WordPress har været det mest brugte content management system gennem årene, da det skønnes at have en 64,2% markedsandel blandt andre CMS’er. Det faktum, at brugere uden kodningsekspertise kan bygge og lancere hjemmesider med få klik, har været en af de største attraktioner.
WordPress har også en mappe med tusindvis af temaer, som brugerne kan tilpasse, så de passer til deres behov. Der findes også tusindvis af plugins, som webstedsejere kan bruge til at udvide funktionaliteten af deres websteder.
Et fremhævet billede på dine sider og indlæg er en af de ting, du skal overveje, hvis du ønsker, at dit WordPress-websted skal være unikt, attraktivt og visuelt tiltalende.
Du skal dog også sikre dig, at dette udvalgte billede har de rigtige dimensioner. Hvis det fremhævede billede er for lille, vil folk ikke se det.
På den anden side, hvis dette billede er for stort, vil det ikke passe på mindre skærme som smartphones og tablets. I denne artikel vil jeg diskutere, hvordan man ændrer størrelsen på det fremhævede billede på WordPress, og hvorfor det betyder noget.
Indholdsfortegnelse
Hvad er udvalgte billeder?
Et udvalgt billede er en visuel repræsentation af din side eller dit indlæg. Dette billede er synligt før titlen og til tider også kendt som overskriftsbilledet. Sådan et billede vises øverst i dine indlæg på dit WordPress-websted.
Et fremhævet billede vises også, når du deler indlæggene/siden til tredjepartswebsteder som sociale medieplatforme.
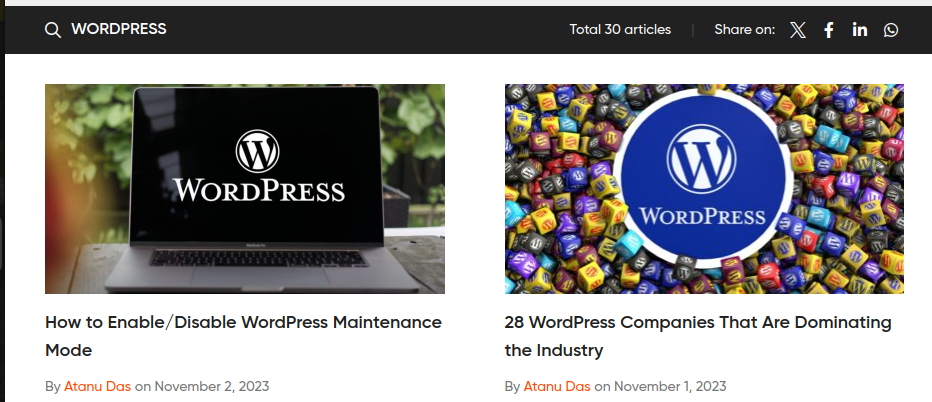
For at illustrere, hvordan et fremhævet billede fungerer, har jeg brugt “WordPress” som min søgesætning på toadmin.dk.com. Min idé var at få alle WordPress-artikler på vores hjemmeside. Fra dette skærmbillede kan du se det fremhævede billede vises lige før titlen:

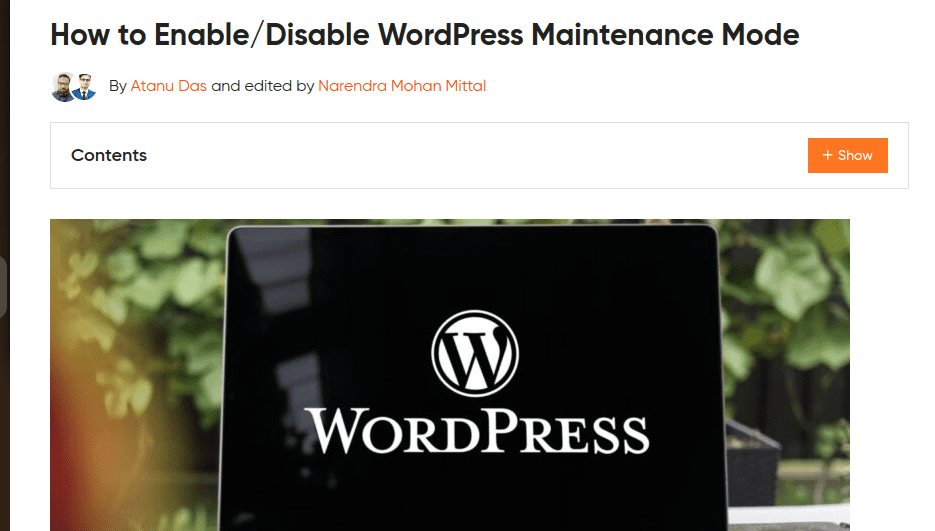
Men når du åbner et indlæg, vises det fremhævede billede efter titlen, men lige før introduktionen.

Hvorfor er udvalgte billeder vigtige?
Udseendet af det fremhævede billede afhænger af temaet eller tilpasningen. Hvorfor er fremhævede billeder vigtige i et indlæg/side? Kan vi have indlæg uden fremhævede billeder? Dette er nogle af grundene til, at du har brug for et udvalgt billede:
- Visuel appel: Udvalgte billeder er beregnet til at gøre dit indhold mere engagerende og attraktivt for dine kunder. Hvis du vælger et godt billede til at være dit fremhævede billede, vil du skabe et godt indtryk og opmuntre brugerne til at interagere med dit indhold.
- Social deling: Onlineverdenen fungerer bedst, når du krydsdeler dit indhold på forskellige platforme. Det fremhævede billede vises, når du deler dit opslag/side på sociale medier. Et attraktivt fremhævet billede vil øge sandsynligheden for, at brugere af sociale medier interagerer med dit indhold.
- Indholdsstruktur: En god hjemmeside skal være velstruktureret. Billeder og andre visuelle elementer hjælper med at dele indhold op i stykker og gøre det mere læsbart. Du kan kombinere udvalgte billeder med andre typer billeder i dine lange artikler.
- Generering af miniaturebilleder: Et miniaturebillede er en visuel repræsentation, der giver et hurtigt overblik over, hvad du finder i et indlæg. Udvalgte billeder kan bruges som thumbnails i postarkiver og lister.
- SEO-fordele: Søgemaskiner overvejer en masse ting, når de rangerer websteder. Du kan tilføje dit fokussøgeord i alt-teksten i dit fremhævede billede og gøre det synligt for søgemaskiner.
Hvad er standardstørrelsen for et fremhævet billede på WordPress, og hvorfor vil man ændre det?
Når du tager råbilleder ved hjælp af dit kamera eller downloader stockfotos, er de muligvis ikke optimeret eller korrekt størrelse til at være fremhævede billeder. I de fleste tilfælde vil WordPress vælge standardstørrelsen på kildebilledet som størrelsen på de fremhævede billeder.
Desværre passer dette muligvis ikke til forskellige use cases, og du bør derfor indstille dine fremhævede billeder til noget tæt på 1200 x 628 pixels.
Dette er nogle af grundene til, at du bør ændre størrelsen på det fremhævede billede:
- Optimer websideindlæsningshastigheder: Arten af indholdet og grafikken, du har på dit websted, påvirker den samlede indlæsningshastighed. Optimering af størrelsen på dine billeder sikrer, at du ikke overbelaster serverne og fører til dårlige hastigheder.
- SEO-fordele: Søgemaskiner overvejer ting som indlæsningshastighed og brugeroplevelse, når de rangerer websteder. Ændring af størrelsen på fremhævede billeder sikrer, at dine sider indlæses hurtigt, og billederne reagerer på forskellige skærmstørrelser.
- Forbedre den visuelle appel: At optimere dine billeder er det første skridt mod at skabe et godt indtryk af din hjemmeside. Sørg altid for, at du optimerer dine udvalgte billeder, da de er det første folk interagerer med.
Nogle temaer tillader dig ikke som standard at opsætte et udvalgt billede på et enkelt indlæg. Du vil ikke gå glip af fordelene ved at have et fremhævet billede på dine indlæg, gør du? Heldigvis kan du stadig vise fremhævede billeder på et enkelt indlæg på WordPress gennem manuel twerking.
Sådan ændres WordPress-funktions billedstørrelse
Udseendet på dit websted afhænger af det tema, du bruger. Valget af editor er også en vigtig overvejelse, når du ændrer størrelsen på dine udvalgte billeder. Til demonstrationsformål vil jeg bruge en hjemmeside, der kører på Newspaperex og ved hjælp af WordPress Classic-editoren. Jeg vil også bruge et billede fra Pixabay og vil downloade en med 1280*853 pixels.
Følg disse trin:
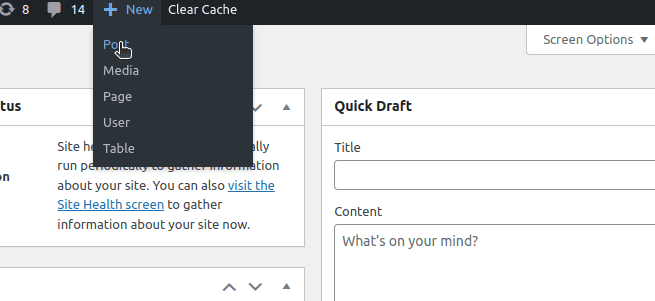
#1. Tilføj et nyt indlæg: Hvis du antager, at du allerede er logget ind på dit WordPress-websted, skal du øverst se efter ‘+Ny’ og klikke på ‘Send’.

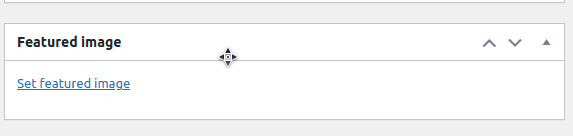
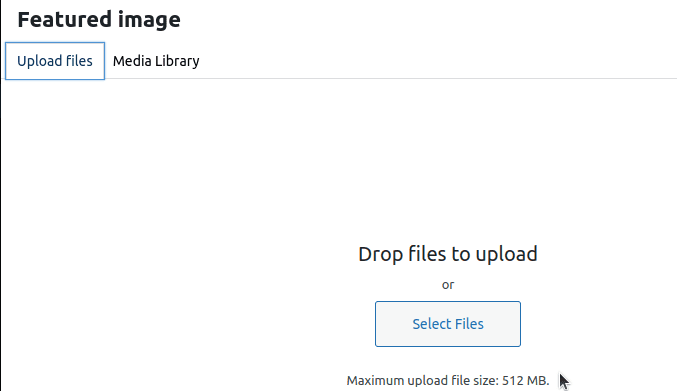
#2. Indstil et fremhævet billede: Jeg redigerer et indlæg på mine kladder; Jeg vil springe andre opgaver over som f.eks. at tilføje en titel og indholdet. Jeg vil scrolle til bunden og klikke på ‘sæt udvalgte billede’.

Jeg vil klikke på ‘upload filer’-ikonet, da jeg allerede har downloadet billedet på min computer.

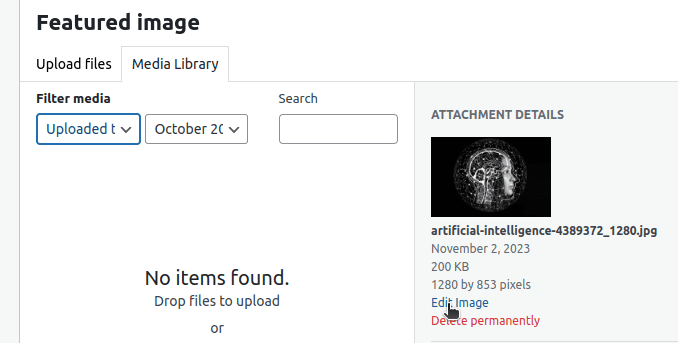
#3. Ændre størrelse på billedet: Efter upload af mit fremhævede billede valgte WordPress automatisk 1280*853 pixels som dets dimensioner. Jeg vil dog indstille mit billede til at have 1200 * 628 pixels. Jeg kan nu klikke på ‘Rediger billede’.

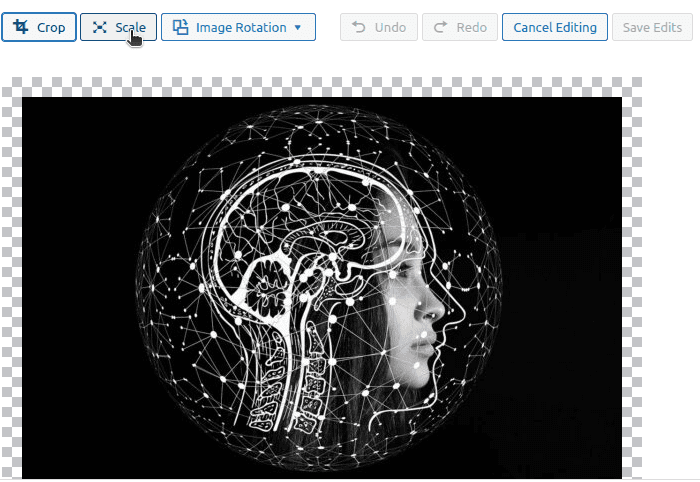
Jeg vil derefter klikke på ‘Skala’.

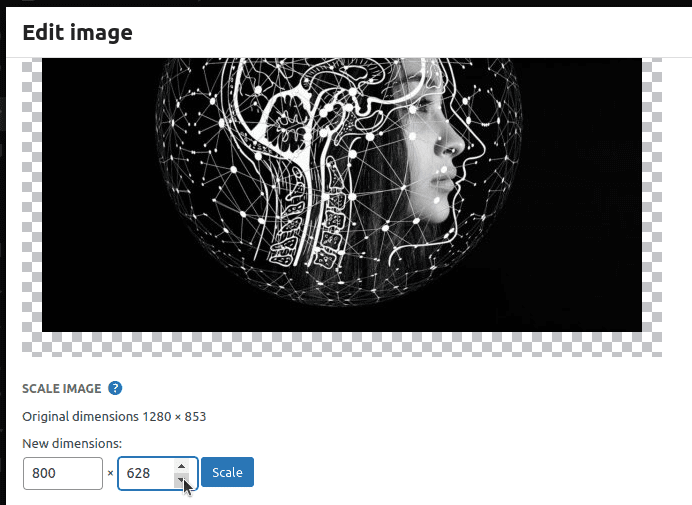
Jeg kan nu justere dimensionerne til 1200 * 628 pixels.

Gem dine ændringer og udgiv dit indlæg.
Alternative metoder til at ændre størrelsen på dit udvalgte billede
Redigering af billedets dimensioner i WordPress er en af mange metoder, du kan bruge til at ændre størrelsen på dine udvalgte billeder. Disse er andre tilgange:
#1. Online værktøjer
Du kan uploade “klar til udgivelse” fremhævede billeder efter at have ændret størrelsen på dem ved hjælp af onlineværktøjer. Hvis du vil konfigurere dit fremhævede indlæg, kan du indstille det til 1200 * 628 pixels ved hjælp af et onlineværktøj som f.eks. Adobe Expressdownload det og upload det til din WordPress uden yderligere ændringer.
Valget af værktøj vil afhænge af anvendeligheden. Du kan også bruge nogle af disse værktøjer til at komprimere dine billeder og reducere indlæsningstiden.
#2. Brug af CSS
De fleste WordPress-websitebrugere skriver ikke CSS for at style deres applikationer. Men hvis du kender en smule CSS, kan du ændre størrelsen på dit udvalgte billede uden megen kamp. Dette involverer at skrive tilpasset CSS i styles.css-arket.
Den første ting, du skal identificere, er den klasse, der indeholder det fremhævede billede. Du kan derefter fremhæve dimensionerne af det fremhævede billede i den pågældende klasse. For eksempel, hvis vi har en klasse kendt som high-flyers, og vi ønsker at tilføje vores brugerdefinerede CSS-kode, er dette, hvad vi skal have:
high-flyers img {
width: 100%; /* Make the image fill its container */
height: auto; /* Maintain aspect ratio */
max-width: 1200px; /* Limit the image width to 1200 pixels */
max-height: 628px; /* Limit the image height to 628 pixels */
}
#3. Bruger PHP
WordPress er designet til at henvende sig til både udviklere og ikke-udviklere. Du kan ændre størrelsen på dine udvalgte billeder ved at redigere PHP-kode, hvis du er en god PHP-udvikler. Den bedste tilgang til at redigere dine PHP-filer er ved at bruge underordnede temaer, så ændringer ikke går tabt, når du opdaterer dit overordnede tema.
Du skal være fortrolig med WordPress mappe og filstruktur, hvis du vil have denne tilgang til at fungere. Find functions.php i dit underordnede tema og tilføj denne kode:
<?php set_post_thumbnail_size( 1200, 628, true ); // Set the dimensions to 1200x628 pixels with cropping ?>
Du skal dog være forsigtig, da en simpel fejl kan ødelægge hele din hjemmeside.
Sådan ændres WordPress billedstørrelser
Et udvalgt billede er ikke den eneste type billede, du vil have i dit indlæg/side. Et typisk indlæg vil have forskellige billeder, og deres dimensioner er forskellige. Forskellige temaer kan have forskellige dimensioner indstillet som standard. Du kan indstille hvordan billederne skal vises på din hjemmeside på dit WordPress-dashboard.
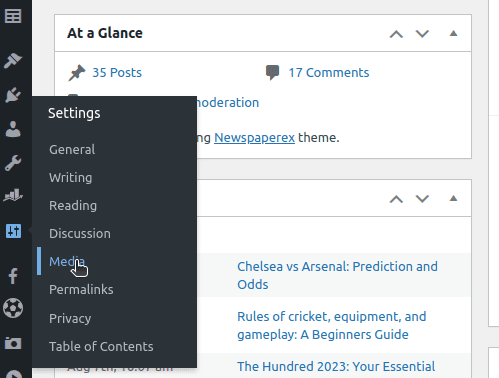
På dit WordPress-dashboard skal du navigere til “Indstillinger” og klikke på “Medier”.

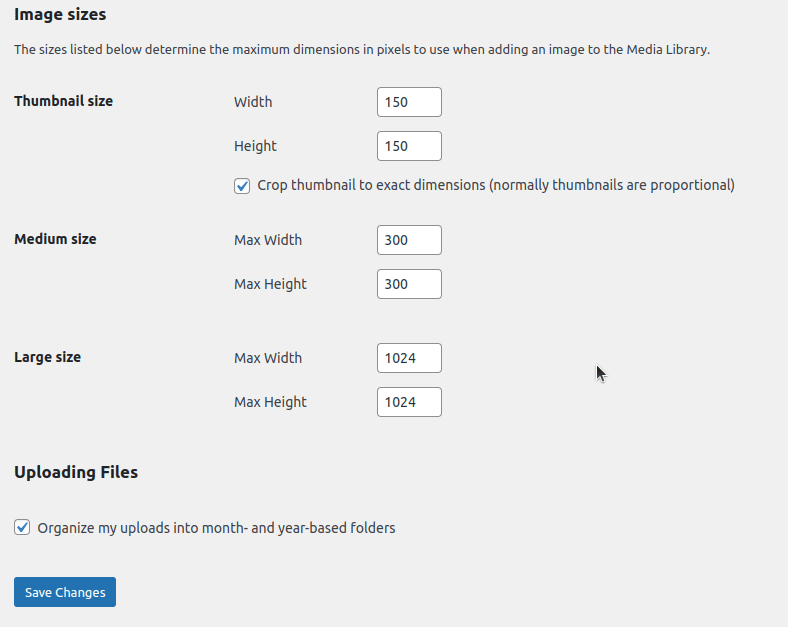
Du kan nu ændre forskellige ting som thumbnails, Max Width og Max Height af mellemstore og store billeder. Når du har foretaget ændringerne, skal du klikke på ‘gem’.

Konklusion
Vi kan ikke understrege nok vigtigheden af at have fremhævede billeder på dine indlæg og sider. Vi håber, du forstår, hvordan du ændrer størrelsen på fremhævede billeder, og hvorfor det er vigtigt.
Valget af tilgang vil afhænge af dine færdigheder og præferencer. Sørg for, at du vælger det rigtige billede, da dets udseende og metadetaljer vil signalere brugerne om enten at tage din hjemmeside seriøst eller ej.
Du kan også udforske nogle fantastiske billedgeneratorer.

