Vidste du, at du kan spole dine webapp-udviklingsprojekter frem ved hjælp af React-skabeloner? For slet ikke at tale om det beløb, du sparer på udviklerens arbejdstid, fejlfinding, forsøg og fejl osv.
React er det mest populære UI-bibliotek til ethvert webapp-udviklingsprojekt. Desuden kan du oprette et sæt brugergrænseflader til en webapp og genbruge det samme til andre apps som serverside-apps eller mobilapps (ved hjælp af React Native).
Det er dog ret udfordrende at finde pålidelige og pålidelige React-skabeloner til udvikling af webapps på forretningsniveau. Der kan være mange gratis og betalte muligheder, men du vil måske ikke stole blindt på hver platform.
Vi har lavet grundig research for React-skabelonportaler og er anført nedenfor i denne artikel. Læs artiklen indtil slutningen for at finde den ultimative liste over de bedste React-skabeloner, som penge kan købe.
Indholdsfortegnelse
Hvorfor er React populær blandt udviklerne?
#1. Fleksibilitet i udvikling
React UI har en fleksibel og modulær udviklingsstruktur sammenlignet med sine konkurrenter. Derfor kan du nemt opdatere forskellige dele af din React-baserede webapp hurtigere end andre. Du kan også opskalere webappen med det samme, når trafikken pludselig stiger.
#2. Hurtigt tempo opbygning af webapps
ReactJS giver udviklere mulighed for at bruge forskellige komponenter fra serversiden og klientsiden. Og det forårsager ikke rislende ændringer i hele webappens kodebase. Følgelig stiger tempoet i udviklingsprocessen drastisk.
#3. Genanvendelige UI-komponenter

Da UI-udvikling på ReactJs er en modulær tilgang, kan du eksportere og importere UI-komponenter til og fra et andet projekt.
Web-app-udviklingsbureauer kan bruge kodebasen fra et tidligere web-app-projekt til at skabe den samme app med forskellige firmabranding næsten øjeblikkeligt.
Uanset om du bruger React i dit bureau eller en virksomhed, vil du spare penge, udviklingsindsats og udviklingstid.
#4. Web-apps ydeevne
En af de største fordele ved at bruge ReactJS er, at det gør din web-app til en højtydende og modstår en enorm trafikbelastning.
Kernen i React UI-udviklingsrammerne tilbyder rendering på serversiden og et virtuelt DOM-program. Sådanne avancerede funktioner gør det muligt for komplekse webapps at køre hurtigere i de fleste webbrowser-økosystemer.
#5. Developer Toolkit
ReactJS UI-udviklingsramme tilbyder topdesign- og fejlfindingsværktøjer. Den leveres med en ud-af-boksen browserudvidelse til Mozilla Firefox og Google Chrome. Webtilføjelsen er kendt som React Developer Tools.
Du og dit webapp-udviklingsteam kan bruge denne React-udvidelse til at overvåge reaktive komponenter i højre sidebjælke i din foretrukne webbrowser. Du kan gøre følgende på udvidelsen:
- Overvåg reaktive komponenthierarkier
- Opdag forældre- og underordnede komponenter
- Undersøg de aktuelle egenskaber og tilstande for de overordnede/underordnede komponenter
#6. Stabil kodebase

UI-udviklingsprocessen på React sker på et enkeltvejsdataflow. Derfor vil mindre ændringer af de underordnede UI-strukturer ikke forstyrre de overordnede UI-strukturkomponenter.
I en nøddeskal får du en meget stabil kodebase til din webapp, der kan modstå ændringer og opdateringer, selv når appen er live.
#7. React Native-kompatibel
Da virksomheder bliver mobile i et hurtigere tempo, end du kan forestille dig, bliver du sandsynligvis også nødt til at udvikle en smartphone-version af din webapp for at blive i konkurrencen.
Du behøver ikke at starte fra bunden for at bygge UI-komponenter til din mobilapp, da ReactJS nemt understøtter React Native.
Hvad er en reaktionsskabelon?

React er meget populær til at udvikle dynamiske brugergrænseflader med dashboards, diagrammer, numeriske figurer osv. Mange ReactJS-udviklere bygger brugsklare React UI-skabeloner eller React Dashboards til masseforbrug.
Disse skabeloner er primært baseret på ReactJS, så du med det samme kan inkorporere dashboards i dit igangværende websted eller web-app udviklingsprojekter.
En React-skabelon kan bestå af en hvilken som helst eller alle af nedenstående:
- Forskellige dashboard temaer
- Forskellige dashboards eller dynamiske diagramsider
- Flere diagrammer, som søjlediagrammer, cirkeldiagrammer, Gantt-diagrammer, pivottabeller osv.
- Stand-alone UI-komponenter
- Forudbyggede UI-design
- Baggrundstemaer og stilarter
- Skrifttyper og skrifttyper
- Ikoner og logoer
- Farvepaletter
- Databiblioteker
- Plugins
- Widgets
En React-skabelon kan være en fuld-service hjemmeside, en individuel web-app eller et sæt brugerdefinerede UI-elementer.
Alt dette afhænger af den skabelon, du vælger. De fleste skabelonportaler nævner alle funktioner, komponenter og udviklingsdetaljer.
Nu hvor du har gennemgået det grundlæggende i ReactJS-udviklingsskabeloner, er det tid til at lære om nogle populære platforme, der hoster React-skabeloner af høj kvalitet.
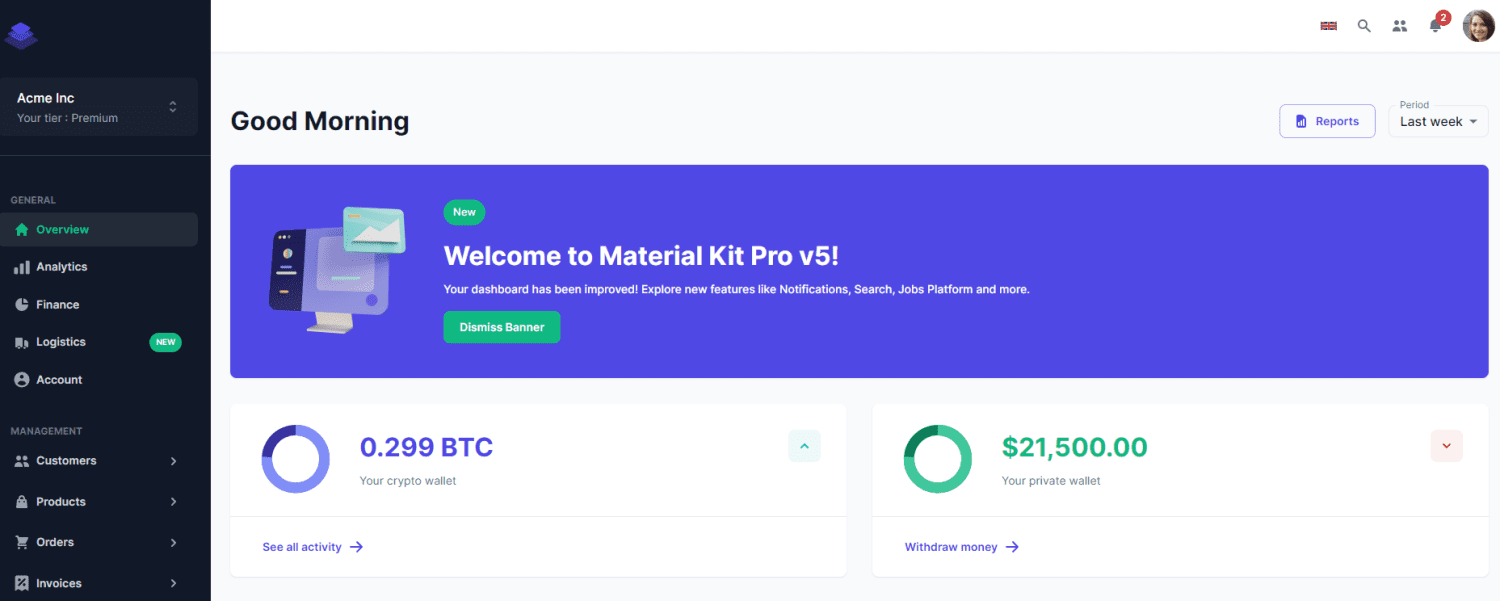
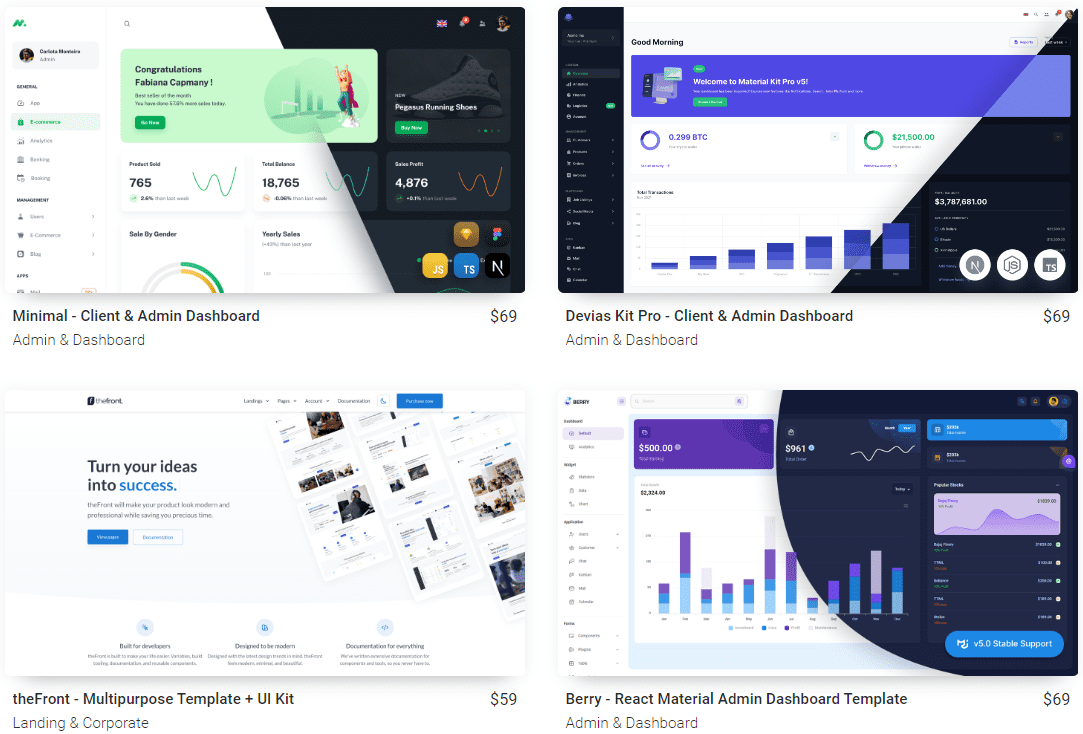
MUI butik

MUI Store er hvor du finder alle de react-skabeloner og værktøjer, der er nødvendige for dit næste udviklingsprojekt. Det har en samling af de bedste React-skabeloner kurateret af skaberne af denne platform. Licensafgifterne for skabeloner varierer i pris, så du kan vælge dem inden for dit budget.
Admin og dashboard, landing og corporate og eCommerce er nogle kategorier af skabeloner, der er tilgængelige her. Når du åbner hver skabelonpost, kan du se dens funktioner, anmeldelser, ændringslog, version og udgivelsesdato. Det er også muligt at tjekke den levende forhåndsvisning af skabelonen før køb.
Temaskov

ThemeForest er en anden vidunderlig platform, hvor du kan få mere end 400 reaktionsskabeloner skabt af uafhængige webdesignere og udviklere. Du kan sortere skabelonerne baseret på bestsellere, nyeste, trending, bedst bedømte osv.
Mens de browser, kan brugere klikke på Føj til samling, Føj til kurv, Live Preview og Skift favoritter. Du kan også se på skabelonprisen, salgsantal og sidste opdateringstidspunkt.
Ved at besøge anmeldelser og kommentarsektioner kan du lære, hvad brugerne har at sige om en skabelon. Du kan vælge mellem de almindelige og omfattende licenser for hver skabelon baseret på dit krav og budget.
På fanen Support får du information om varesupport inkluderet og ikke inkluderet med varen.
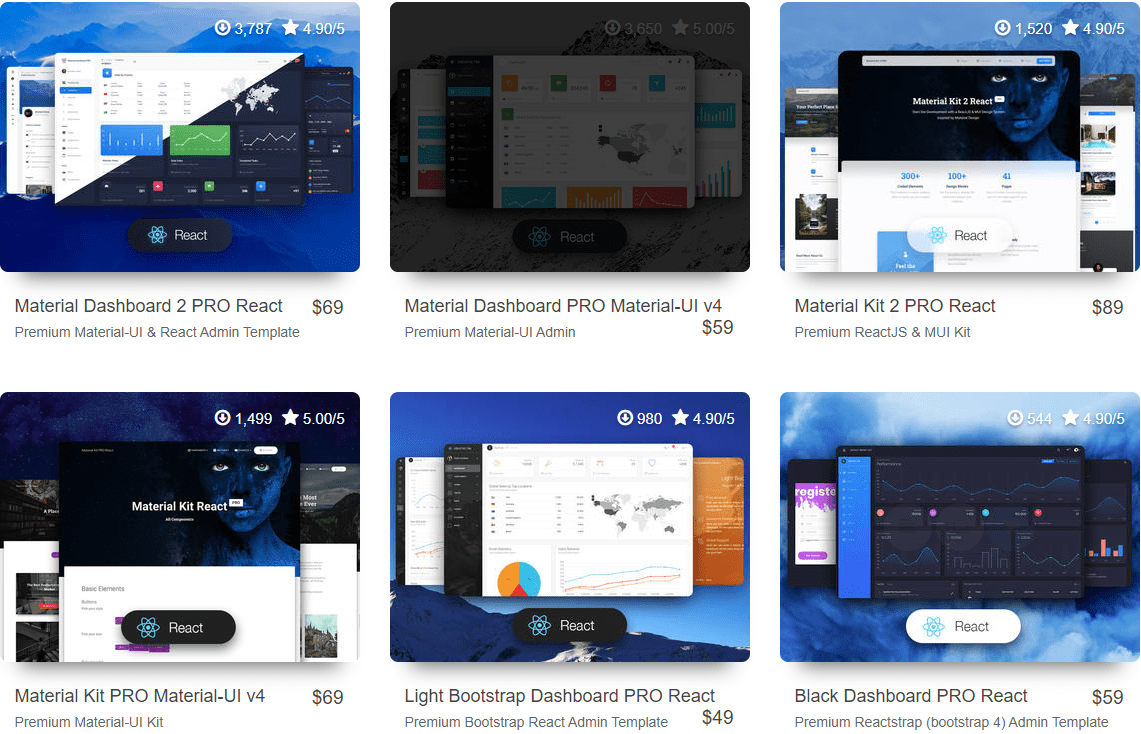
Kreativ Tim

Creative Tim er vært for en bred vifte af React-skabeloner og -temaer – alle udviklet af Creative Tim. Temaerne kan sorteres efter nyeste vare, højeste pris, laveste pris og mest downloadede. Når du holder markøren over en skabelon, kan du tjekke dens prisoplysninger, live forhåndsvisning eller flere detaljer.
De yderligere detaljer omfatter skabelonvurderinger, anmeldelser, dokumenter, en gratis live demo-mulighed og produktbeskrivelser. Desuden er produktversion, udgivelsesdato, opdateringsdato, ændringslog og downloadantal nogle vigtige oplysninger, du kan få om din skabelon.
Her finder du for det meste admin dashboard skabeloner, der kan bruges til at bygge forskellige lignende applikationer.
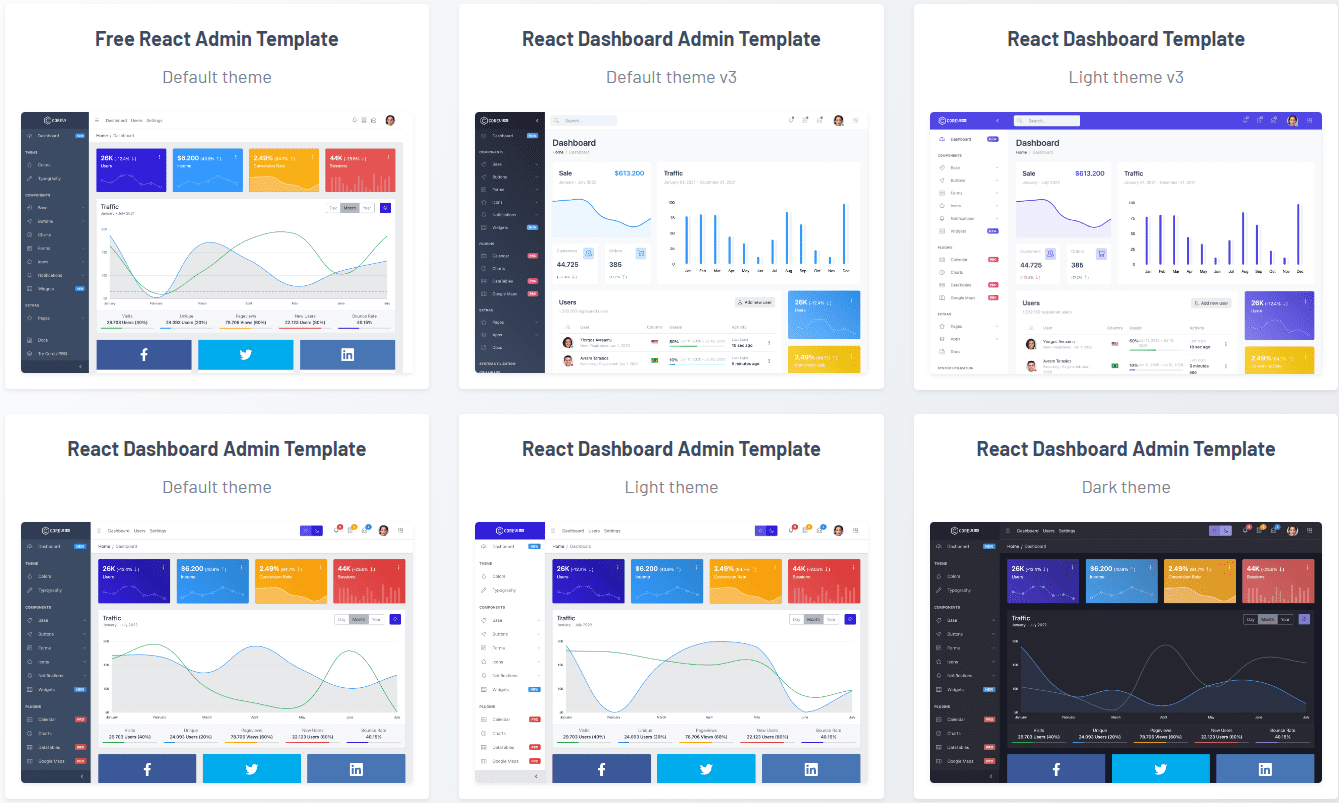
CoreUI

Besøg CoreUI for at få din gratis React-skabelon for at reducere din appudviklingstid og indsats. Denne hjemmeside kan opdage en række enkle, men tilpasselige React-skabeloner. Ved at bruge disse bliver udvikling af moderne, fængende og responsiv React-app en ubesværet proces.
Denne platform tilbyder open source-react admin-dashboardskabeloner, der bruger UI-komponentbiblioteker i virksomhedskvalitet. Som et resultat kan du udvikle pålidelige webapps hurtigere end før. Disse skabeloner er kompatible med populære rammer, herunder Angular, Bootstrap og Vue framework.
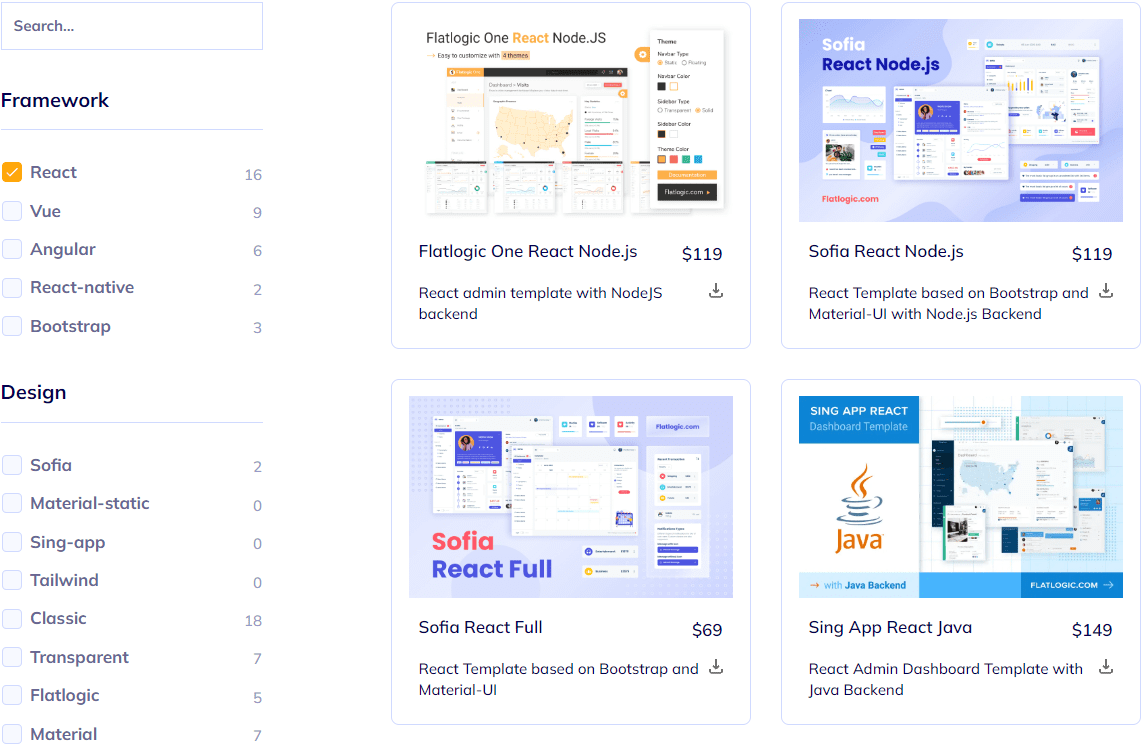
Flatlogik

På Flatlogic kan du købe dine foretrukne React-skabeloner og -temaer. Her får du en samling af populære og gennemprøvede React-skabeloner med komponenter og temaunderstøttelse. Desuden er alle tilgængelige skabeloner her bygget med Flatlogic platformen.
Det lader dig sortere skabelonerne baseret på priser, mest downloadede, trending og nye ankomster. Når du har åbnet en skabelon, kan du tjekke dens live forhåndsvisning og læse dokumentationen.
Skabelonerne indeholder brugeranmeldelser og reaktioner, så du kan træffe en informeret beslutning, inden du køber. Skabelonfunktionen og changelog er også tilgængelige på Flatlogic.
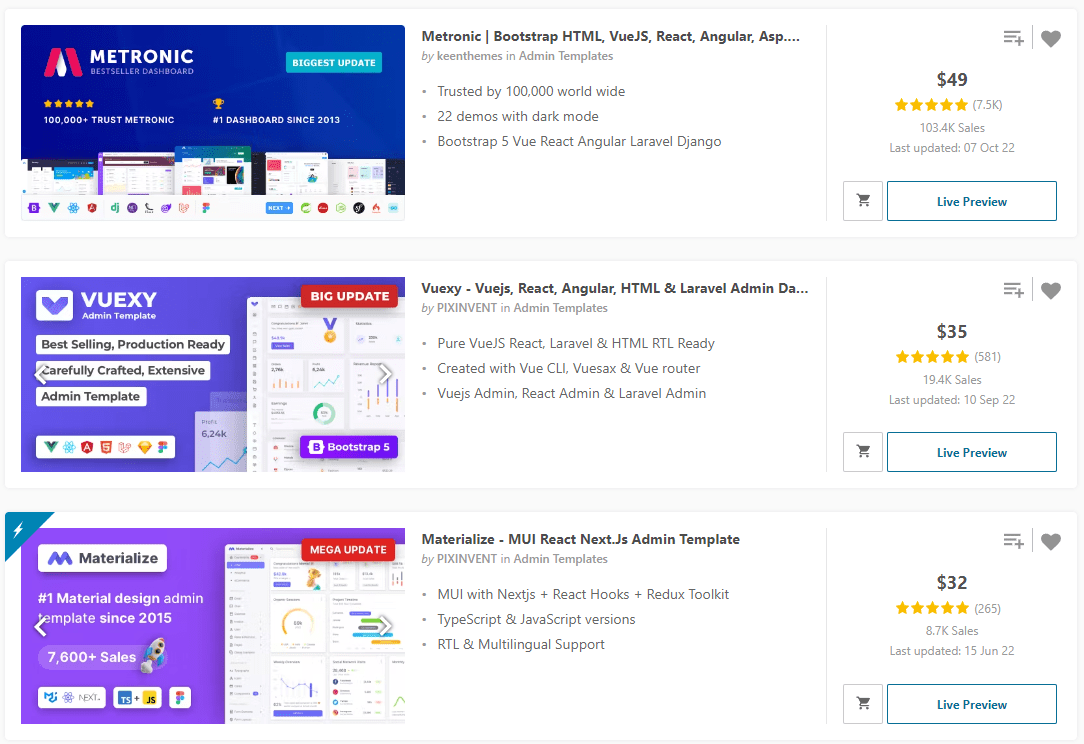
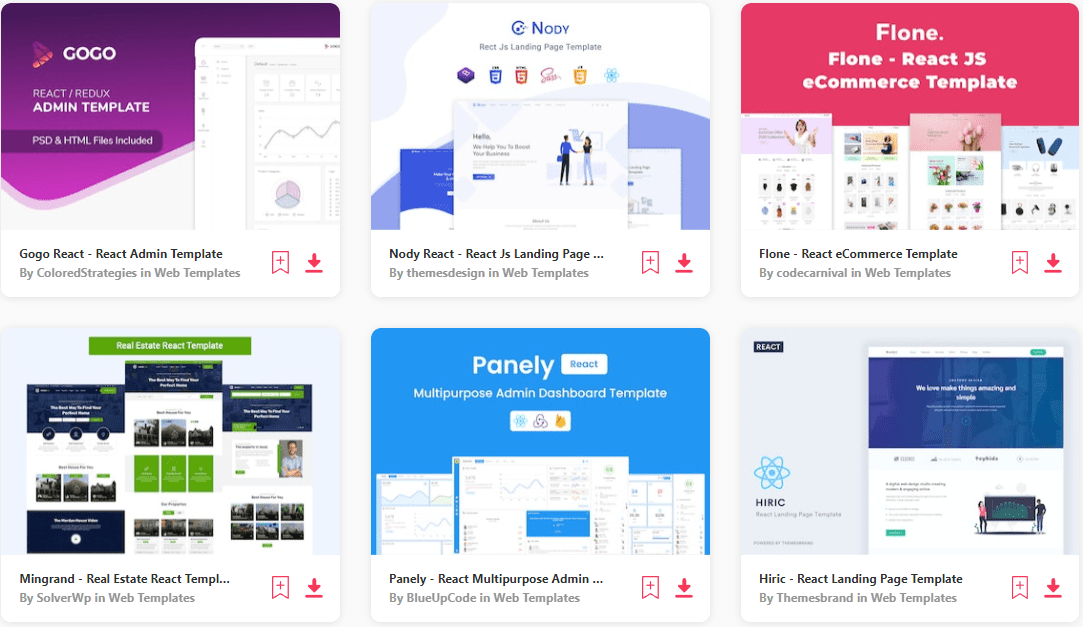
Envato elementer

Envato Elements kan prale af mere end 170 reagerende webskabeloner, som du nemt kan købe til din app. Det betyder, at det er nemt at hente en skabelon fra denne alsidige kollektion. Du kan downloade det direkte med et enkelt klik eller tilføje det til samlingen for at tjekke ud senere.
Her kan du finde skabeloner til e-handel, landingssider, fast ejendom, byggeri, multipurpose admin, gaming, booking, arkitektur, indretning, NFT-portefølje, kreativ forretning mv.
Envato Elements giver dig også mulighed for at sortere skabelonerne baseret på popularitet, relevans og nyhed. Desuden kan du åbne hver skabelon for at finde mere information om det, såsom filtype, kommerciel licens og tilføjelser.
Codester

Codester er en topbedømt platform til forskellige React-skabeloner og kildekoder. De tilgængelige skabeloner her inkluderer komplette applikationer, du kan bruge direkte til at lave din næste app.
Fra markedsføring til musikafspilleren, fra fast ejendom til kontor-HR-app – uanset hvilken app du vil lave, vil denne platform få dig tilbage.
Du kan sortere de tilgængelige skabeloner på Codester baseret på den højeste pris, laveste pris, bedste vurderinger og andre kriterier. Man kan lide skabelonerne eller bogmærke dem for at tjekke dem senere. Ved at vælge hver skabelon kan du finde dens påkrævede specifikation, understøttet OS, udgivelsesdato og mere.
Afsluttende tanker
React-skabelonportalerne nævnt ovenfor tilbyder betalte og gratis skabeloner til dine kommende projekter. Vælg den, der opfylder dine webapp-krav og designkriterier for at starte udviklingsfasen.
Du kan også være interesseret i at lære mere om React vs. React Native.

