Mange udviklere, især begyndere, vælger visuelle HTML-editorer som WYSIWYG til kodning, da de er ubesværet at bruge og integrere med websteder og webapplikationer.
Selvom der ikke er nogen skade i at bruge en tekstbaseret HTML-editor, mens du foretager nogle ændringer på et websted, skal du indtaste koden manuelt.
Dette er måske ikke en stor bekymring for pro-kodere, men det kan være svært for begyndere eller amatører. Dette ville også kræve mere tid og kræfter.
Og i denne meget konkurrenceprægede verden har du brug for avancerede, mere effektive værktøjer til at fuldføre din opgave.
Derfor er WYSIWYG-redaktørernes popularitet skyhøje.
Lad os forstå, hvad de er, og de bedste WYSIWYG-editorer, du kan integrere i dine websteder og applikationer.
Indholdsfortegnelse
Hvad er HTML-editorer?
Før vi forstår WYSIWYG-editorer, er det vigtigt først at kende til HTML-editorer.
HTML-editorer er programmer, der er specielt designet til kodning i HTML, CSS og andre programmeringssprog. De har funktioner som:
- Syntaksfremhævning
- Fejlretning
- Validerende kode
- Autofuldførelse
- Find og erstat
- Indsættelse af HTML-elementer
og mere.
HTML-editorer strømliner kodningsarbejdsgange og sparer dig tid og kræfter. Det er hovedsageligt af to typer: tekstbaserede HTML-editorer og visuelle WYSIWYG-editorer.
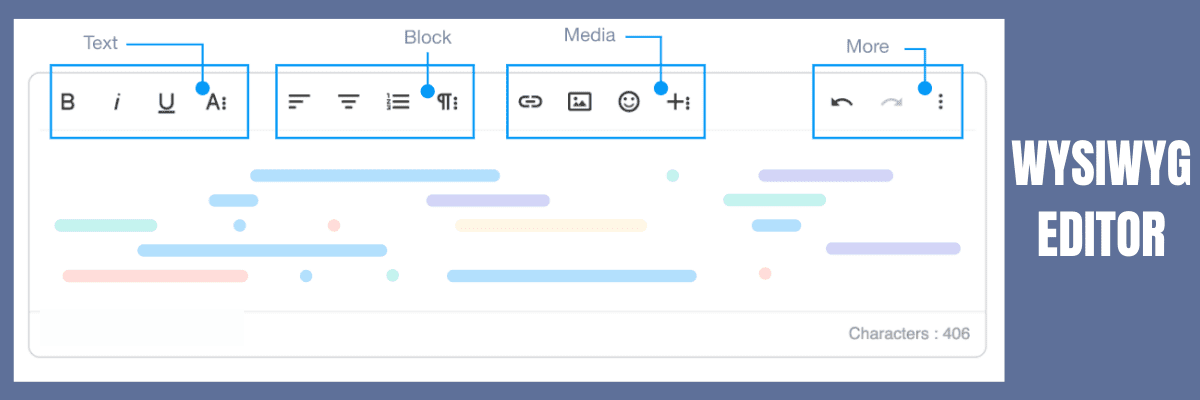
Hvad er WYSIWYG-editor?
“What You See Is What You Get”, eller WYSIWYG er en visuel HTML-editor, der hjælper udviklere og kodere med at visualisere deres projektresultat, mens det er under udvikling.
WYSIWYG-redaktører giver dig mulighed for straks at se virkningen af dine ændringer på en live webapp eller et websted, mens du stadig arbejder på det. Det bedste ved disse visuelle editorer er, at du ikke nødvendigvis behøver at kunne kodnings- eller programmeringssprog for at bruge dem.

For eksempel bygger du et program og bruger en WYSIWYG-editor til at foretage nogle ændringer i din kode. Når du gør det, kan du faktisk få vist resultaterne af ændringerne, før grænsefladen udvikles.
Dette hjælper programmører med at producere de nøjagtige webapplikationer eller websteder, som deres kunder ønsker.
Hvorfor har du brug for en WYSIWYG-editor?
WYSIWYG-redaktører er din bedste ven, hvis du vil generere HTML-kode hurtigt uden faktisk at røre ved koden. De er hovedsageligt velegnede til frontend-udvikling.
Her er grunden til, at udviklere elsker at bruge WYSIWYG-editorer.
Brugervenlig
WYSIWYG-editorer er nemme at bruge. Derfor fantastisk til begyndere, der lærer at kode i HTML. De gør redigering i HTML og CSS mindre smertefuld og sjovere.
Det er også for dig, hvis du er træt af at bruge en grundlæggende teksteditor og hurtigt vil se, hvordan dine ændringer ser ud i realtid. De er også hurtigere; derfor sparer de meget af din tid og kræfter.
Reducerer fejl
Ved at bruge en visuel HTML-editor som WYSIWYG reduceres chancerne for at lave fejl betydeligt. Mens du bruger værktøjet til at foretage ændringer i dit websted eller din webapplikation, kan du se den nøjagtige effekt af dine handlinger.
Derfor kan du ændre det med det samme, hvis noget er slukket eller ikke er i orden. Dette sparer dig for at vente på, at det hele er færdigt og derefter vist på én gang, som i tilfældet med tekstbaserede HTML-editorer.
Nem at integrere

Den kodeeditor, du vælger, skal integreres med dit websted eller dit webapplikationsprojekt problemfrit og med mindre indsats.
En WYSIWYG-editor gør netop det. Det understøtter også en række front-end platforme og rammer. Det sparer dig for at gå til kildekoden gentagne gange for at rette fejlene som følge af dårlig integration.
Tilpasning
De bedste WYSIWYG-editorer giver dig mulighed for at tilpasse, hvordan editoren ser ud og føles for brugerne. Du kan vælge mellem forskellige ikoner, hud, farver osv., for at skabe det, du rent faktisk ønsker, at dit projekt skal være.
Forbedret redigeringsoplevelse
Når du kan se, hvordan de ændringer, du har foretaget, ser ud i realtid ved hjælp af en WYSIWYG-editor, er din redigeringsoplevelse forbedret sammenlignet med tilfældet med tekstbaserede editorer.
Disse værktøjer kommer også med forskellige elementer såsom redigeringstilstande, formateringsmuligheder, genveje, ikoner og andre nyttige muligheder for yderligere at gøre din redigeringsoplevelse til en fremragende tur.
Så hvis du leder efter den bedste WYSIWYG-editor til dit næste projekt, er her nogle fremragende muligheder.
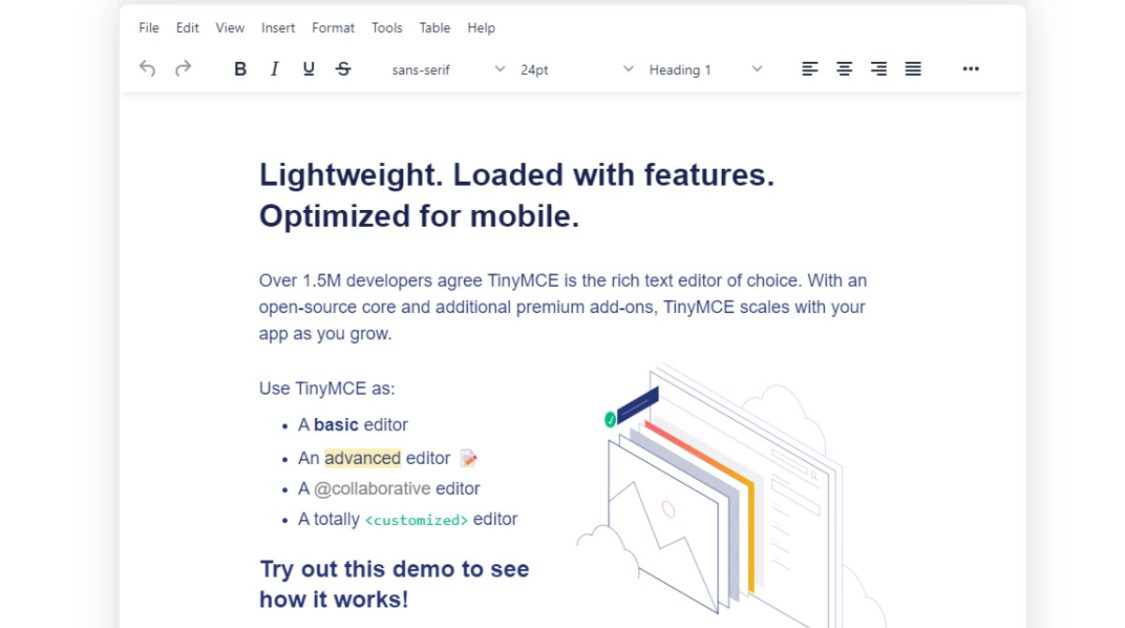
Lille bitte
Få den pålidelige open source og kraftfulde teksteditor til dit udviklerteam med TinyMCE. Det giver dig fuld kontrol over tekstredigering og giver dig to muligheder:
- Skab en tilpasset oplevelse gennem API’erne
- Udnyt editoren i virksomhedskvalitet og byg næste generations webapplikation.
TinyMCE kan skalere i henhold til din applikations vækst ved hjælp af ekstra premium-tilføjelser og en open source-kerne. Du kan bruge det som en grundlæggende, avanceret, tilpasset og samarbejdende editor. Den har mere end 12 integrationer og 400 fleksible API’er.

TinyMCE kan integreres med enhver teknologisk stak og forbedre din overordnede redigeringsoplevelse. Med dens produktivitetsfunktioner kan du oprette indhold hurtigere, herunder kopiering og indsættelse fra Google Docs, Word, Excel osv.
Derudover får du Link Checker, Stavekontrol og Accessibility Checker med tilpassede ordbøger. Tag din redigering til det professionelle niveau med samarbejde i realtid, kommentarer og omtaler.
Administrer dine billeder eller filer problemfrit i skyen og distribuer dem med Tiny Drive. Det har et voksende bibliotek, valgfri supportmulighed, opdaterede dokumenter og et StackOverflow-fællesskab. Få hjælp, når og hvor du har brug for det.
Desuden får du en LGPL-licens, kerneeditor, samarbejde i realtid og fællesskabssupport gratis. Benyt dig selv af ekstra fordele, såsom 1500 editor-belastninger p/m, produktivitetsfunktioner og mere, med planer, der starter ved $29/måned.
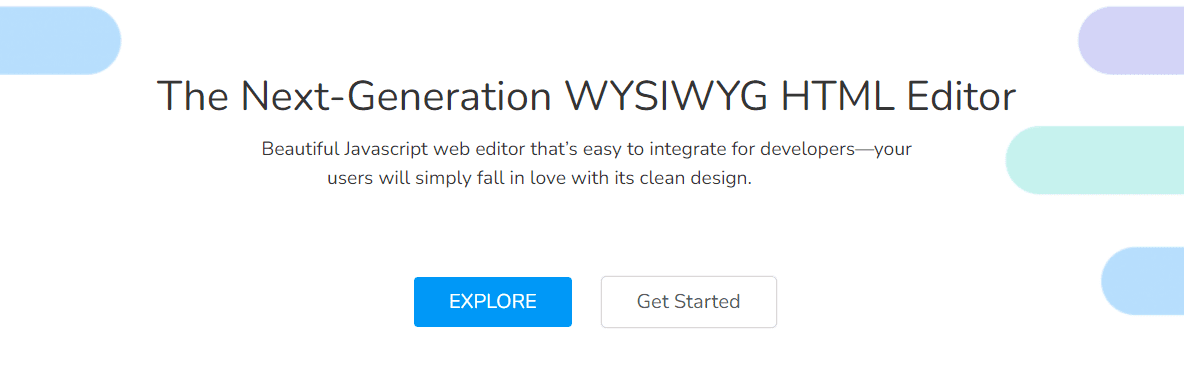
Froala
Oplev næste generations WYSIWYG-editor med Froala – en fantastisk Javascript-editor. Det er nemt at bruge og integrere for udviklere. Tillad dine brugere at forelske sig i det slanke og rene design.
Froala er den mest geniale og smukkeste WYSIWYG HTML-editor på grund af dets enkle design og høje ydeevne. Det er en let editor, der muliggør robuste tekstredigeringsfunktioner til alle dine websteder og applikationer.
Froala er en gratis og open source editor, som du kan bruge i dit mobil- eller webprojekt. Dens smarte editor kan håndtere mere end 100 funktioner i sin enkle grænseflade, så du aldrig behøver at blive overvældet med masser af knapper.

Den smarte værktøjslinje grupperer hver handling i fire kategorier i henhold til omfanget. Froala teksteditor består af en bred vifte af enkle og komplekse funktioner til enhver brug. Kom i gang på få minutter med den kraftfulde API.
Editoren giver dig mulighed for at gøre, hvad du vil. Du kan også nemt udvide den strukturerede og velskrevne kode. Froala kommer med 30+ out-of-the-box plugins, der skal bruges i projektet. På den anden side forvandler det det grundlæggende JavaScript-værktøj til en afgørende teknologi for forskellige industrier.
Du kan benytte dig af et ubegrænset antal udviklere og brugere med hver plan, du vælger. Start med en grundlæggende plan på $199/år, perfekt til en simpel personlig applikation eller en blog, hvor du får ubegrænsede funktioner.
Kaffekop
Kaffekop giver en kraftfuld fornemmelse med dets intuitive værktøjer, webstedskomponenter, praktiske tagreferencer, snesevis af ekstraordinære funktioner og live forhåndsvisninger.
Markeringsmuligheden hjælper dig med hurtigt at finde alle åbne eller lukkede faner. Derudover opretter CoffeeCup forskellige gratis og fuldt responsive skabeloner til dig. Du skal blot klikke to gange for at importere skabelondesigns til HTML-editoren via Template Installer.
Tag webudvikling til næste niveau med den nye velkomstskærm. Klik over den nye HTML-side for hurtigt at lave en statisk side. CoffeeCup lader dig starte et komplekst projekt, hvis du vil starte med en smart skabelon.
Få alt det sjove på nettet fra den nye startskærm. Det brede udvalg af startmuligheder hjælper dig med at få dit arbejde gjort hurtigt. Du kan også oprette nye CSS- eller HTML-filer fra begyndelsen og spare din tid med det klar-til-brug layout eller eksisterende tema.

Tag hjælp fra muligheden Åbn fra web for at åbne dens filer direkte fra webbrowseren eller fra din computer. Med dens hjælp kan du tage dit websted som udgangspunkt. Hold dig organiseret med en logisk struktur og eliminer problemer, herunder billeder og links.
Gem elementer som f.eks. sidefod, sidehoved eller menu på et enkelt sted, så du kan indlejre dem alle på en hvilken som helst side ved hjælp af Components Library. Nu er opgaven enkel; i stedet for at opdatere hver elementforekomst, skal du redigere bibliotekselementet og lade dem opdatere det automatisk overalt.
Ved hjælp af forskellige værktøjer kan du producere gyldig kode og få dine sider til at blive vist øjeblikkeligt og konsekvent. Gør det mere tilgængeligt for søgemaskiner og handicappede brugere hver eneste gang. Du kan også opdele din skærm for at se forhåndsvisningen af webstedet under din kode. Live preview hjælper dig med at lære, hvad du arbejder på, og hvordan det ser ud.
CoffeeCup er specielt til SEO-specialister, organisationers mestre og perfektionister. At kode dit websted med en CoffeeCup-editor er den mest givende ting, du kan gøre, mens du arbejder mindre og bringer mere. Få CoffeeCup for $39 eller prøv det gratis.
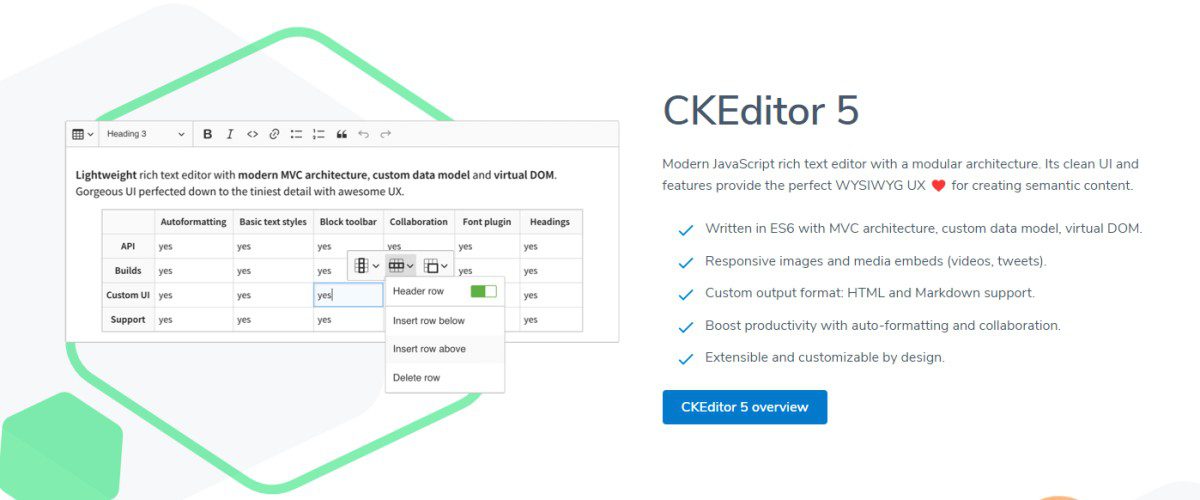
CKEditor
Få en mulighed for samarbejdsredigering med CKEditor – en WYSIWYG-editor og høste dens mange fordele. Dens perfekte funktioner og rene brugergrænseflade giver den rigtige WYSIWYG UX til at skabe semantisk indhold.
CKEditor er skrevet i ES6 med den brugerdefinerede datamodel, MVC-arkitektur og virtuelle DOM. Det integrerer responsive medier og billeder til dig. og understøtter Markdown og HTML. Derudover kan CKEditor tilpasses og udvides ved design.
Boost desuden din produktivitet med samarbejde, automatisk formatering, sporing af ændringer, en tilstand, der kun kan kommentere til tekstforslag, diskussioner og brugerpanel sammen med avatarer. Det understøtter alle rich-text-funktioner, såsom medier eller tabeller.

Du kan oprette og se dokumentversionerne samt kontrollere hele indholdets fremskridt effektivt. Gem versionerne manuelt eller tillad automatiske lagringscyklusser. Det kan også bruges med samarbejdsfunktioner eller selvstændigt.
Generer en Word-fil eller PDF fra dit indhold, og sørg for, at stilene bevares i den eksporterede fil. CKEditor understøtter sideskift, og kommentarer og forslag er synlige i Word-filen.
Tilføj responsive videoer, PDF-filer eller billeder til dit indhold ved hjælp af fleksible billedupload og filhåndteringsværktøjer. Få klassens bedste sikkerhed sammen med detaljerede brugertilladelser. Derudover vil du få billedet til at ændre størrelse og beskære muligheder med en indbygget billededitor.
Vælg den fleksible plan i henhold til dine behov, eller gå efter en standard 37 USD/måned pakke til dine mellemstore projekter. Du kan også bruge CKEditor gratis, som er gyldig for op til 5 brugere og to udviklere.
Editor.js
Få næste generations gratis blok-stil editor – Editor.js designet til at kunne tilsluttes og udvides ved hjælp af en simpel API.
Editor.js returnerer rent dataoutput i JSON-formatet, hvilket er afgørende for at rense, behandle og validere på backend. Du kan bruge det på dine hjemmesider, mobilapplikationer, artikler, AMP, talelæsere osv.

Dens arbejdsplads har separate blokke til billeder, overskrifter, afsnit, citater, lister, afstemninger, gallerier, tabeller og mere. Disse blokke kan selvstændigt redigere indholdet og have plugins for at gøre arbejdet lettere.
Ydermere kan plugins også implementere inline elementer som Marker, Comments, Term osv. Derudover er Editor.js let at integrere og udvide med din kodelogik.
Fjeldpenn
Fjeldpenn er en kraftfuld og rig WYSIWYG-editor designet til moderne webprojekter. Det er et open source og gratis værktøj, som virksomheder som LinkedIn og Airtable har tillid til.
Quill har en udtryksfuld API og modulær arkitektur for at gøre din redigeringsoplevelse sjov. Det kan også tilpasses efter dine behov og præferencer.

Få detaljeret adgang til alt dit indhold og din kode, og foretag nemt ændringer ved hjælp af en simpel API. Det fungerer konsekvent med JSON for input og output.
Derudover er Quill et værktøj på tværs af platforme, der understøtter en række forskellige browsere og enheder såsom desktops, smartphones og tablets. Denne WYSIWYG-editor er velegnet til alle størrelser af projekter, fra Fortune 500s til små.
Kom i gang med den enkle Quill-kerne og tilføj eller tilpas gradvist dine udvidelser, efterhånden som dine projekter vokser.
Sommernote
Sommernote er en enkel og elegant WYSIWYG-editor, der understøtter Bootstrap 3.xx til 5.xx. Dette open source-værktøj har en MIT-licens og vedligeholdes af dets store fællesskab.
Det er et letvægtsværktøj på omkring 100 kb, der tilbyder smart brugerinteraktion. Du kan nemt installere det ved at downloade det og vedhæfte din CSS og js med Bootstrap.

Summernote giver dig mulighed for at tilpasse det ved at initialisere forskellige moduler og muligheder. Du kan hurtigt integrere det med dine backend- og tredjepartsværktøjer som Django, angular og rails.
Du får mange funktioner såsom en lufttilstand, der giver en grænseflade uden værktøjslinje, temaer med bootswatch, flere editorer til at foretage ændringer på farten, brugerdefinerede SVG-ikoner og mere.
Desuden understøtter værktøjet en autofuldførelsesfunktion for at hjælpe dig med at redigere hurtigere. Du kan også tilpasse tip med forskellige muligheder. Det virker på store browsere som Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera og operativsystemer som macOS, Linux og Windows.
Indholdsværktøjer
Få en kompakt og smuk WYSIWYG-editor – Indholdsværktøjer som du hurtigt kan tilføje til HTML-sider.

Dette er et gratis og open source-værktøj, hvis biblioteker udvikles, vedligeholdes og hostes på GitHub.
TipTap
TipTap er en hovedløs WYSIWYG-editor til dine projekter. Det giver fuld kontrol over din editor og lader dig tilpasse forskellige aspekter af editoren. Det bruges af virksomheder som GitLab, Twill CMS, Nextcloud og mere.
TipTap er et open source-værktøj med et stort antal udvidelser. Deres fællesskab styrer dets udvikling og vedligeholdelse og giver dig omfattende, menneskeskreven dokumentation.

Den har MIT-licensen, og du kan også bruge den til kommerciel brug ved at blive deres sponsor og finansiere deres udvikling, vedligeholdelse og support.
Da værktøjet er hovedløst, har det ingen CSS og giver fuld kontrol over styling, opmærkning og adfærd. TipTap er rammeagnostisk og fungerer ud af boksen med Vue.js og Vanilla JavaScript sammen med andre såsom React, Svelte osv.
Ved at bruge TypeScript vil du være i stand til at opdage fejl tidligt og benytte en autofuldførelsesfunktion til API’en. Derudover tilbyder TipTap samarbejdssynkronisering i realtid mellem flere enheder og giver dig mulighed for at arbejde offline. Derfor kan du arbejde hvor som helst og når som helst.
Konklusion
Brug af en visuel HTML-editor som WYSIWYG-editoren er en fremragende måde at foretage ændringer og skrive kode i HTML, CSS og andre sprog.
Derfor, hvis du leder efter en brugervenlig og funktionsrig HTML-editor, er WYSIWYG-editorerne nævnt ovenfor gode muligheder. De er alle brugervenlige og kan tilpasses, reducerer chancerne for, at du laver fejl, og forbedrer din redigeringsoplevelse.

