Det er nemt nok at overlejre et logo på noget i Photoshop. Men hvad hvis dit basisbillede ikke er direkte, så et firkantet logo (eller et hvilket som helst andet billede) vil se skævt ud? Sådan får du dit øverste billede på linje med det korrekte perspektiv.
Indholdsfortegnelse
Brug af transformationsværktøjet til perfekte match
Lad os bruge et gadget-skærmbillede som udgangspunkt: et fælles behov for marketingfolk (eller web-skribenter som mig). Vores kildebillede her er en Nintendo Switch med en almindelig 16:9-skærm, men vi skal have et skærmbillede af noget andet – lad os sige et billede fra Zelda i stedet for Mario. Her er billederne, jeg skal bruge, så du kan få fat i dem og øve dig på egen hånd:


Fremhæv skærmbilledet i lagværktøjet, og aktiver derefter transformationsværktøjet med Ctrl+T-genvejen på Windows eller Command+T på macOS.

Hvis du har brugt Photoshop i et stykke tid, er du sikkert allerede komfortabel med Free Transform-værktøjet: du bør vide, hvordan du flytter billedet rundt, formindsker eller udvider det eller roterer det. Men du kan også skæve det betydeligt, nok til at du kan ændre det for at ændre perspektivet og matche det med billedet nedenfor. Dette er et ret ligetil eksempel: Vi vil matche dette rektangulære skærmbillede af Zelda med den rektangulære skærm på Switch, en simpel bevægelse fra hjørne til hjørne.
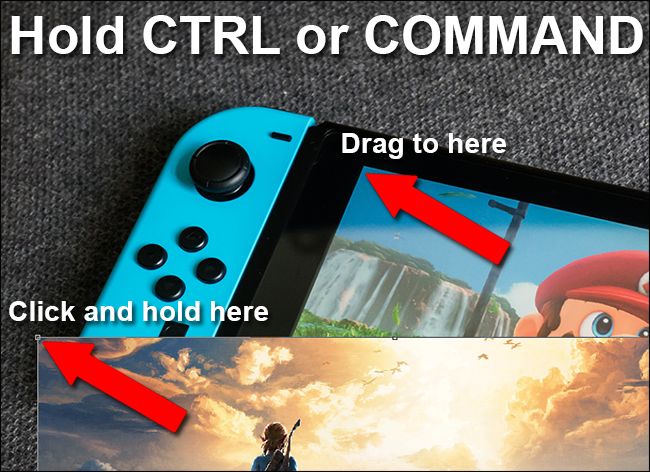
Hold Ctrl-knappen nede på Windows eller Kommando-knappen på Mac, og klik derefter på en af de hvide firkanter i hjørnet af skærmbilledet, der er en del af Transform-værktøjet. Hold Ctrl og venstre museknap nede, og træk et af hjørnerne af det øverste skærmbillede til det tilsvarende hjørne på kontaktens skærm på billedet nedenunder. Zoom ind i pixelvisningen, hvis du har brug for at matche den perfekt.

Du vil bemærke, at i stedet for den normale størrelsesændring, lader Ctrl- eller Command-modifikatoren dig gribe et hjørne af billedet og flytte det, mens de andre fire hjørner forbliver på plads.

Gentag dette trin for de næste fire hjørner, og flyt skærmbilledet over skærmen på switchen nedenunder. Anvend ikke transformationen, før du er færdig, ellers vil du ikke være i stand til at gribe alle fire hjørner igen – de vil blive udfyldt med gennemsigtighed. Du kan få det øverste lag til at strække sig forbi det nederste med en pixel eller to bare for at sikre, at det helt dækker skærmen nedenunder. Tryk på Enter for at lukke transformationsværktøjet.

Fordi både telefonens skærm og skærmbilledet har samme billedformat, passer denne lille cover-up perfekt og behøver ingen yderligere redigering. Lad os gå videre til noget lidt vanskeligere.
Brug af transformationsværktøjet på billeder i mærkelig størrelse
Lad os sige, at du har dette billede af en bærbar Mac, og at du ikke ønsker at bruge et Apple-logo i en annonce. Du vil hellere vise dit firmalogo frem. Jeg vil bruge et cirkulære Gennemgå Geek logo som et eksempel – begge kildebilleder er nedenfor.


Så du vil skjule Apple-logoet ligesom telefonens skærm før, men nu passer kildebilledets plan (låget til den bærbare computer) ikke med det lag, du vil tilføje (det cirkulære logo), og du skal stadig holde perspektivet rigtigt. I dette tilfælde vil vi bruge noget andet på billedet som en guide: det omtrent rektangulære låg på den bærbare computer. Vi matcher logoets perspektiv til den bærbare computers låg og skalerer det ned til den størrelse, vi har brug for, mens vi holder perspektivet låst.
For at begynde skal du trykke på Ctrl+T eller Kommando+T med det øverste lag valgt for at åbne transformationsværktøjet igen. Tryk nu på Ctrl+Klik eller Kommando+Klik, vælg guidefirkanterne i hjørnerne af logolaget, og match dem med hjørnerne af den bærbare computers låg. Hjørnerne er afrundede, men du kan bruge lågets kanter og transformationsguiden til at stille op.

Fordi låget på den bærbare computer ikke er firkantet, er din cirkel lidt for bred. Du kan justere det tilbage til en kvadratisk transformation. Du kan øjeæble dette, hvis det ikke behøver at være perfekt, eller rotere laget nedenunder og bruge Photoshops Lineal-guider, hvis du har brug for mere præcision. Tryk på Enter for at anvende transformationen, når du er klar.

Nu har du et firkantet billede over den bærbare computers skærm, og det er i det rigtige perspektiv til at matche Apple-logoet nedenunder. Du skal dimensionere den ned, så den ikke ser malplaceret ud. Med transformeringsværktøjet aktivt, hold Alt+Shift på Windows eller Option+Shift på en Mac, og klik derefter på et af hjørnerne og træk det indad for at skalere logobilledet ned, så det ikke er meget større end Apple-logoet.

Her er det endelige resultat:

Hvis dit nederste billede er ret regulært, med en perspektivskævhed, der er forudsigelig på den ene side, kan du holde Ctrl+Alt+Shift nede på Windows eller Kommando+Alternativ+Skift på Mac for at bruge Transformer-værktøjet i Skew-tilstand. Det er dog ret sjældent, at dit billede vil passe perfekt til dette.
Brug af fri transformation på uregelmæssige overflader
Okay, så nu kan du matche et perspektiv og ændre størrelse efter behov. Men hvad hvis du prøver at få noget på en overflade, der ikke er flad? Lad os prøve endnu et eksempel: at sætte Review Geek-logoet på en bold. Brug igen billederne nedenfor i din kopi af Photoshop til øvelse.


Ved at bruge de værktøjer, du lærte i de foregående afsnit, er det nemt at få logobilledet på toppen af bolden og endda justere dets perspektiv, så det passer til selve boldens orientering. Men logofilen ser mærkelig ud, fordi den er flad, og det er boldens overflade ikke.

For at rette dette skal du trykke på Ctrl+T eller Kommando+T for at aktivere transformeringsværktøjet og se øverst i Photoshop-vinduet. Du leder efter den buede rektangulære knap, der aktiverer Warp Mode. Klik på den.

Med Transform Tool i Warp Mode kan du flytte billedet rundt på et hvilket som helst punkt på indersiden eller ydersiden, ikke kun i hjørnerne. Dette lader dig klikke og trække forskellige dele af billedet til uregelmæssige positioner. Du vil se de ni retningslinjer bevæge sig sammen med billedet og hjælpe dig med at se, hvordan du har ændret tingene.

Warp Tool kræver lidt øvelse at bruge effektivt. Du skal muligvis fortryde og gentage dit arbejde flere gange. Men inden for et par minutter burde du være i stand til at matche boldens kurve ret godt. Tryk på Enter for at anvende transformationen.

For overflader, der er lidt mere forudsigelige, men stadig for uregelmæssige til det almindelige Transform-værktøj, kan du bruge de forudindstillede Warp-værktøjer i højre side af den øverste menu.

Du kan kombinere teknikkerne ovenfor med alle andre værktøjer i Photoshop, såsom farvekorrektioner, kurver, filtre, sløringer osv. for at få dit øverste lag til at matche dit nederste lag. Spil med disse værktøjer, og du vil snart nemt kunne matche logoer og skærmbilleder.
Billedkredit: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo

