Udviklere har ofte svært ved at redigere HTML. I stedet for at bruge generiske HTML-editorer kan næste generations WYSIWYG-editor Froala hjælpe udviklere med deres redigeringsbehov.
Froala er en WYSIWYG Javascript-webeditor, der sikrer høj ydeevne for udviklere. Det øger teamets samlede produktivitet ved at tilbyde dem en enestående redigeringsoplevelse. Rich text-editoren bruger avancerede teknologier til at give brugerne de bedste funktioner gennem en ren grænseflade.
Denne artikel vil diskutere de vigtigste funktioner i denne editor, og hvordan den vil hjælpe udviklere med at blive mere effektive.
Indholdsfortegnelse
Hvad er Froala?
Froala er en kraftfuld WYSIWYG rig tekst editor, der kan imødekomme behovene hos udviklere, der arbejder i alle brancher. Denne lynhurtige javascript-editor kan initialisere hurtigt og modstå enhver streng test.
Froala er en meget sikker editor, der har en robust forsvarsmekanisme til at beskytte mod XSS og andre hackingangreb. Derudover gør dens velstrukturerede arkitektur den til en af de mest effektive rich text-editorer.
Nedenfor er nogle af de fremhævede funktioner i Froalas Rich Text Editor.
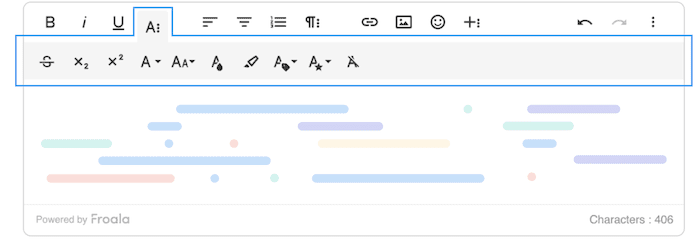
Uendelig formatering og styling
Med Froala kan udviklere udføre utallige indholdsformateringer ved hjælp af dets redigeringsværktøj. Froalas indbyggede hovedkode inkluderer grundlæggende styling som fed og kursiv. Dem, der har brug for avancerede stylingfunktioner, kan inkludere dem igennem Froalas mange plugins.
I modsætning til de almindelige rich text-editorer, bruger den ikke tagget . Udviklere kan bruge forskellige skrifttypefamilier fra den personlige liste over tilgængelige skrifttyper. Når der er behov for at ændre skriftstørrelsen, lader Froala dig gøre det med pixelpræcision.
Brugere får mulighed for at bestemme stilklasser med denne teksteditor, der kan anvendes til afsnit, tabelceller, billeder og links. Her kan de også vælge tekst- og baggrundsfarver fra deres yndlingsfarvepalet. Det understøtter også nem afsnitsformatering og lader dig fortryde eller gentage ting, som du vil.
Ved at vælge et afsnit kan man få en idé om afsnitsformat, skriftstørrelse og skrifttype fra værktøjslinjen. Froala understøtter sænkede og hævede skrifter, der kan bruges til grundlæggende matematikredigering.
Ved at bruge dets Line Breaker Plugin kan brugere tilføje en ny linje efter en tabel, selv når det er det sidste element i indholdet. Det er også muligt at bruge kodegenveje til at formatere indholdet gennem markdown-syntaks.
Præstationsfokuserede funktioner
Froala tager <40 ms at initialisere og fremmer dermed udviklerteamets ydeevne. Selve editoren er ret let for at sikre en utrolig redigeringsoplevelse med lynende hastigheder. Den leveres med en plugin-baseret modulær struktur, der gør det nemt at forstå, bruge, udvide og tilpasse.

WYSIWYG-editoren understøtter at have flere teksteditorer på samme side. Det eneste, brugerne skal gøre, er at indstille dem til at blive initialiseret, når de klikker. Den er også kompatibel med HTML 5-standarder og CSS 3.
Rigelige tilpasningsmuligheder
Da Froala HTML-editor har til formål at henvende sig til alle udviklere, tilbyder den utallige tilpasningsmuligheder til sine brugere, som de kan bruge til det mest detaljerede niveau. Selvom editoren bruger specialdesignede SVG-ikoner til hver handling, kan udviklere ændre dem og lave tilpassede for at øge deres bekvemmelighed.
Brugere kan også oprette en tilpasset hurtigindsætningsknap til ofte brugte handlinger og tilføje den til menuen, hvor andre hurtigindsætningsknapper er placeret. Der er også muligheder for at oprette knapper til værktøjslinjen og forskellige popups.
Udover at oprette en brugerdefineret rullemenu med forskellige muligheder, kan brugere oprette deres egne popups og definere deres layout, knapper og hvornår de skal vises eller skjules.

Nogle andre ting, som Froala-brugere kan tilpasse, omfatter plugins, genveje, skrifttyper, farvevælgere, humørikoner, afsnitstypografier, linjehøjde, inline-stil, inline-klasser, billedstile, linkstile og billedstile.

Desuden nyder udviklere fuld kontrol over værktøjslinjen. De kan tilpasse knaptilgængeligheden, knaprækkefølgen og knapgruppen. De kan også ændre værktøjslinjens knapper afhængigt af skærmstørrelsen. Det er også muligt at indstille værktøjslinjens position som øverst eller nederst på siden eller gøre den klæbrig.
For at imødekomme alle use cases er Froala-redaktøren tilgængelig i flere tilstande, såsom Fuld side, Full-Featured, Document Ready, Inline, iframe eller Rediger i popup. Du behøver således ikke begynde at kode for at få det perfekte editor-look i din app.
Sofistikeret grænseflade
Enhver udvikler ønsker at arbejde på en grænseflade uden rod. Derfor tilbyder Froala et moderne og intuitivt grænsefladedesign, som udviklere ville finde er naturligt. Selv editorens popup-vinduer ser stilfulde ud.

Denne nethindeklare WYSIWYG-teksteditor kommer med skarpere skrifttyper og bedre æstetik. Brugere kan vælge mellem et lys eller mørk tilstandstema til denne editor, som kan bruges på ethvert websted.
SEO-understøttede attributter
Den kraftfulde algoritme fra Froala tilbyder automatisk et rent HTML-output, der sikrer bedre resultater med hensyn til SEO. Billedalternativ eller alternativ tekst spiller en vigtig rolle i SEO. Froala-brugere kan indstille det direkte via popup-vinduet til redigering af billede og se websidens placering bedre i søgeresultaterne.

Link-titlen er en anden egenskab, som brugere kan indstille i link-popup’en. Selvom det har mindre betydning i SEO, gør det hjemmesidenavigation problemfri for besøgende.
Mobilvenlig responsiv redaktør
Froala er en meget optimeret editor til mobile enheder. Både Android- og iOS-brugere kan køre dette redigeringsværktøj på deres smartphones. Denne rig tekst editor understøtter billedstørrelse ved hjælp af procenter. Den har også funktionen til ændring af videostørrelse, der også fungerer på mobilen.
Faktisk er det det første redigeringsværktøj, der tillader værktøjslinjetilpasning til alle skærmstørrelser. Desuden vil alt det redigerbare indhold blive responsivt, så brugerne nemt kan redigere dem på deres foretrukne enhed, selv på en lille skærm på en smartphone.
Tilgængelighedsfunktioner
Udover at være i overensstemmelse med Section 508 Accessibility Program, overholder denne editor retningslinjerne for Web Content Accessibility 2.0. Desuden letter det nem sidenavigation ved at tillade naturlig tabulatortastadfærd.
Froalas WYSIWYG HTML-editor kan navigeres ved hjælp af tastaturet alene, takket være dens intuitive genveje. Som et resultat kan brugere redigere hurtigt uden at bruge deres mus.
Kraftig API

Froala tilbyder en kraftfuld Javascript API. Det hjælper brugerne med nemt at tilpasse editoren og interagere med den. API-dokumentationen af Froala fungerer også som en nyttig ressource til at blive fortrolig med API-begivenheder, metoder og muligheder.
Server SDK’er
Froala Javascript editor gør processen med at integrere editoren med serveren ved hjælp af server SDK’er. SDK’erne understøtter flere sprog såsom Java, PHP, .NET og Python.
Brugere kan downloade SDK-bibliotekerne og inkludere dem i projekterne til håndtering af opgaver som at uploade, validere eller slette filer, billeder eller videoer.
Integration med flere rammer
Froala-editoren kan integreres i flere rammer som Angular, Django, Rails, Node.js React, WordPress osv. Du kan for eksempel tilføje Froala-editoren til en Node.js-applikation som forklaret i videoen nedenfor.

For at få de specifikke installationsinstruktioner for hver platform, besøg dokumentationsside.
Support til initialisering
Froalas editor kan startes på ethvert HTML-element. Selvom Textarea er det mest almindelige HTML-element til at initialisere Froala, kan udviklere også bruge det til kun at initialisere på en knap, et link eller et billede.
Man kan også bruge det på klik for at optimere sideydelsen. Især hvis én side indeholder flere rich text-editorer, vha initOnClick kan varmt anbefales.
Integration for produktivitet
Froala tilbyder en række nyttige funktioner til at fremme maksimal produktivitet fra udviklerne. Det understøtter en redigeringsfunktion i realtid, så selvom flere udviklere arbejder på et dokument samtidigt, kan alle se ændringerne med det samme.
Spor ændringer giver udviklere mulighed for hurtigt at spore tilføjelse og sletning af tekst i editoren og andre ændringer i tekst, tabeller og billeder. Brugere kan skrive @ for at få en autofuldførelsesliste.

Den understøtter også grammatik og stavekontrol med WProofreader, indlejring af indhold på sociale medier med Embed.ly og billedredigering med HTML5 Canvas.
24/7 email support
Hvis brugere har brug for at kontakte Froala support, kan de gøre det når som helst på dagen. Froala tilbyder e-mail-support syv dage om ugen og svarer normalt inden for en dag.
Grunde til at bruge Froala WYSIWYG Editor
1. Udviklervenlig
Froala er en WYSIWYG HTML-editor skabt for at gøre livet lettere for udviklere. Ved at bruge dens robuste API og dokumentation kan udviklere tilslutte Froala til deres eksisterende applikation og begynde at bruge den inden for et par minutter.

2. Kan tilpasses
Froala editor er designet til at passe til alle hjemmesider. Man kan personliggøre det ved at bruge et hvilket som helst af de tilgængelige temaer eller endda ved at oprette et nyt tema ved hjælp af LESS-temafilen.
3. Out of the Box Plugins
Denne rig tekst-editor tilbyder 30+ out-of-the-box plugins. Udviklere kan vælge deres foretrukne fra listen og bruge dem i projekterne.
4. Support på tværs af platforme
Udviklere kan bruge denne browserbaserede editor på desktops, tablets og smartphones. Da der ikke er nogen platformsbegrænsning, forbedrer det arbejdseffektiviteten. Froala kan køres på alle topbrowsere såsom Google Chrome, Safari og Internet Explorer.

5. Nemme genveje
Der er ingen grund til at skifte mellem mus og tastatur igen og igen. Froala editor genveje giver alle funktioner lige ved hånden; genveje giver dig mulighed for at aktivere specifikke kommandoer ved kun at bruge tastaturet.
6. Enkel, men alligevel kraftfuld
Froala mener, at en sammenlægning af adskillige funktioner ikke behøver at være overvældende. Derfor kan brugere nyde dets 100+ funktioner fra editorens værktøjslinje og stadig ikke føle, at grænsefladen ser rodet ud.
Afsluttende Ord
Efterspørgslen efter WYSIWYG-redaktører vokser på markedet, da det gør det muligt for udviklere at visualisere indhold, som det ville se ud på det færdige produkt.
Udover at være en smart, rig teksteditor, tilbyder Froala også en smuk grænseflade, der garanterer en førsteklasses brugeroplevelse for udviklerne.
Froala har til formål at forbedre holdets ydeevne og produktivitet og samtidig sikre tilgængelighed for alle. Virksomheder vil få stor gavn af at inkludere denne HTML-editor i deres applikationer.

