Når du opretter et dokument, er tommelfingerreglen kun at bruge én skrifttype. Det er aldrig en god idé at bruge flere skrifttyper. Denne regel går ud af vinduet, når du designer til print eller internettet. Brug af forskellige skrifttyper kan faktisk få en plakat eller et bannerbillede til at se godt ud. Det er ikke let at finde skrifttyper, men det er endnu sværere at parre dem. Mængden af trial and error involveret er tidskrævende. Google Fonts er en populær kilde til gratis skrifttyper. Hvis du bruger Google-skrifttype, skal du prøve Bandmarks Font Generator. Det er en webapp, der lader dig parre Google-skrifttyper.
Webappen giver dig mulighed for at parre op til tre Google-skrifttyper. Du kan manuelt vælge, hvilke tre skrifttyper du vil bruge og se, hvordan de ser ud sammen, eller du kan vælge én skrifttype, og appen vil fortælle dig, hvilke to andre du skal parre med den. Du kan vælge, hvor forskellige eller hvor ens skrifttyperne skal være fra hinanden.
Par Google-skrifttyper
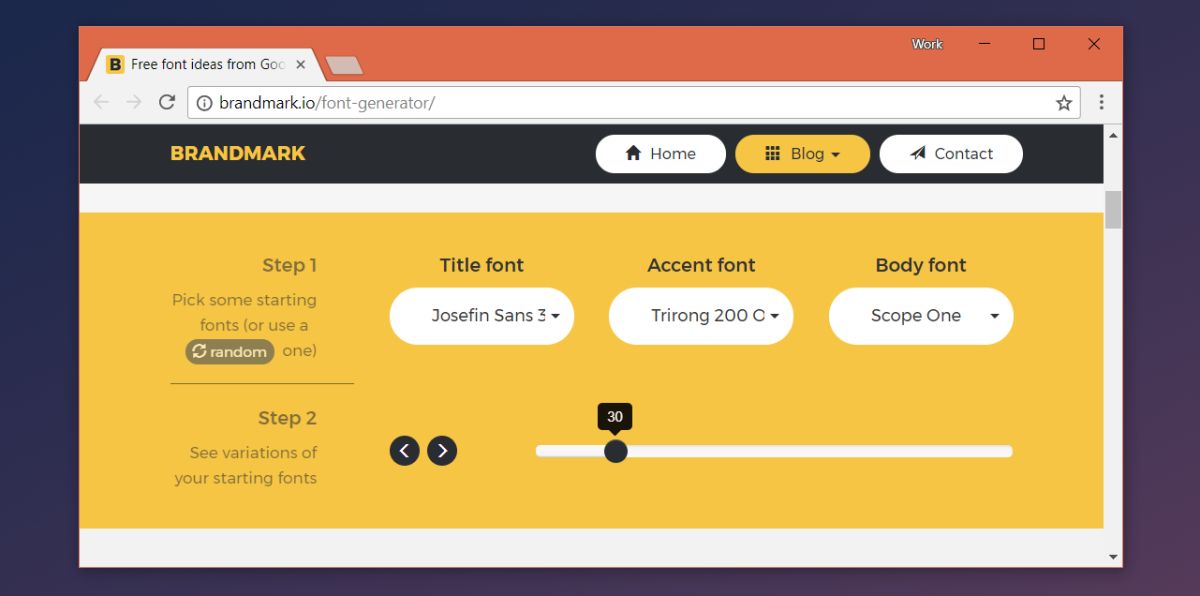
Besøg Font Generator app. Hvis du allerede har valgt en skrifttype, skal du vælge den fra rullemenuen. Hvis ikke, kan du bruge appens tilfældige parringsværktøj. Du kan vælge alle tre skrifttyper for at se, hvordan de ser ud side om side. For at vælge, hvor forskellig en skrifttype er, skal du bruge variationsskyderen under skrifttypevalgsværktøjet og indstille et variationsniveau.

Ideelt set bør skrifttypenavnet i rullemenuen ændre sig, når du øger eller mindsker variationen, men det gør det ikke altid. Det er en lille fejl med appen, men intet du skal være for bekymret over. Rul ned til forhåndsvisningssektionen for at se, hvordan skrifttyperne ser ud ved siden af hinanden. Hvis du kan lide det, du ser, kan du klikke på skrifttypen, og det vil tage dig til downloadsiden.

Hvis du ruller længere ned, vil værktøjet give dig et link til at dele den aktuelle skrifttypeparring med nogen.
HTML & CSS
Bandmark’s Font Generator giver dig endda HTML- og CSS-kodestykket til at tilføje til dit websted, hvis du vil bruge skrifttyperne til en webside. Hvis du ikke ønsker at parre skrifttyper til en webside, kan du bare downloade dem og installere dem på dit system til brug i dine designværktøjer/apps.
Bandmarks Font Generator fungerer som en farvepaletgenerator. Med farvepaletgeneratorer kan du vælge, hvor mange farver der er i et tema, og hvor meget hver farve står i kontrast til den anden. Uforståeligt er dette værktøj begrænset til et begrænset antal gratis skrifttyper. Du kan ikke forvente, at den er i stand til at finde og oprette skrifttypeparringer med hver skrifttype nogensinde, fordi der bare er for mange af dem.

