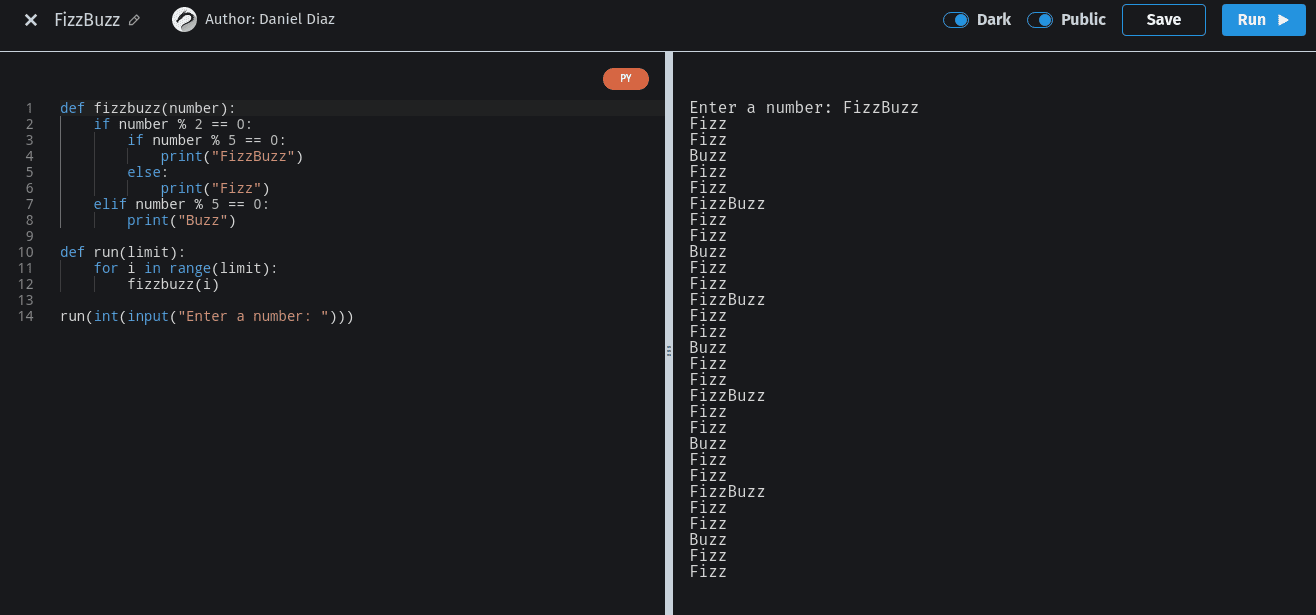
Sololearn
Den populære kodningslæringsplatform Sololearn har sin egen kode legeplads til webudvikling.
For at være ærlig, er det ikke en fuld-funktionel IDE som de andre online redaktører, vi har set gennem artiklen, men det tilbyder et distraktionsfrit miljø, hvor du kan skrive og køre kode.
Dette burde være mere end nok, hvis du lige er begyndt med programmering.
En anden smart ting ved Sololearn er det fantastiske fællesskab og understøttelsen af flere programmeringssprog – hvilket er ret godt, hvis du vil lege med andre teknologier.

Funktioner
- Gratis at bruge med din Sololearn-konto
- Simpel online kode editor
- Stort fællesskab til at dele din kode
- Understøttelse af flere sprog
- Et fantastisk økosystem med Sololearn-kurserne
For at opsummere, så er Sololearns kodelegeplads ikke inkluderet med batteri, men den fungerer som den er beregnet til at være, og hvis du allerede er en del af de millioner af sololearner, bør du prøve det.
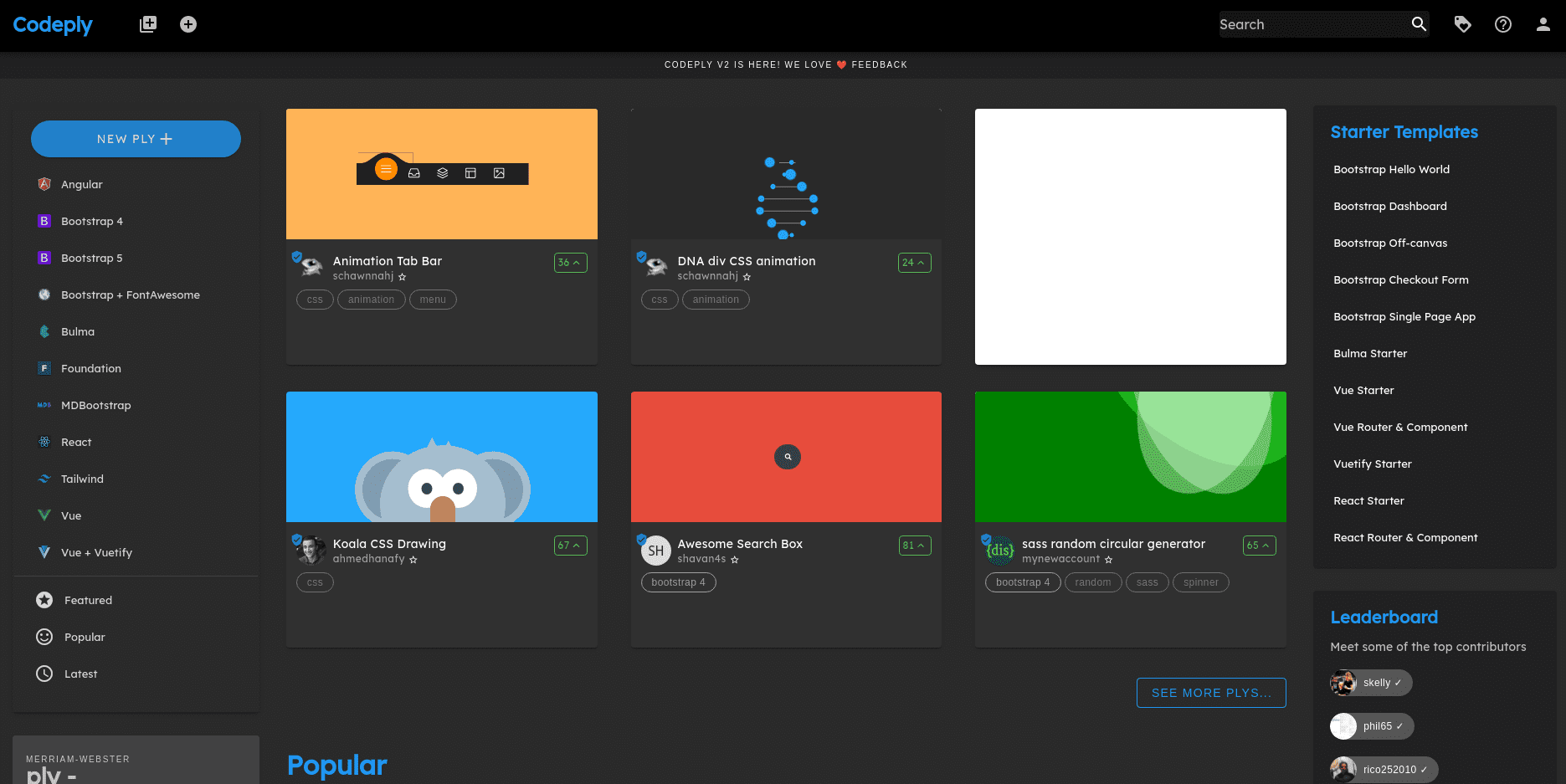
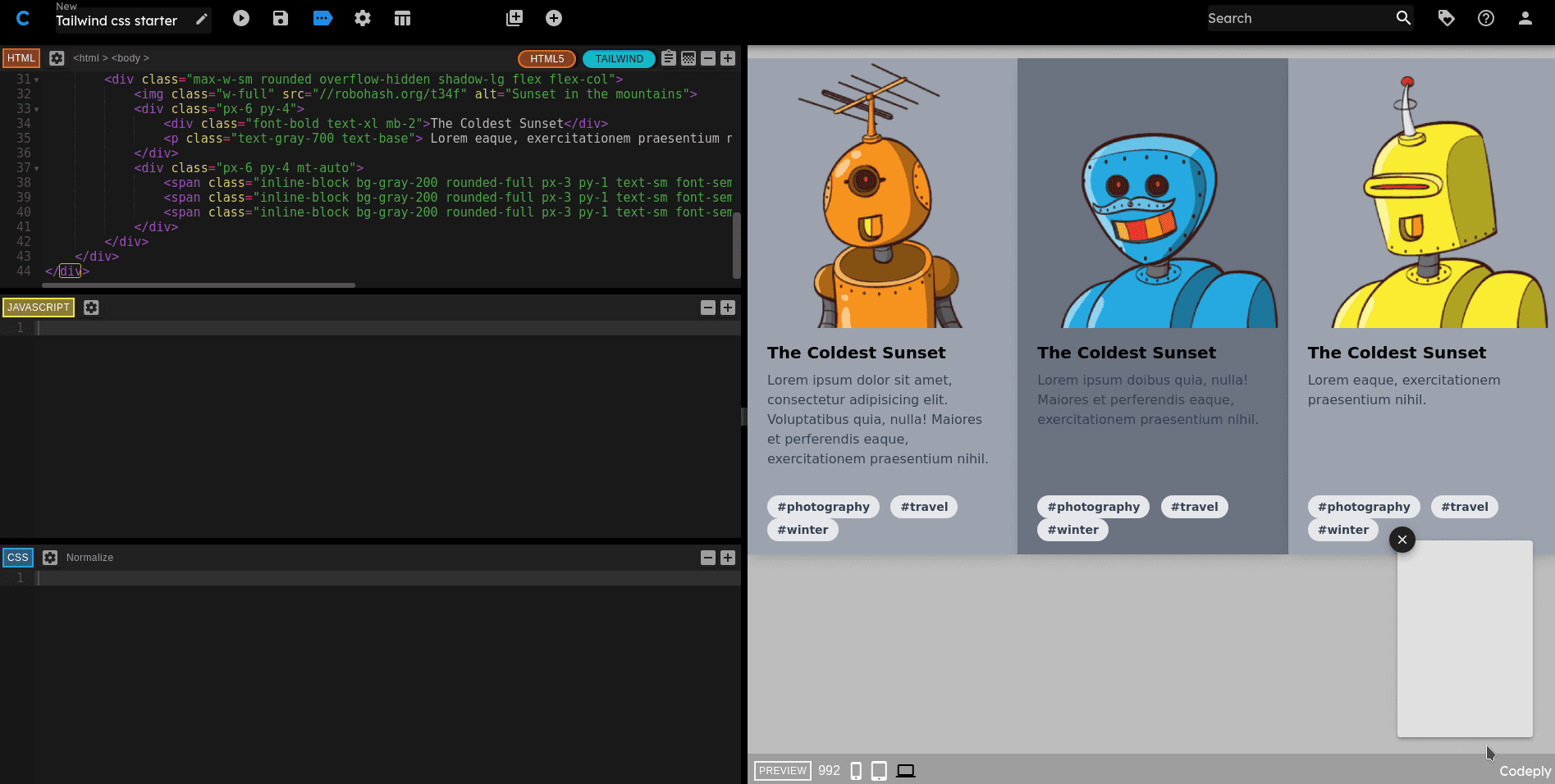
Codeply
Det bedste ved Codeply er understøttelse af flere rammer og biblioteker ud af boksen og den responsive designorienterede kodeeditor.

Hvis du lige er startet med et nyt framework som React, Vue eller Angular, er Codeply et godt sted at starte på grund af et komplet sæt startskabeloner og et fantastisk fællesskab med over 40.000 udviklere.

Funktioner
- Gratis at bruge platform
- Enkel, men ligetil dokumentation
- Engangsgebyr pro-plan
- Indeholder over 50 biblioteker
- Test din web-muck op i forskellige skærmopløsninger
Gentag
Gentag er muligvis den bedst egnede online IDE for enhver udvikler derude. Det inkluderer bogstaveligt talt alt, hvad du har brug for at bygge, fra en simpel startside til en kompleks webapp, der bruger ethvert moderne JS-bibliotek.

Med Replit kan du kode på over 50 sprog, skrive apps synkront med dine jævnaldrende, teste dine programmer, integrere med GitHub og få adgang til et af de største udviklerfællesskaber derude.
Jeg kunne bogstaveligt talt løbe tør for papir med at nævne alle funktionerne i Replit, så lad os springe ind i de vigtigste.
Funktioner
- Den gratis startpakke eller 5$/måned hacker plan
- Multiplayer mode (Live par programmering)
- Stort fællesskab
- Mange sprog understøttes
- Editor tilpasning
- Kør-knap: Kør projektet med handlinger, der kan tilpasses
- Hemmelig opbevaring
- Hostet kode
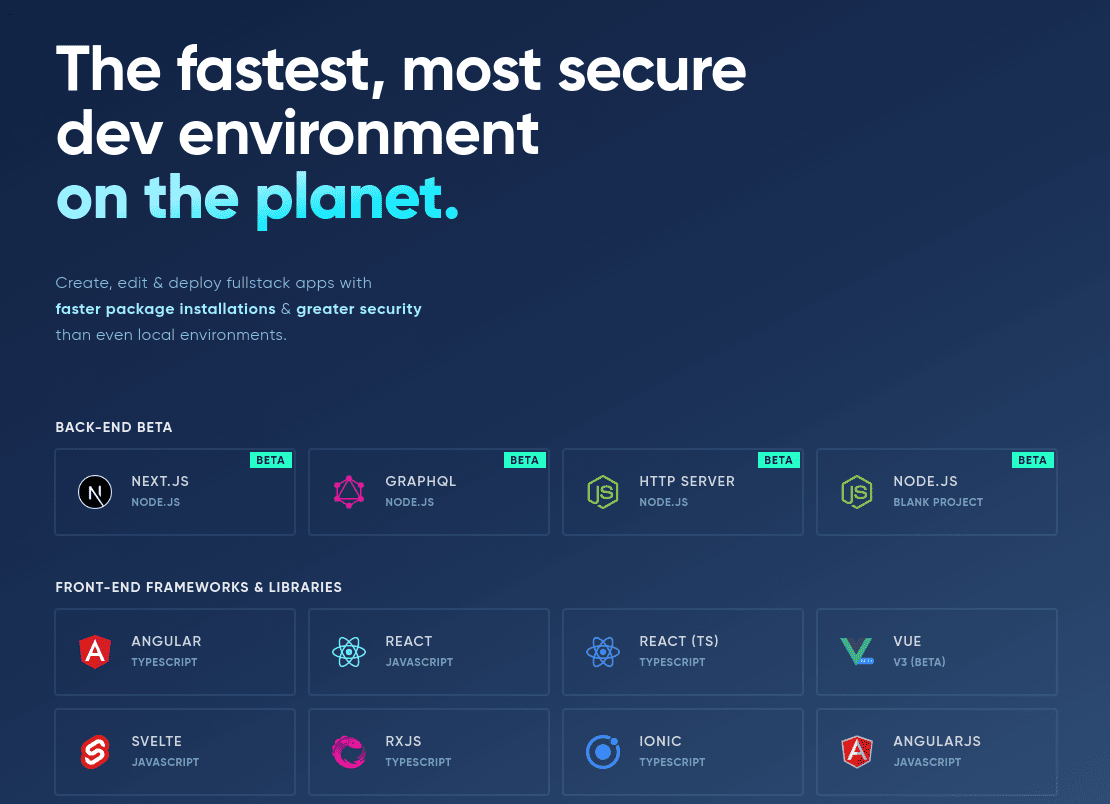
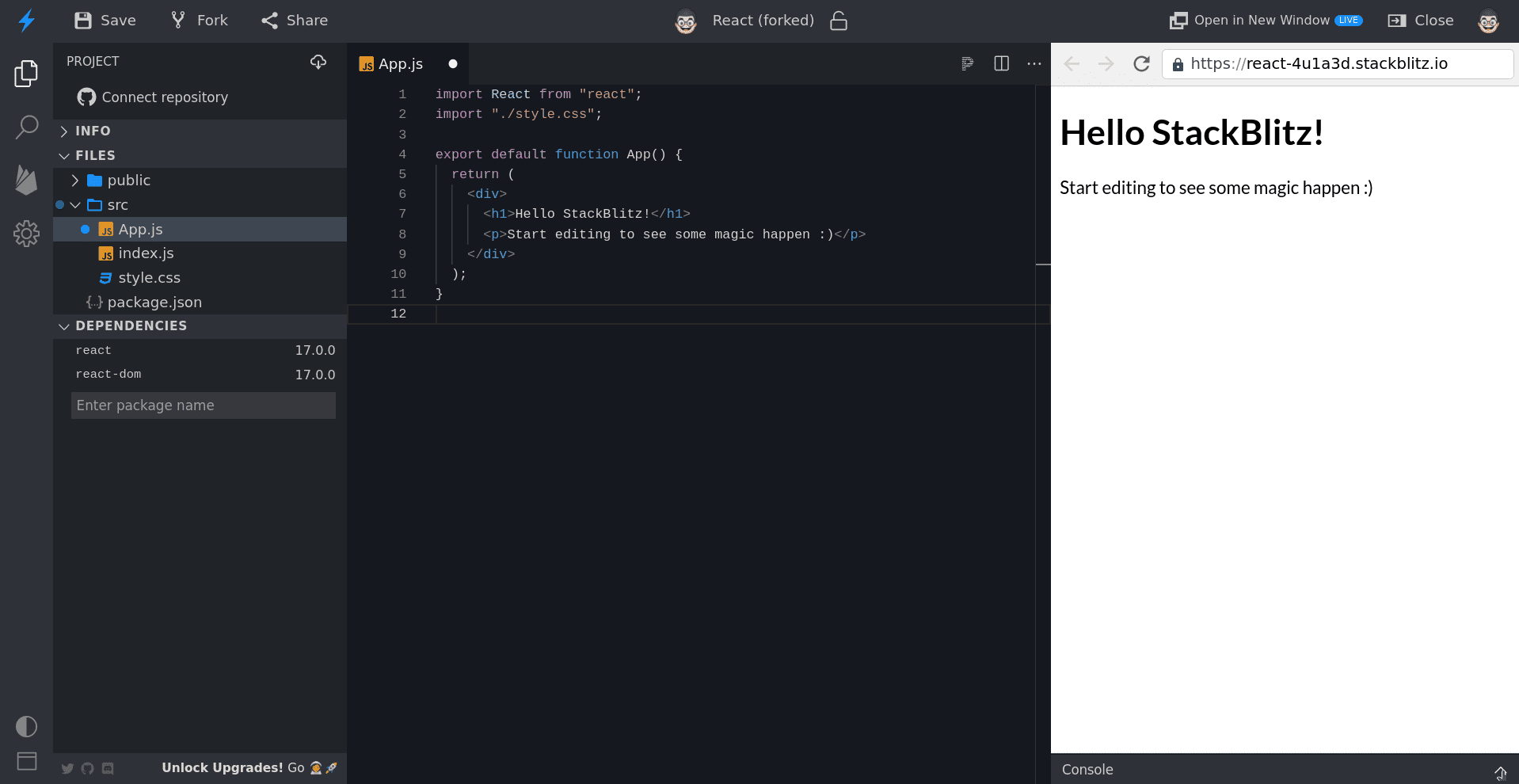
StackBlitz
Hvis du ikke kan leve uden VS-kode, StackBlitz er den rigtige mulighed for dig. Ligesom CodeSandbox er den baseret på Monaco-editoren, som driver denne populære kodeeditor.

Bare log ind med din GitHub-konto, og voila! Du får adgang til et velkendt miljø.

Bortset fra koderedigeringsoplevelsen er det en ret solid legeplads. Du kan bruge klar-til-brug skabeloner til frontend-frameworks og biblioteker som React, Vue, Angular, Svelte og Ionic.
Men det vigtigste ved dette værktøj er evnen til at lege med backend-frameworks som Node.js, Next.js og GraphQL.
Funktioner
- Gratis “Cadet” plan
- VS-kodeoplevelse i din browser. Det inkluderer Intellisense, projektsøgning og mere.
- Flydende (virkelig flydende) kodningsoplevelse
- Offline kodeeditor (Hey! kan være nyttigt, hvis du afbryder forbindelsen i en dag eller to)
- Hostet app-URL: nem live-deling
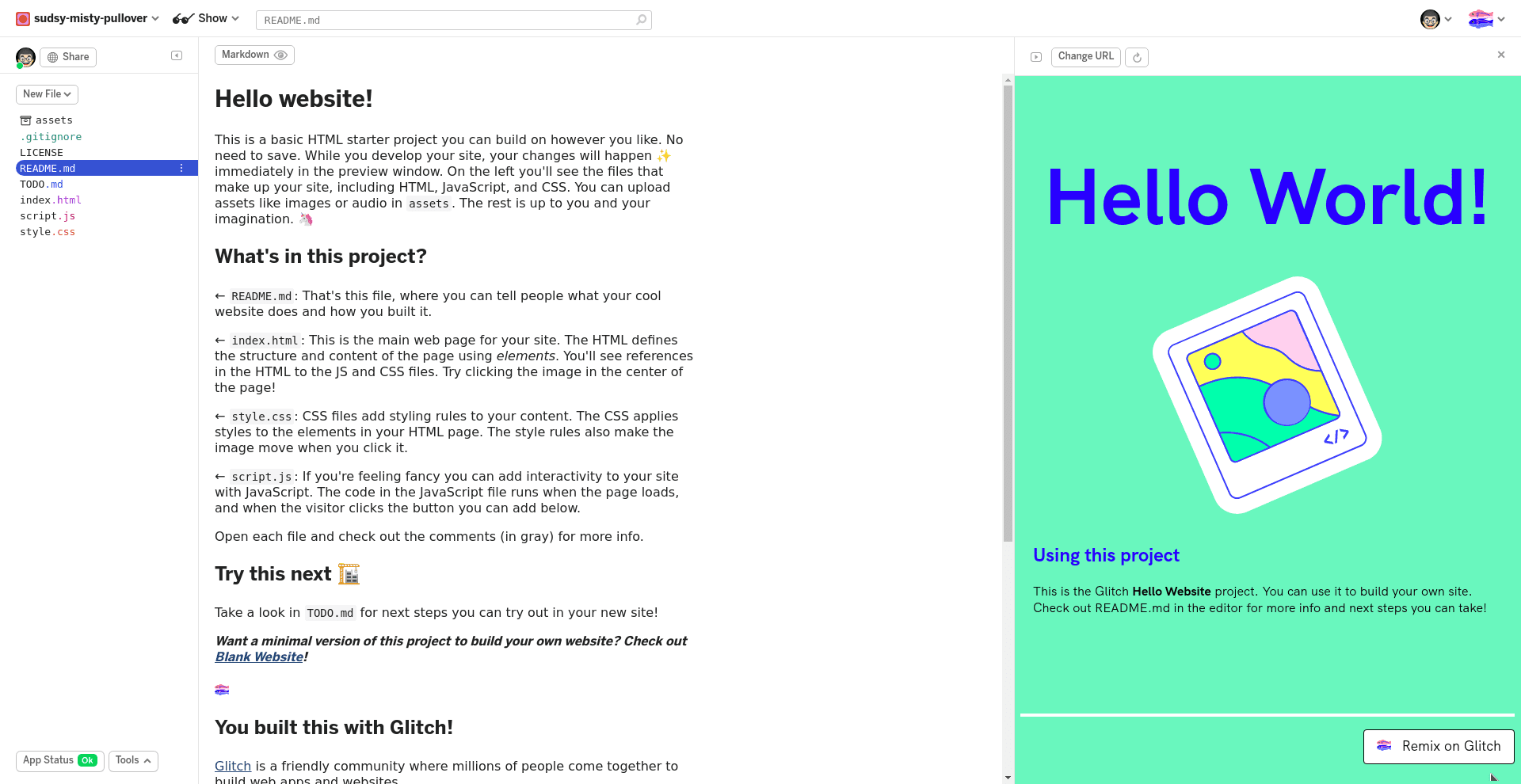
Fejl
Sidst men ikke mindst, Fejl er et samarbejdende programmeringsmiljø, der gør det nemmere at oprette en webapp.

Det har en af de mest behagelige grænseflader at kode i! Bare tag et kig:

Hvis du undrer dig, ja, den har en mørk tilstand.
Skridt bortset fra den smukke grænseflade bliver Glitch brugt af millioner på grund af dens brugervenlighed, live parprogrammering og venlige fællesskab.
Du kan oprette enhver form for fuld-stack apps ved hjælp af ikke kun HTML, CSS og JS, men Node.js (Backend), React eller Elleve (som jeg ikke vidste eksisterede, før jeg gik ind på Glitches-siden).
Funktioner
- Gratis plan med mulighed for at opgradere
- Udvikl fuld stack apps i din browser
- Live par programmering
- Fornøjelig grænseflade
- Startapps
- Remix (eller gaffel) andres offentlige apps
Konklusion
I dag kan du fuldstændig bygge enhver webapp ved hjælp af en kodelegeplads som dem, vi har set ovenfor. Du behøver ikke længere at downloade tunge IDE’er på din computer, mens du kan bygge, fejlfinde, teste og implementere uden at forlade din webbrowser.
Hvis du ikke er helt sikker på at gå over til brugen af disse værktøjer, hvorfor så ikke tjekke de 10 bedste kodeeditorer (dem du skal installere på din maskine).

