Et prototypeværktøj giver en designer mulighed for at væve ideer, navigationselementer, interaktioner og visuals sammen for at repræsentere en solid prototype af et design.
Det kan være svært at starte en lille virksomhed uden viden om kodning. Den mulighed, du kan have her, er at hyre en softwareudvikler og hælde fem figurer i dem. Men denne proces med at ansætte flere mennesker og bringe dem i overensstemmelse med dit mål kan kræve en masse tid og kræfter.
Med voksende teknologier kan alle udnytte brugervenlige løsninger til at udføre deres opgave og slappe af.
Dette er grunden til, at prototypeværktøjer er en af de bedste muligheder for virksomheder, der har brug for at udvikle en applikation med mindre indsats, tid og penge.
Prototypeværktøjerne lader designere og kunder samarbejde bedre ved at være på samme side i stedet for at have modstridende perspektiver.
I denne artikel vil jeg diskutere et prototypeværktøj, hvorfor det er vigtigt, og hvordan det hjælper.
Lad os begynde!
Indholdsfortegnelse
Hvad er prototyping?
Prototyping er en proces, hvor designere implementerer ideer fra papir til digital. Det inkluderer forskellige stadier, der gør det muligt for produktejere, designere og forretningsanalytikere at kende centrale bekymringer, herunder navigation, brugerbehov, brugervenlighed, brugergrænseflade, visuelt design, tilgængelighed, informationsarkitektur osv.
Design er sjældent en succes, der kræver meget tid og spænding. Det er derfor, virksomheder har brug for prototypekoncepter for at spare deres indsats og tid. Der er to typer prototyping:
- Low-fidelity prototyping: Hurtig og billig og ofte papirbaseret, der muliggør en hurtig forhåndsvisning af et produkt.
- High-fidelity prototyping: Realistisk funktion og ligner det faktiske produkt før lanceringen. Det er godt til demonstration foran interessenter og investorer.
Hvorfor er prototyping vigtigt?

Et af hovedaspekterne ved prototyping er, at det skaber empati for kunden, når det gøres godt. De vigtigste fordele ved at skabe en prototype før lanceringen er som følger:
- Det sparer tid og kræfter, og naturligvis dine penge.
- Du kan vise dit koncept og teste det på målgruppen.
- Det er en nyttig reference for udviklere.
- Fungerer som dokumentation for projektet.
- Du kan arbejde sammen med dit team, hvilket fører til at generere endnu bedre ideer.
Hvordan kan prototyping hjælpe UI/UX-designere?
At have en prototype gør arbejdet lettere at forstå opgaverne for hver UI/UX-designer. Det giver mulighed for realistisk planlægning af udviklingsprocesserne og deadlines. For at være specifik hjælper det med at bestemme omkostningerne ved arbejdet.

Brugergrænsefladedesign er en vigtig designproces i dag, der tiltrækker kunder. Brug af prototyper hjælper UI/UX-designere med at kende nytten af deres designs uden egentlig at designe dem til brug. På denne måde sparer designere tid og penge.
Brug af en prototype kan dog accelerere udviklingstempoet betydeligt, hvilket reducerer behovet for hyppige redigeringer.
Så hvis du ønsker at opnå det, er her nogle af de bedste prototypeapplikationer med anstændige funktioner og fordele.
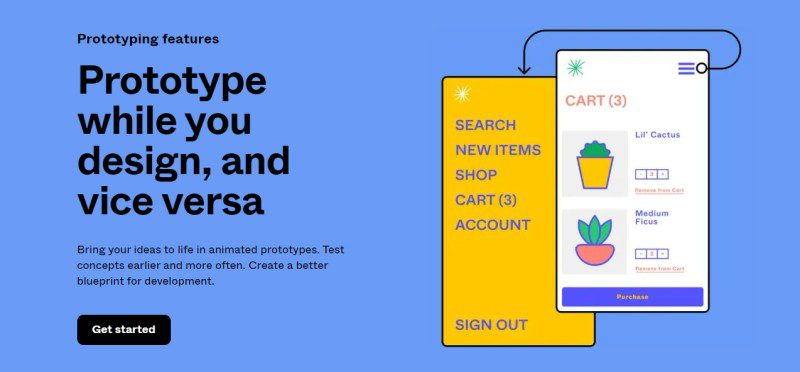
Proto
Bring dine innovative ideer ud i livet med Proto i realtid. Iværksættere, marketingfolk, produktchefer, UX-designere og alle med en fantastisk idé kan bruge løsningen til deres behov. Dens træk-og-slip og intuitive grænseflade tilbyder dig byggeklodser, som du kan starte med.
Få mere end 250 UI-komponenter, der vil hjælpe dig med at gøre din første prototypeoplevelse god og fabelagtig.
UI-komponenterne efterligner de oprindelige modparters adfærd. Desuden finder du en bred vifte af fuldt tilpasselige og færdiglavede skabeloner til mobil og web, sammen med de elementer og blokke, du almindeligvis bruger.

Hvis du har brug for aktiver til at komplementere prototyperne, har Proto.io fået din ryg. Det er praktisk med en række animerede og statiske ikoner, lydeffekter og lagerbilleder. Du får over 6000 digitale aktiver til dit behov. Du kan også forbedre arbejdsmiljøet ved at kommunikere med designets funktionalitet.
Baseret på dit projekts behov kan du tilføje flere niveauer af interaktivitet og gå fra en generel wireframe til en prototype, der ser ud til at være ægte. Proto.io tilbyder mikroanimationer med kraftfulde funktioner til at give bevægelse til dit design, såsom skærmovergange, tidslinjeovergange og avancerede animationer.
Slip kraften i Proto.io løs og få de løsninger, du har brug for til din prototyping. Prøv det i 15 dage og visualiser din idé.
Adobe XD
Design det utrolige med Adobe XD og skab de rigtige UI/UX-designs for at skille sig ud fra resten. Giv dine ideer liv med de fantastiske løsninger, som Adobe XD tilbyder. Digital er en ny æra, og alt sker på skærmen.
Lad Adobe XD være din designguide, så den kan hjælpe dig med at udvikle den digitale verden. Med avancerede funktioner kan du skabe realistiske designs, der fortæller historien om dine innovative ideer.
Uanset om du er til webdesign, applikationsdesign, branddesign eller spildesign, hjælper Adobe XD dig med nemt at få begivenheder, aktiver og skabeloner.

Få de funktioner, der er sammensat til at drive din arbejdsgang. Nogle funktioner er 3D-transformationer, komponenter, tilstande, gentagelsesgitter, indholdsbevidst layout, import fra illustrator, Sketch eller Photoshop, vektortegneværktøjer, blandingstilstande, adobe-skrifttyper og meget mere.
Til prototyping og animation tilbyder Adobe XD auto-animation, stemmeprototyping, rullegrupper, ankerlinks, gamepad-understøttelse, lydafspilning og mere. Du kan sende CSS-uddrag til udviklerne eller offentliggøre links, der skal deles.
Adobe XD lader dig fremvise dit arbejde. Du kan bygge en online portefølje og få effektiv feedback fra det største fællesskab af Behance.
Hold dit team på linje med det samme projekt for at behandle co-redigering. Desuden kan du gemme dine aktiver i skyen for hurtigt at dele med andre designere, få adgang til filer hvor som helst og holde dit team på samme side.
Find den bedste plan for dig fra $9,99/måned, og lav fantastiske prototyper. Benyt dig selv af en 7-dages GRATIS prøveperiode.
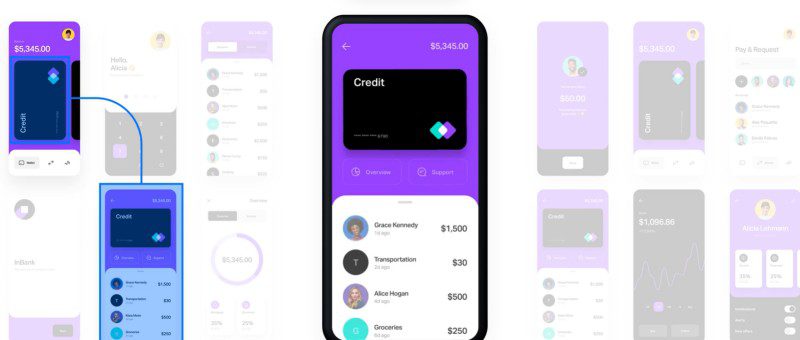
Figma
Giv dine ideer liv med Figma ved at teste koncepter tidligere. Lav en plan for fremtidig udvikling. Gør de statiske designfiler til en fantastisk interaktiv oplevelse uden en enkelt linje kode. Forbind UI-elementer med lethed, og vælg dine animationer og interaktioner.
Du kan definere subtile interaktioner, såsom ved klik, tryk, svævning over en knap og mere. Oplev dit design ved hjælp af Figma-mobilapplikationen, der er tilgængelig til Android og iOS. Vis dine ideer, men dikter ikke din vision.
Figma lader dig tage dit gætværk ud til udvikling ved at stave de detaljer, du forestiller dig.

Animer lignende objekter automatisk og automagisk for at skabe detaljerede overgange. Du kan bruge animerede GIF’er til at vise bevægelsesdesign, subtile animationer og videoelementer. Opret også forskellige lag af dynamiske overlejringer.
Stop med at hoppe fra et værktøj til et andet; Figma giver dig mulighed for at designe, prototype, indsamle feedback og dele alt på én platform. Skift nemt mellem din live prototype og designfil, så designredigeringer med det samme vises i din prototype.
Gør din prototype delbar, så du kan se den hvor som helst på internettet. Integrer kommentarer i din prototype for at modtage værdifulde kommentarer til dine ideer. Med Figma kan du observere testpersonen, interagere med levende prototyper, oprette præsentationsdias og integrere med tredjepartsværktøjer.
Opret din Figma-konto og prøv den gratis.
InVision
Skab robuste prototyper på få minutter med InVision uden at skrive en enkelt linje kode. Det tilbyder forskellige animationer som hotspots, interaktioner, overskrifter, overgange, overlejringer og mere, så du kan vælge den rigtige skabelon.

Forbedre din designkvalitet med feedback. Slip kraften ved afbrydelsesfri udvikling løs, og start hurtigt med de korrekte specifikationer. Figmas designværktøjer hjælper dig med at bygge bedre, da dens skitse-integration strømliner arbejdsgangen.
Udforsk vigtigheden af prototyper, og bring dine ideer ud i livet i realtid med avancerede funktioner, skabeloner, aktiver, animationer og integrationer. InVision er gratis for evigt. Opret en konto og begynd at lave prototyper på ingen tid.
ProtoPie
Bliv en prototyping superhelt med ProtoPie. Det tilbyder fremragende prototypeværktøjer til dit digitale produkt fra en mobilenhed til IoT og fra desktops til kraftfulde oplevelser. Med ProtoPie kan du overbevise interessenter med det samme, vil aldrig tage forkerte beslutninger eller antagelser og vil spare tid såvel som penge.
ProtoPie giver dig mulighed for fuldstændig at omfavne den forbundne fremtid. Opret enhver prototype med lethed og tilslut dem til forskellige skærme, hardware, API’er og enheder. Det betragtes også som den ideelle prototypeløsning til HMI og bil-UX.

Test hurtigt dine realistiske prototyper på dine wearables. Det er det ideelle prototypeværktøj til smartwatch UX. Fjern dine statiske smartwatch-applikationsdesigns fra skrivebordsskærmen, og gør dine designs interaktive. Lav realistiske og fantastiske oplevelser på tværs af forskellige enheder.
Desuden prototype desktop- og mobilspil til konsoller, såsom Xbox SeriesX/S eller PS5, som er fuldt fordybende, realistiske og spilbare. ProtoPie er det mest alsidige værktøj til dit designteam, der arbejder på tablets eller mobilapplikationer.
Da applikationer ikke er begrænset til en enkelt enhed, er prototypeoplevelser på tværs af enheder virkelig nødvendige, så alle nemt kan teste. Start prototyping med det samme med en gratis prøveperiode og forbedre dine prototypeoplevelser.
Mockplus
Mockplus er den mest kraftfulde produktdesignløsning til prototyping, designsystemer og samarbejde. Med dens avancerede funktioner og animationer kan du designe hurtigere og samarbejde bedre. Gør dine geniale ideer til funktionelle prototyper ved hjælp af interaktioner, ikoner og komponenter.
Strømlin din validerings- og designproces uden at skrive en enkelt linje kode. Med Mockplus kan du skabe et forbundet produktdesign og bringe designere, frontend-udviklere og produktchefer til at arbejde sammen såvel som bedre.

Derudover kan du bygge tilgængelige, genbrugelige og dynamiske designsystemer. Etabler forudsigelighed og konsistens på tværs af dit team for nemt at administrere, dele, vedligeholde og gentage. Samarbejd effektivt med andre medlemmer med Mockplus cloud og spar tid.
Mockplus RP giver dig hurtig prototyping, hurtig interaktion og hurtig test. Administrer designsystemer nemt med Mockplus DS og få alt-i-et biblioteker, designværktøjer og delbare links. Slut dig til mange Mockplus-brugere for at bygge det bedste produkt.
Log ind på Mockplus for at starte prototyping gratis.
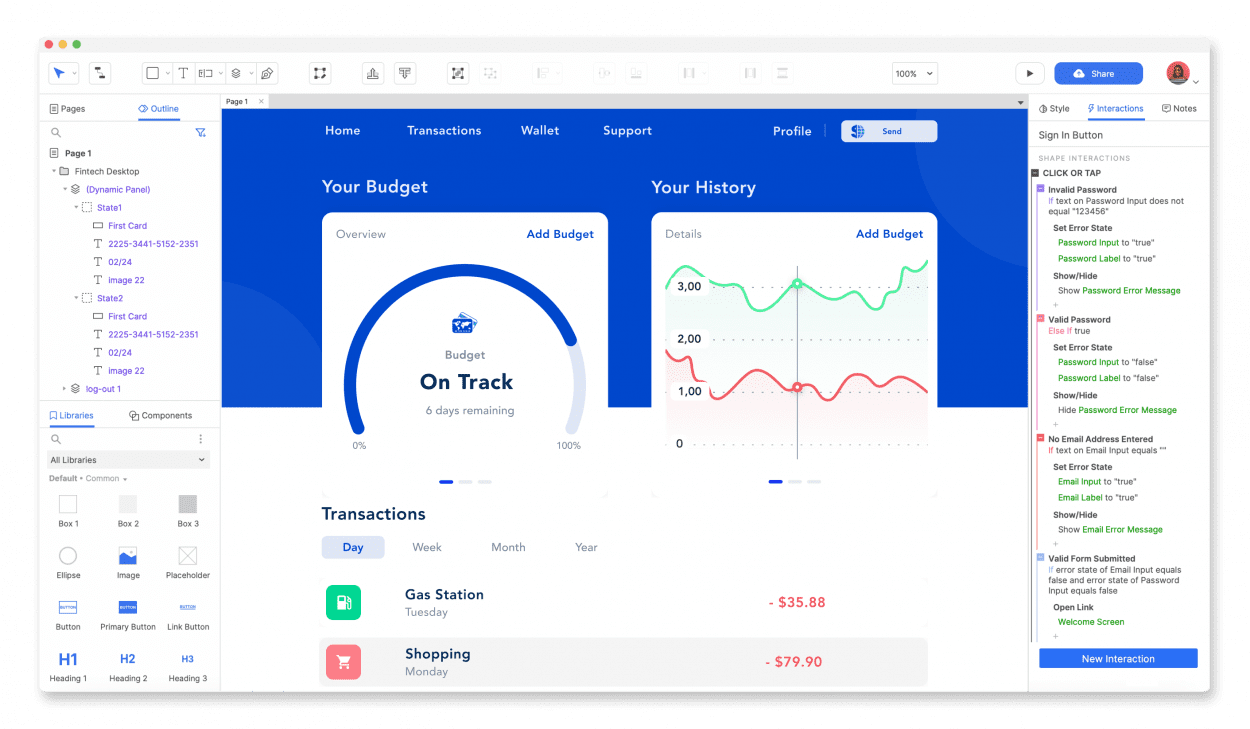
Axure RP 10
Få ubegrænset kraft og uendelig interaktion med Axure RP 10. Det er det eneste UX-værktøj over hele kloden, der giver kraft til UX-professionelle med henblik på at bygge funktionelle og realistiske prototyper. Der er ubegrænsede kombinationer af forhold, hændelsesudløsere og handlinger for at give digital spænding.
Du kan bruge berørings-, tastatur- og musehændelser til at udløse interaktioner. Tilføj variabler og betingelser til dit design, og tag dine prototyper til toppen af alt. Udnyt robuste Axure RP 10-widgets til at skabe sorterbare gitter, dynamiske grænseflader og arbejdsformer.
Træk-og-slip-indstillingen kan oprette fungerende droplister, alternativknapper og tekstfelter. Du kan bruge dynamiske paneler med flere tilstande til at gøre dit design strygeligt, scrollbart og fungere på mobilskærme.
Axure RPs repeater-widget giver dig mulighed for at oprette datadrevne gitter og tabeller, så du kan filtrere og sortere tabeller eller gitter dynamisk.

Få den adaptive visningsfunktion, så du kan forhåndsvise din prototype på desktops, telefoner og tablets på en enkelt side. Alt du kan gøre uden behov for kodekendskab. Med Axure RP kan du nemt lave funktionelle, realistiske og UX-prototyper.
Desuden kan du oprette diagrammer, wireframes, kunderejser og anden UX-dokumentation ved siden af dine funktionelle og rige UX-prototyper. Flowdiagrammer, noter og specifikationer er også en del af Axure, hvilket gør prototyping let.
Klik på knappen og udgiv dine UX-prototyper til Axure-skyen for at inspicere, dele og indsamle feedback fra teamet. Integrer prototyper i Confluence og Jira og brugte Axures Slack- og Microsoft Teams-integrationer til at holde alle på samme side.
Få det til en startpris på $25/måned/bruger og benyt dig selv af alle funktionerne. Prøv det GRATIS og oplev den nye stil med prototyper.
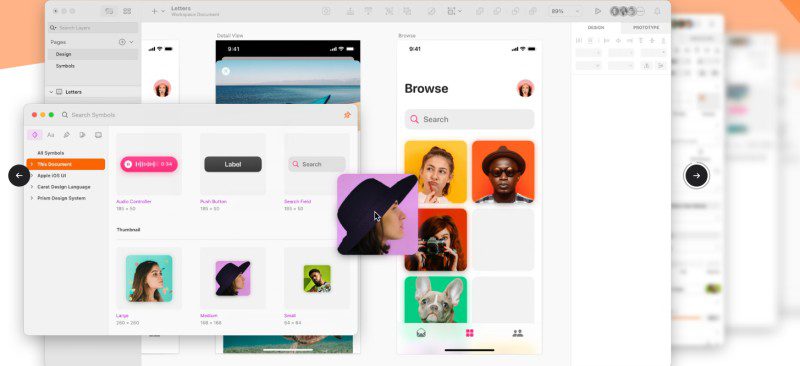
Skitse
Få de kraftfulde værktøjer, du har brug for til din kollaborative designproces med Sketch. Fra dine ideer til pixel-perfekt prototyping, alt starter her. Hvis du bygger fantastiske prototyper, samarbejder om nye koncepter eller laver det perfekte applikationsikon, har Sketch dækket din designproces.
Kom med dit bedste arbejde med brugen af intuitiv brugergrænseflade, fordele, som du forventede, og gennemtænkte funktioner fra et fantastisk Mac-program, såsom understøttelse af indbygget skrifttypegengivelse, superhurtig Apple Silicon-ydeevne og P3-farveprofiler.

Arbejd sammen med dit team på det samme dokument på samme tid i Mac-programmet. Der er ingen ping-filer frem og tilbage, gem konflikter og besvær. Bare dig og dit team eller samarbejdspartnere til at udforske uendelig Canvas.
Dette værktøj hjælper dig med at bringe dine fantastiske ideer ud i livet med funktioner og værktøjer, der er nemme at implementere, og teste dine prototyper på dine foretrukne enheder med lethed. Derudover kan du dele et link med dit team, så de kan se din prototyping i deres browser og give dig værdifuld feedback.
Sketch giver dig mulighed for at bringe mennesker og design sammen for at dele feedback og bygge smukke designsystemer. Med responsive symboler og genbrugelige stilarter kan du nemt bygge dine designsystemer. Tilpas din arbejdsgang ved at vælge mellem forskellige integrationer, assistenter og plugins.
Fra animerende interaktioner til tilgængelige designs, Sketch kan hjælpe dig meget med sin kraftfulde platform. Så opret dit eget arbejdsområde GRATIS i dag, og begynd at lave prototyper.
Framer
Design fantastiske prototyper og udgiv dem med dit team med Framer. Den er spækket med fantastiske funktioner og alt hvad du behøver for at starte din designproces. Dens adaptive layoutfunktioner giver dig mulighed for at starte med et kraftfuldt fundament og gentage dine ideer.
Opret brugerdefinerbare og interaktive komponenter. Start med små designs og kombiner dem senere til en kraftfuld prototype. Du kan tilføje rich media, smukke aktiver og interaktive komponenter hurtigt for at kickstarte dit projekt med blot et klik.

De indbyggede interaktive værktøjer gør enhver overgang til en fornøjelse. Oplev præsentationsindstillingerne fra Framer for at sikre, at dit arbejde er klar til visning. Træk dine udviklere ind, arbejd sammen med andre designere, og giv hurtigt et overblik over dine designs.
Framer kan generere animationskoder, der bruges yderligere under 1:1 produktion. Sæt din nye prototype på hjemmesiden og tilføj noget kontekst til den for at få feedback. Lær det grundlæggende, og tag praktiske selvstudier for at tage hastigheden til at designe og udgive dit websted i dag med Framer.
Start det gratis og oplev en masse.
Hvordan vælger man det rigtige prototypeværktøj?
Det rigtige prototypeværktøj vil hjælpe dig med at beskrive dine tanker og meninger til dine kunder. Med så mange prototypeværktøjer på markedet kan det være forvirrende at vælge det rigtige, da hvert værktøj er forskelligt med hensyn til funktioner, priser, tilbud osv.
Så når du vælger et prototypeværktøj, skal du huske på disse punkter:
- Det skal være nemt at lære og bruge
- Skal tilbyde flere delingsmuligheder
- Brug til dine behov
- Fidelity af softwaren til at producere de ønskede resultater
- Budgetvenlig
Konklusion
No-code prototyping platforme har åbnet mange muligheder for virksomheder til at skabe og innovere. Med prototypeværktøjer er det blevet nemt at bygge hjemmesider og applikationer uden at være en koder. Vælg derfor den rigtige prototypeløsning, der passer til dine krav.
Hvis du arbejder på et designprojekt, kan du bruge disse værktøjer til at lave mockups på få minutter.

