Skærmbilledeværktøjer hjælper med at efterligne browseradfærd i den virkelige verden for at se, hvad slutbrugerne ser, og fejlfinde eventuelle problemer.
I denne tid med stor alsidighed (software+hardware) er kompatibilitet en vigtig ting at sikre. Dette hjælper dig med at sikre dig, at dit publikum får det rigtige budskab i den stil, du oprindeligt forestillede dig.
Og selvom hvert produkt kontrolleres lokalt, før det går live, er det ofte svært at have en virkelig tilfældig og stor nok prøve.
Det er her disse Screenshot-værktøjer kommer ind i billedet, brugt af nogle af de store navne i branchen, herunder Google, Amazon, Samsung, Microsoft osv.
Indholdsfortegnelse
Hvad er skærmbilledeværktøjer?
Værktøjer til skærmbilleder lader dig visualisere dit websted i flere opløsninger fra mange steder ved hjælp af forskellige browsere (og versioner). Selvom alle disse værktøjer måske ikke er så kraftfulde, er det fælles mål at kontrollere (hver sektion af) et websted, som det ville se ud for slutbrugeren.
Derudover kan man implementere Screenshot-værktøjer til at kontrollere sideindlæsningstider, regional annoncegengivelse, omdirigeringer, sikre overholdelse osv.
Så hvis du er her på jagt efter det perfekte værktøj til din brugssag, har vi nogle gode at dele.
Bliv hængende!
Screely
Et vidunderligt værktøj til at forvandle dine kedelige skærmbilleder til en mockup, Screely er 100 % gratis at bruge. Det bruges af over 145.000 mennesker, inklusive ansatte hos Amazon, Shopify og Google. Du kan komme i gang ved at uploade dit skærmbillede, hvorefter du kan:
- Vælg mellem forskellige mockup-vinduer
- Skift og tilpas baggrunden
- Download skærmbilledet i PNG-, SVG- eller JPG-formater
De udruller konstant nye og spændende funktioner, så det er absolut værd at bruge dem. De har endda udvidelser til Google Chrome og Sketch for at gøre tingene endnu enklere.
toadmin.dk Screenshot Checker

Hvis du målretter mod flere eller verdensomspændende målgrupper, er en ting, du skal være opmærksom på, om dit websted indlæses korrekt alle steder. Der kan være mange tilfælde, hvor din hjemmeside indlæses fint i ét land, men har problemer i et andet, så det er klogt at sørge for, at alt er korrekt.
Med toadmin.dk Screenshot Checker kan du nemt kontrollere, om dit websted vises korrekt i hver region. Alt du gør er at indsætte URL’en og lade værktøjet returnere resultater fra forskellige regioner.
Derefter kan du enten downloade skærmbillederne eller endda identificere, om der er et indlæsningsproblem i en bestemt region.
Thum.io

Tag skærmbilleder på under et sekund med Thum.io. Det er et superhurtigt og pålideligt skærmbilledeværktøj, der kan behandle skærmbilleder på en enkel og såvel avanceret måde. Hvad jeg mener med “avanceret” er, at det lader dig vælge bredde og pixels efter dine præferencer.
Du kan komme i gang gratis.
Geo skærmbillede

Med evnen til at teste dit websted fra over 200 steder, er Geo Screenshot en anden genial mulighed, der har nogle glade kunder i navnene Samsung, WebMD og Microsoft. Du kan sige farvel til proxyer og VPN’er, fordi dette værktøj giver dig mulighed for at være overalt fra hvor som helst.
Du indtaster din URL én gang, og BOOM, du ved nu, hvordan dit websted vises forskellige steder.
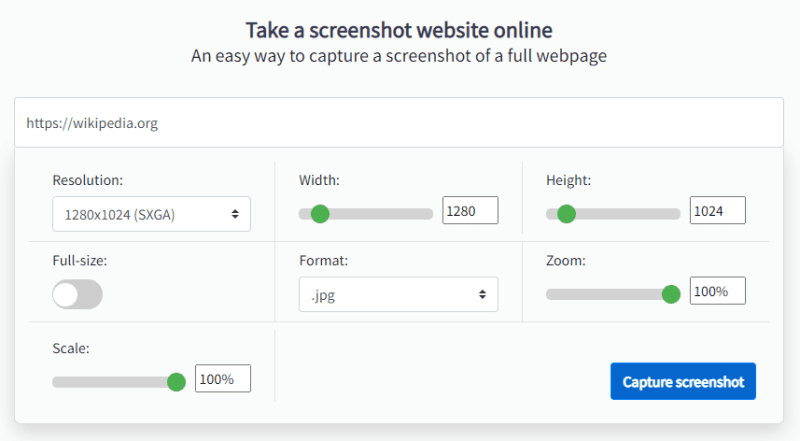
Skærmbillede maskine

Med Screenshot Machine kan du øjeblikkeligt generere skærmbilleder og endda gøre din webside til et PDF-dokument. Før du indtaster URL’en, får du mulighed for at vælge forskellige enheder som tablets, telefoner eller desktops, hvilket er en genial funktion, fordi alle har forskellige præferencer.
Derudover kan du også vælge at generere et langt, helsides skærmbillede. Bortset fra det kan du også generere et øjebliksbillede af din hjemmeside. Du kan bruge dette værktøj gratis til 100 skærmbilleder om måneden.
GeoPeeker

Som navnet allerede antyder, giver GeoPeeker dig mulighed for at “kikke” ind i, hvordan din hjemmeside fremstår forskellige steder. Den gratis version giver dig mulighed for at kigge ind på 6 forskellige steder, mens premium-versionen tilføjer 6.
Med nogle avancerede muligheder kan du også:
- Tjek om din hjemmeside er nede
- Identificer ping-tidspunkter fra forskellige steder
- Tilpas gengivelsesforsinkelse, opløsninger og brugeragentindstillinger
Premium-planer starter fra kun $9/måned.
Pikwy

Pikwy lader dig udøve mere kontrol over skærmbilledets output. Du kan have den nøjagtige bredde og højde for at generere et udskåret skærmbillede.
Desuden kan Pikwy gengive i mange opløsninger og forskellige zoomniveauer og kan skalere outputtet efter ønske.
Hvad man måske savner, er et simpelt afkrydsningsfelt for at tage et helsides skærmbillede. Selvom der er en skifteknap i fuld størrelse, fungerer den på højden, og efterlader bredden som valgt af brugeren.
Så det gør Pikwy bedst egnet til avancerede brugere, og tilstedeværelsen af et screenshot API bekræfter det.
Screenshot.rocks

Screenshot.rocks er et meget enklere værktøj til at tage skærmbilleder over skillelinjen til desktop og mobil.
Når du har udfyldt hele webadressen (f.eks. https://toadmin.dk.com) og klikket på Go for at få skærmbillederne, kan du lege med dens skifter, som efterligner en virkelig Safari-browser.
For eksempel kan du fjerne URL-linjen, Windows-kontroller og navigationsknapper eller anvende et par flere æstetiske effekter.
Endelig kan man downloade skærmbilledet i PNG, JPEG og SVG eller kopiere det til udklipsholderen for at indsætte et andet sted.
Slutnoter
Skærmbilledeværktøjer oprettes for at bekræfte den tilsigtede brugeroplevelse. Men hvis du vil gå længere og længere, er Screenshot API’er udyrene at henvende sig til.
Og for at hjælpe dig med det, har vi sammensat en liste over de bedste website Screenshot API’er til din virksomhed.
