Farver og billeder er kraftfulde måder til effektiv kommunikation.
Faktisk påvirker farver folks humør, adfærd og følelser; og kan derfor påvirke branding og markedsføring.
Derfor er det vigtigt for produktdesignere at bruge farver omhyggeligt og målrettet. Men hvordan ville du vide, hvilken farve eller sæt af farver du skal bruge til dit produkt, branding og markedsføring?
Hvilken(e) farve(r) vil bedst beskrive dit formål og fange dine forbrugeres opmærksomhed?
At lære farveteori vil hjælpe dig med at finde ud af det. Denne teori omfatter kulturelle associationer, menneskelig opfattelse og farvepsykologi.
I denne artikel vil jeg forklare farveteorien, hvordan den er forbundet med farvernes psykologi, modellerne inkluderet i denne og mere.
Lad os begynde!
Indholdsfortegnelse
Hvad er farveteori?
Farveteori er et stort vidensfelt, der omfatter regler og retningslinjer om kombinationer af forskellige farver og deres anvendelser. Det vil hjælpe dig med at skabe smarte og effektive designs.
Farveteori er en vigtig del af menneske-computer interaktion. Det ligner andre elementer, såsom typografi, hvor designere bør vælge farver med omhu. I denne teori lærer du at bruge en kombination af farver til at kommunikere godt med dine kunder og brugere gennem forskellige farveskemaer i de visuelle grænseflader.
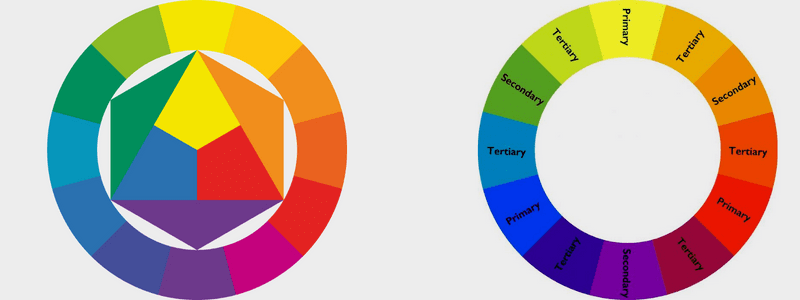
Der er et farvehjul, der hjælper dig med at vælge den rigtige farvekombination til din applikation. I 1666 etablerede Sir Isaac Newton teorien om farver, da han opfandt begrebet farvehjulet. Han kategoriserede farverne i tre grupper:
- Primær (rød, blå, gul)
- Sekundær (kombinationer af primærfarver)
- Tertiær (kombinationer af primære og sekundære farver)
Denne kategorisering hjælper folk med at skelne farver i henhold til deres krav. Det har også nogle egenskaber:
- Hue: Sådan ser det ud (f.eks. rødt)
- Chroma: Hvor ren er den (f.eks. hvis farven har nuancer, tilføjes sort farve; hvis farven har nuancer, tilføjes hvid farve; hvis farven har toner, tilføjes grå farve)
- Belysning: Hvor mættet eller bleg det ser ud
Hvordan er farvernes psykologi forbundet med farveteori?
Farvernes psykologi er en vigtig del, mens man lærer farveteori. Når du som designer vælger en UX-farvepalet til produktet, tænker du generelt på de ting, de visualiserer. Men det er lige så vigtigt også at tænke på følelsen.
Farve har en robust psykologisk indflydelse på den menneskelige hjerne. Hver farve repræsenterer forskellige følelser og betydninger for brugerne. Nå, du vil ikke finde nogen særlig betydning af en farve, der passer perfekt til ethvert menneske.

Lad os diskutere, hvordan farve fremkalder følelser hos de fleste mennesker:
- Rød: Rød beskriver vigtighed, kærlighed og fare. Det er også kendt som energiens farve. Hvis du blot kigger på denne farve, kan den øge puls, hjertefrekvens og stofskifte. Rød er en fremragende farve til hurtigt at fange besøgendes opmærksomhed. Du kan bruge den til at fremhæve de vigtige elementer på din webside.
- Grøn: Grøn beskriver succes, natur og vækst. Det er en fantastisk farve til for eksempel miljøvenlige produkter. Det er en populær farve, der bruges af mange fagfolk i deres grænseflader, hvilket giver et signal til brugerne om, at en operation er blevet gennemført med succes.
- Orange: Orange beskriver sjov, optimisme og energi. Det giver en stemning, der er energisk og positiv. Mange virksomheder bruger denne farve i deres billige produkter for at fremhæve de bedste priser i e-handelsbutikker.
- Blå: Blå beskriver komfort, ro, afslapning og tillid. Mærker stoler på denne farve, da folk har et godt indtryk og indre tryghed omkring blå generelt.
- Gul: Gul beskriver varme, opmærksomhed og lykke. Du kan se farven selv på lang afstand. Derfor bruges det ofte i førerhuse og bannere for at tiltrække kunder på afstand.
- Lilla: Lilla beskriver visdom, kreativitet og luksus. Det er normalt knyttet til luksus og kongelige produkter.
- Hvid: Hvid beskriver sundhed, uskyld og renlighed. Det får os ofte til at tænke på en sund og normal livsstil. Denne farve er meget brugt i medicinske industrier for at foreslå produktsikkerhed. Det bruges også i andre industrier for at repræsentere enkelhed.
- Sort: Sort beskriver sofistikering, mystik og kraft. De fleste af mærkerne begrænser sort til accenter og tekst. Sort er fremtrædende på modehjemmesider, da det formidler en følelse af luksus.
Det anbefales at bruge farver efter køn og alder. Du skal tjekke, hvem din kunde er, før du går efter farvepræferencer.

For at matche køn og farve generelt er her et par punkter at overveje:
- Blå har den højeste præference for mænd og hos nogle kvinder også.
- Pigebørn vælger pink som deres yndlingsfarve.
- Gul, orange og brun er ikke de farver, som mænd eller kvinder generelt vælger.
- Mænd foretrækker blide, kontrasterende og lyse farver. Kvinder foretrækker blødere farver.
På samme måde er farvernes psykologi også forbundet med alder og farve. Unge mennesker foretrækker altid farver med længere bølgelængder, som lyse farver. Men ældre mennesker vælger kortere bølgelængder.
Ved at forstå farvernes psykologi kan du bedre bruge den rigtige farve til dit UI-design. Her er nogle tips, der vil hjælpe dig med at gøre det:
- Brug moodboards til at vælge den rigtige farve.
- Skab fokuspunkter med farverne.
- Beslut hvordan og hvornår du vil bruge bløde og levende farver.
- Husk altid tilgængeligheden.
- Undgå tekst med lav kontrast.
Farvemodeller
Før du begynder at kombinere farver, skal du lære om farvernes forskellige natur. Først kommer håndgribelige farver, der er overfladen af objekterne, og den anden er produceret af lys, som stråler fra tv.

Disse naturer skaber to modeller, gennem hvilke farvehjulet dannes.
#1. Additiv farvemodel
Denne model betragter rød, blå og grøn som de primære farver. Derfor er det kendt som RGB-farvesystemet. Uanset hvilke farver du ser på skærmen, er genereret fra denne model. Ved at kombinere disse primærfarver i lige store proportioner produceres sekundære farver, såsom magenta, gul og cyan.
Jo mere lys farve du tilføjer, jo lysere og lysere bliver farven. Jo mere farve du tilføjer, jo tættere kommer du på hvid. For computere er den oprettet ved hjælp af skalaer, 0-255, hvor sort ville være R=0, G=0 og B=0, og hvid ville være R=255, G=255 og B=255.
#2. Subtraktiv farvemodel
Denne model opnår farve ved at trække lys fra. Den indeholder to farvesystemer. Den første er RYB (rød, gul og blå), også kendt som det kunstneriske system, der bruges i kunstundervisning. Det er grundlaget for den moderne farveteori, der fortæller, at cyan, magenta og gul er effektive farver at kombinere.
Den anden er CMY-farvemodellen, som især bruges til print. Når den fotokemiske udskrivning inkluderer sort blæk, ændres modellen til CMYK-modellen, dvs. cyan, magenta, gul og sort. Den nuance, der er tættest på den sorte farve, ville være mudret brun.
CMYK fungerer på en skala fra 0-100. Du får den sorte farve, hvis C=100, M=100, Y=100 og K=100. Hvis C=M=Y=K=0, ender du med hvid.
Grundlæggende om farvehjul
At forstå farvehjulet er lige så spændende som den nye pakke med farveblyanter. Hvis du er i stand til at forstå de processer og udtryk, der følger med farverne, kan du nemt kommunikere dit behov og vision med printeren, designeren mv.
Fagfolk, kunstnere og designere bruger dette koncept til at udvikle farveskemaer. Hjulet består af primære, sekundære og tertiære farver. Hvis du tegner en streg gennem midten af farvehjulet, vil du være i stand til at adskille de kølige farver (forskellige blå, grønne og lilla) fra varme farver (forskellige røde, orange og gule).

Kolde farver er forbundet med ro, sindsro og fred, hvorimod varme farver ofte identificeres med lysstyrke, handling og energi. At vælge en farvekombination på en computer involverer et bredere udvalg af farver, som er endda mere end 12 farver.
I farvehjulskonceptet skal du genkende temperaturen på farverne, så du kan forstå, hvordan kølige og varme farver påvirker dit logodesign eller mærkeindtryk.
Det er nemt at visualisere farver i hjulet og hjælper dig med at vælge de rigtige farvesammensætninger. Dette vil vise, hvordan en enkelt farve relaterer til en anden farve, der kommer ved siden af den på en farveskala, der består af regnbuefarver (i rækkefølge af rød, orange, gul, grøn, blå, indigo og violet).
Hjulet giver dig mulighed for at skabe lysere, blødere, mørkere og lysere farver ved at blande grå, sort og hvid med de originale farver. Disse blandinger skaber farvevarianter som følger:
- Hue: Alle de primære og sekundære farver er nuancer i farvehjulet. Mens man kombinerer primærfarver for at skabe en sekundær farve, er nuance et afgørende udtryk at huske. Hue består af andre farver inde i den, så hvis du ikke bruger to primære nuancer til at blande dem, vil du ikke generere nuancen af sekundær farve.
- Skygge: Skygge er en fællesbetegnelse for mørke og lyse versioner af nuancen. Teknisk set er det den farve du får, når du tilføjer sort til den givne nuance. For eksempel rød + sort = bordeaux.
- Tone: Tone er også kendt som mætning, hvor du kan tilføje sort og hvid (eller grå) til en farve for at generere en tone. Mætning bruges ofte til at skabe digitale billeder.
- Farve: En farvetone er bare det modsatte udtryk for nuance. Her skal du tilføje hvid til farven, så den resulterende farve kan have en række nuancer og nuancer. For eksempel rød + hvid = pink.
Farveskemaer

Du skal strategisk placere farver i dine billeder for at optimere din brugeroplevelse. Farvevalgene, der bruges i dine attraktive grænseflader, har høj brugervenlighed.
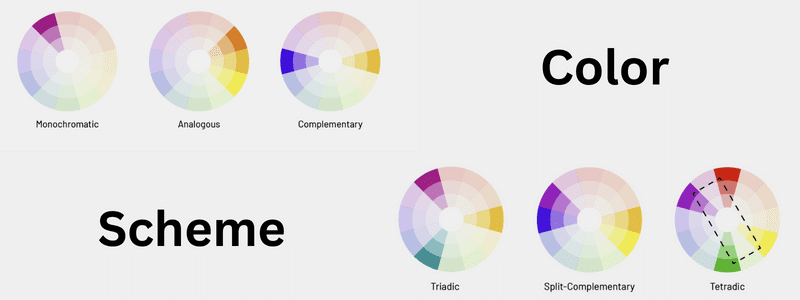
Her er forskellige farveskemaer:
#1. Monokromatisk
I de monokromatiske farveskemaer bruges en enkelt farve med forskellige nuancer og nuancer for at skabe et ensartet udseende og følelse. Den mangler farvekontrast og ender ofte med at se velpoleret og meget ren ud.
Det lader dig nemt ændre dine farvers lyshed og mørke. De bruges ofte til grafer og diagrammer, mens oprettelse af en graf ikke kræver en farve med høj kontrast.
#2. Analog
I analoge farveskemaer er en hovedfarve parret med de to tilstødende farver på farvehjulet. Hvis du ønsker at bruge et femfarvet skema, kan du tilføje andre farver ved siden af de udvendige farver.
Det bruges til at skabe mindre kontrasterende og blødere designs, da det ikke skaber temaer med de høje kontrastfarver. Dette farveskema skaber køligere (blå, grønne og lilla) eller varmere (gule, røde og orange) farvepaletter. Det bruges ofte til at designe billeder i stedet for søjlediagrammer eller infografik.
#3. Komplementær

Et komplementært farveskema bruger to farver modsat hinanden i farvehjulet og relevante nuancer på disse farver. Det giver høj farvekontrast. Du skal være forsigtig, mens du bruger denne ordning på grund af denne større kontrast.
Desuden er det fantastisk til grafer og diagrammer. Høj kontrast giver dig mulighed for at fremhæve vigtige markeringer og punkter.
Bortset fra tre hovedfarveskemaer bruges andre farveskemaer til at generere de bedste farvemuligheder nogensinde til din infografik, diagrammer, grafer og billeder. De er som følger:
- Split komplementær: Den inkluderer en dominerende farve og de to andre farver, der støder op til den første farves komplement direkte. Det er svært at balancere, så det har brug for mere tid til at skabe.
- Triadisk: Den bevarer den samme farvetone, mens den tilbyder farvesammensætninger med høj kontrast. Det er skabt ved at bruge tre farver placeret ligeligt i linjer hen over farvehjulet.
- Firkant: Dette skema bruger fire farver placeret lige langt fra hinanden i farvehjulet. Det er til stor nytte til at skabe interesse for dine webdesigns.
- Rektangel: Det kaldes også et tetradisk farveskema. Rektangeltilgangen ligner sandsynligvis den kvadratiske tilgang, men tilbyder en subtil tilgang til valg af farver. Det giver dig mere fleksibilitet til at vælge den rigtige farve til den grafik, du har brug for.
Fordele ved farveteori

Farve betyder mere og spiller en central rolle i vores visuelle oplevelser.
Lad os se hvordan.
- Folk lægger større vægt på visuelle faktorer, mens de køber produkter.
- Folk foretager en ubevidst dom om et produkt inden for nogle sekunder efter den første visning. Et mere attraktivt stykke vil sandsynligvis blive solgt inden for nogle minutter.
- Farver øger mærkegenkendelse.
- Et billede er mere end tusind ord værd, og derfor er et billede med attraktive farver en million værd. Farver hjælper folk med at behandle billeder og gemme dem effektivt i deres hukommelse.
Produktejere og designere bør derfor bekymre sig om farveteori, når de beskæftiger sig med branding, markedsføring og salg.
Hvordan påvirker farveteori en designers og marketingmedarbejders valg?
I UX-design har designere brug for et solidt greb om denne teori for at skabe meningsfulde og harmoniske brugerdesign.
Således er farveteori både kunsten og videnskaben i at bruge farve. Den beskriver, hvordan mennesker tænker på farver, de visuelle effekter af farvekombinationer, og hvordan man kontrasterer eller matcher hinanden. Undersøgelse siger, at folk kun tager 90 sekunder for at foretage en dom i deres underbevidsthed om et produkt.

Så den rigtige kombination af farver kan være nyttig til at forbedre din produktkonvertering og brugervenlighed. Farve inspirerer os til at slappe af, føle os passionerede omkring noget og handle. Det fortæller en historie om produktet.
Med farvevisuals kan du bedømme produktet. Lad os tage eksemplet med Mountain Dew, en frisk energidrik. For at retfærdiggøre sin slogan vælger virksomheden farven meget klogt, dvs. en intens limegrøn farve, der ligner en neon nuance. Neonnuancen fortæller dig, at denne drik er forbundet med energi.
Derfor kan farve bruges til at kommunikere og fremkalde følelser eller følelser. Uanset om det er et mærkelogo, et iørefaldende slogan eller et attraktivt mærkenavn, genkender folk altid dit brand med de farver, du har brugt i din ansøgning.
Anbefalede bøger: Farveteori
#1. Farvepsykologi af Richards G. Lewis
Det vil hjælpe dig med at opdage effekter og betydninger af farver.
#2. Color Me Successful af Judy Haar
Det vil hjælpe dig med at lære, hvordan farver kan påvirke virksomheder og kunder, og hvordan du bruger farver på den rigtige måde og sælger endnu mere.
#3. Color Theory for Dummies af Eric Hibit
Du lærer at vælge de farver og farvekombinationer, der passer bedst til dine projekter.
#4. Farveteori af Patti Mollica
Disse bøger forklarer farveteori fra grundlæggende principper til avancerede niveauer i praktiske anvendelser.
Konklusion
Farve er et af de vigtige værktøjer, som designere elsker at lege med. At forstå farveteori kan hjælpe dig med at bruge farvehjulet og farveskemaerne klogt. Selvom det er svært at mestre farver, kan brug af reglerne og retningslinjerne for farveteori hjælpe dig med at vælge farver, der komplimenterer den grafik, du bruger.
Du kan også udforske fordelene ved farvepsykologi i markedsføring.

