Hvis du er involveret i at bygge et websted, er der stor sandsynlighed for, at du kender en smule HTML (HyperText Markup Language). Faktisk bruger mere end 92 % af webstederne HTML.
Mens du kan redigere HTML-koder ved hjælp af en hvilken som helst teksteditor, er en HTML-editor altid praktisk med flere funktioner. Normalt hjælper de tilgængelige funktioner i en HTML-editor dig med at skrive/redigere HTML-kode hurtigere ved at undgå almindelige fejl.
Men hvad med real-time HTML-editorer?
Er de bedre?
Hvad er dine bedste muligheder?
Her vil jeg fremhæve et par ting om HTML-editorer og liste nogle af de bedste real-time HTML-editorer, der er tilgængelige til webudvikling.
Indholdsfortegnelse
Hvad er en HTML-editor?
En HTML-editor er software, der fokuserer på at skabe/ændre HTML-koder.
Flere typer teksteditorer giver dig mulighed for at redigere HTML. Nogle af mine personlige favoritter inkluderer Brackets af Adobe (understøttes ikke længere) og Atom af GitHub.
Du finder flere funktioner i dem, der gør det nemt at arbejde med HTML. Funktioner som – autofuldfør, push filer til dit GitHub-lager, forskønne din kode og mere.
For at udvide den indbyggede funktionalitet finder du også support til forskellige plugins, der skal hjælpe dig med at forbedre dit arbejdsflow.
Derfor er det vigtigt at finde den perfekte HTML-editor til din brug, uanset om du er professionel eller studerende.
Hvad med real-time HTML-editorer? Gør de tingene nemmere?
Realtids HTML-editorer
Real-time HTML-editorer giver dig en live forhåndsvisning af, hvad du redigerer/opretter.
Dette gør oplevelsen af at redigere eller oprette en HTML-side problemfri. Du behøver ikke separat at tilgå HTML-filen eller åbne den i en browser for at kontrollere, om du gør det rigtigt.
Der er flere fordele, når du bruger en HTML-editor i realtid – her er nogle af dem:
- Reducerer friktionen mellem at kontrollere dit output og sparer tid
- Det gør det praktisk for eleverne at opdage fejl hurtigt
- Kræver minimal konfiguration
- Bærbar til at køre på ethvert system via en webbrowser
- Online og offline muligheder
Nu hvor du kender de potentielle fordele ved at bruge en real-time HTML-editor, lad os se på nogle af de bedste online real-time editorer, der er tilgængelige med nogle offline muligheder.
Codepen
Codepen er en trendy real-time editor til webudvikling, der også understøtter HTML-redigering. Det er måske ikke det perfekte værktøj for begyndere, men hvis du kender CSS og JavaScript sammen med HTML, kan Codepen være et sjovt sted at skrive kode og få et live preview af, hvordan det ser ud.
Du kan ændre layoutet og justere nogle muligheder gratis. For at låse op for alle funktionerne skal du muligvis vælge pro-versionen.
Ikke kun begrænset til din egen skabelse, du kan også udforske, hvad andre gør, og tilpasse eksisterende koder og lege med dem for at lære interessante ting. Codepen er velegnet til både professionelle og studerende; du skal bare vide, hvordan du arbejder med HTML, CSS og JavaScript.
Hvis du prøver dette, bør du også se på nogle af de bedste CSS-rammer for at gøre brug af dem.
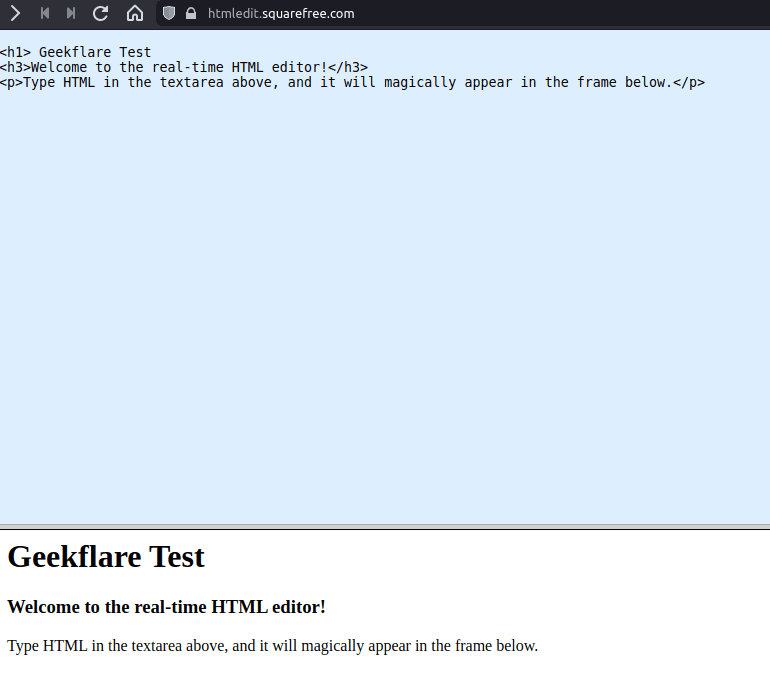
Firkantfri

Hvis du vil have en simpel HTML-editor i realtid uden klokker og fløjter, Firkantfri er en populær mulighed.
Jeg ville ønske, at der var et lodret visningsvalg, men den vandrette visning fungerer som standard, og den burde være behagelig at bruge i en desktop-webbrowser.
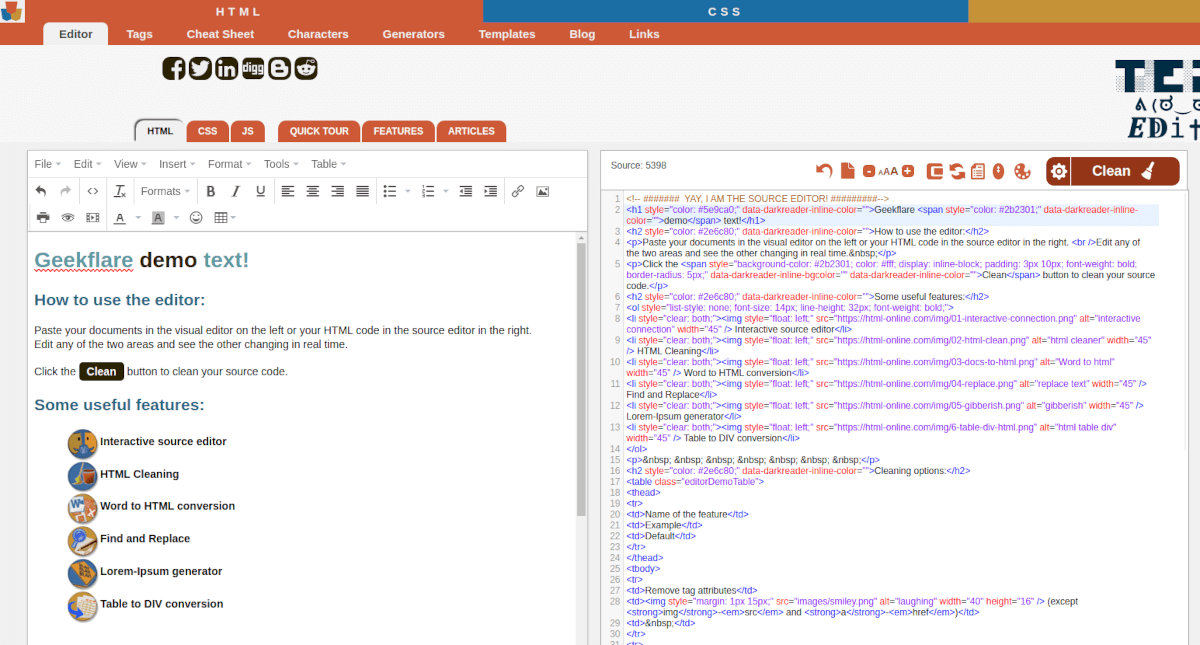
HTML online

HTML online editor er en imponerende real-time HTML editor med en masse funktioner.
Til at begynde med er syntaksfremhævning en vigtig tilføjelse. Desværre kan du ikke tilpasse farven på det, men det burde ikke være et problem for det meste.
Onlineportalen understøttes af annoncer, men du kan slippe af med den ved at opgradere til pro-versionen, mens du låser op for nogle flere funktioner. En interaktiv demo skulle hjælpe dig med at få en hurtig start, når du begynder at bruge den.
Den gratis version giver dig mulighed for at rense din kode, generere en demotekst til en test, mulighed for nemt at hente en farvekode og komprimere HTML-kode. Du kan også justere tekststørrelsen, mens du arbejder med HTML-koden.
Evnen til at rense kildekoden med flere tweaks at vælge imellem er en nyttig funktion.
Ud over HTML-redigeringsfunktionerne får du også en række forskellige tekstformateringsmuligheder i form af en WYSIWYG-teksteditor, et værktøj til at konvertere Word-dokumenter til HTML, muligheden for at fortryde ændringer og flere ting at udforske.
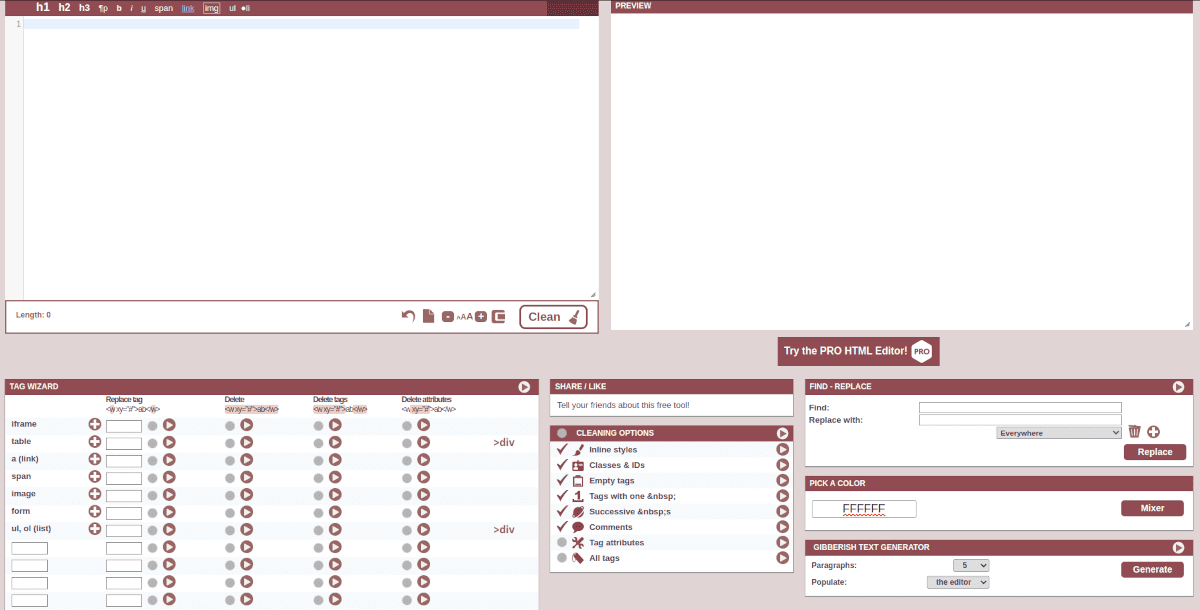
HTML kode editor

HTML kode editor er endnu en funktionsrig online real-time HTML-editor. Det ligner den tidligere nævnte editor, men med en anden brugergrænseflade.
Alle tilpasningsmuligheder og værktøjer er lagt ud overalt, hvilket gør det lidt mere tilgængeligt. Det giver dig mulighed for nemt at erstatte og slette almindelige tags, så du hurtigt kan arbejde på din HTML-kode og få forhåndsvisningen i højre side af skærmen.
Der er også et find og erstat værktøj til at gøre tingene praktiske, når du arbejder med en masse kode. Du bemærker muligvis ikke en separat WYSIWYG-editor til tekstformatering.
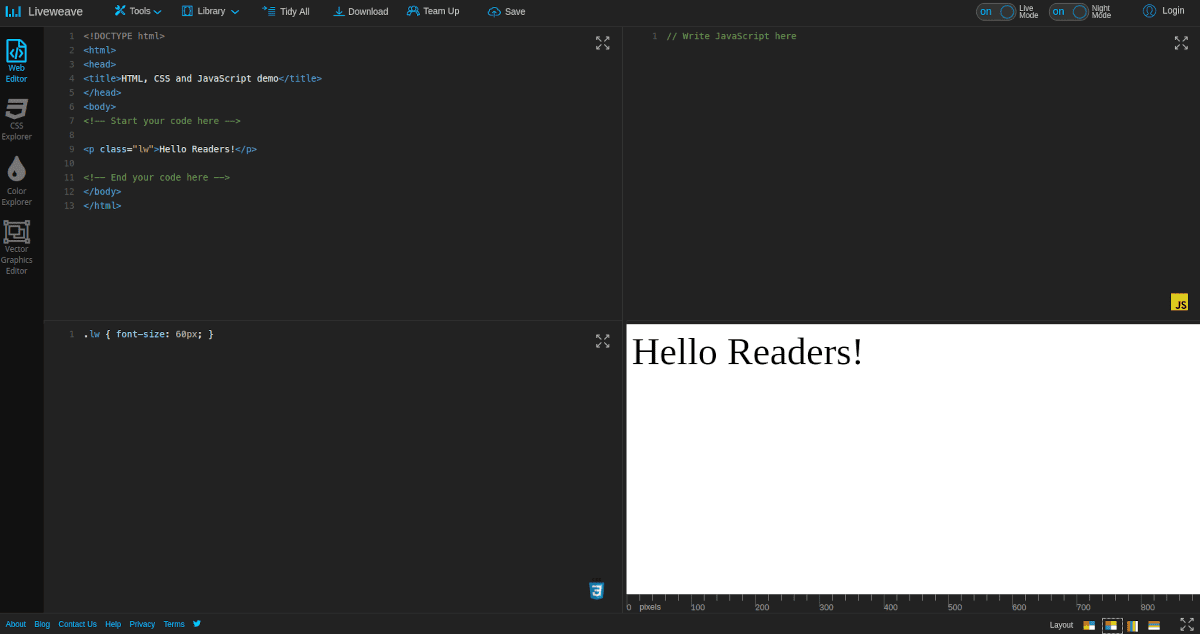
Liveweave

Liveweave er endnu et interessant alternativ til Codepen, som du kan bruge som en real-time HTML-editor sammen med CSS og JavaScript-understøttelse.
Det tilbyder de fleste af de grundlæggende funktioner, der inkluderer layoutkontroller, oprydning i koden, mørk tilstand, pladsholder, hurtig skabelon og også nogle samarbejdsfunktioner.
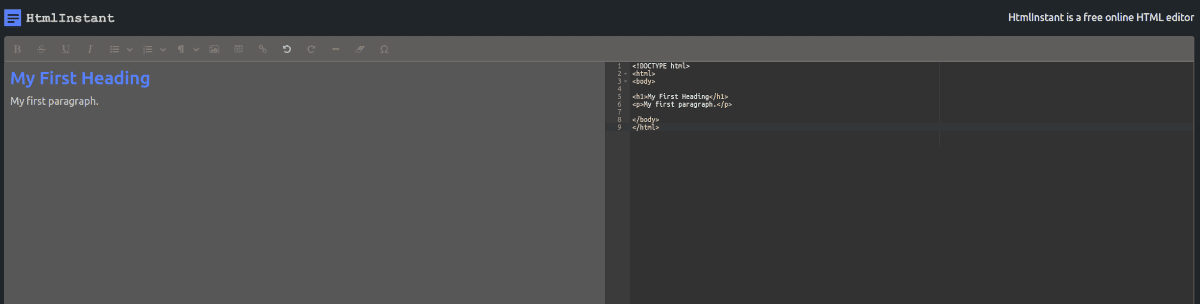
HTML Instant

HTML Instant død-simpel HTML-editor, der tilbyder en behagelig brugeroplevelse med et mørkt-tema farveskema. Det understøtter grundlæggende syntaksfremhævning og tilbyder et live preview.
Det tilbyder også tekstformatering, som du kan anvende på live-eksemplet og afspejle det i HTML-koden.
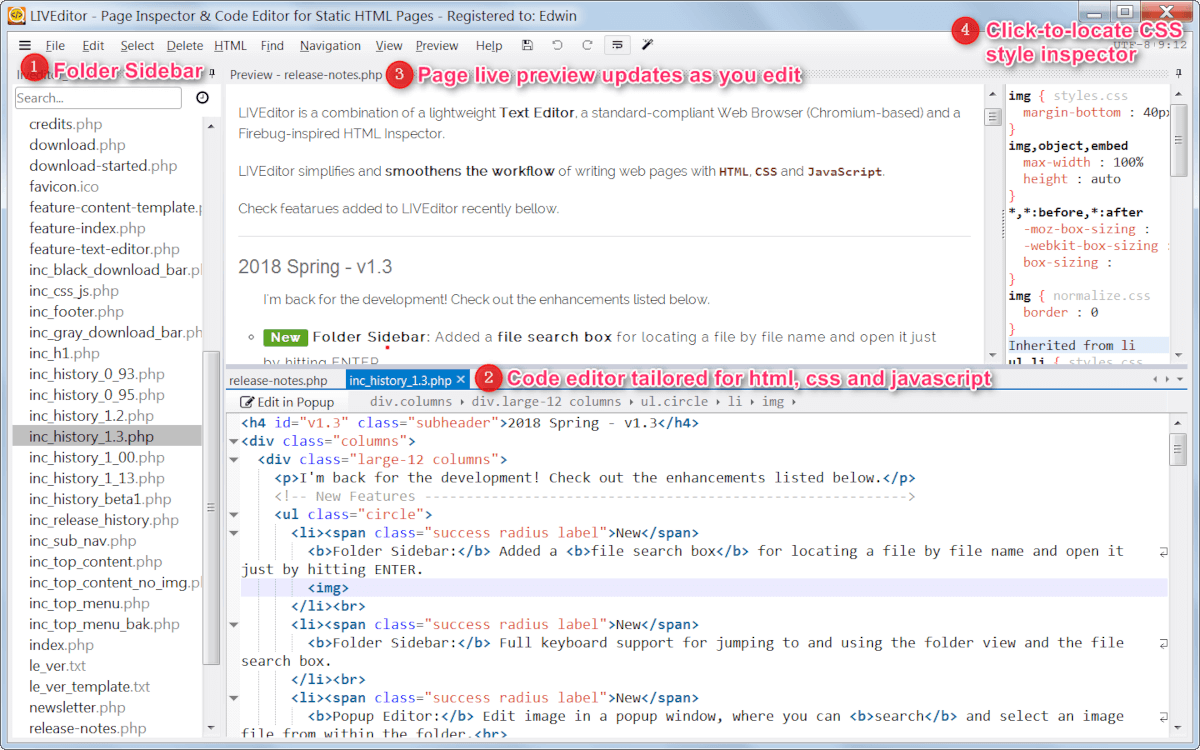
LIVEditor

LIVEditor er et offline-program tilgængeligt til Windows-systemer, som du kan bruge til at redigere HTML-kode og få en forhåndsvisning i realtid.
For at hjælpe dig med at navigere hurtigere gennem dine filer med tilføjelsen af en sidebjælke. Det understøtter også Visual Studio-stil, hvis du er tryg ved at bruge det på den måde. Du kan downloade det gratis eller købe det mod et engangsgebyr.
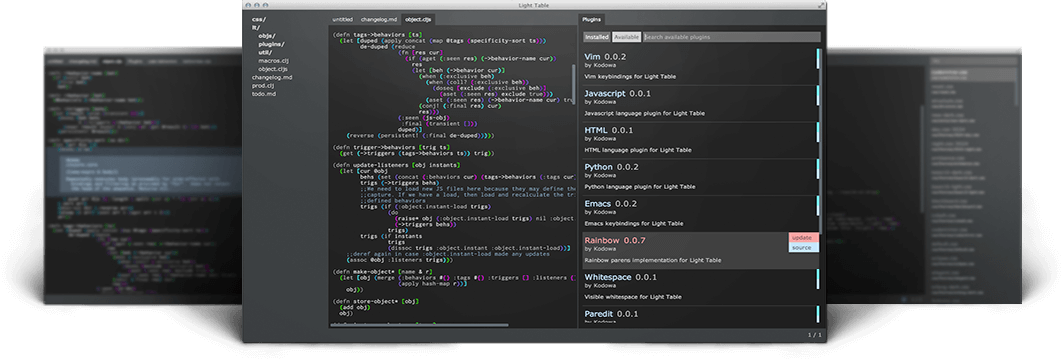
Lysbord

Lysbord er en open source-kodeeditor, som du kan bruge til at redigere HTML og få feedback i realtid. Du kan tilpasse det med flere muligheder og indstille nøglebindinger, så de passer til din arbejdsgang.
Det tilbyder en anstændig brugeroplevelse og understøtter flere platforme, der inkluderer Windows, macOS og Linux.
Selvom det er noget, du kan prøve og vedligeholdes på GitHub, finder du muligvis ikke nogen nylige meningsfulde ændringer for at understøtte de nyeste operativsystemer.
Realtids HTML-editorer til undsætning
Real-time HTML-editorer gør tingene nemme og tilgængelige for både begyndere og professionelle.
Du kan vælge avancerede muligheder som Codepen, hvis du vil have mere kontrol og tilpasning af dine HTML-koder eller holde dig til simple editorer som HTML Instant. Masser af webbaserede HTML-editorer med mulighed for live forhåndsvisning.
I begge tilfælde kan offline softwareprogrammer være en løsning at prøve, hvis du ikke er glad for webbaserede redaktører. Du kan også udforske andre teksteditorer eller IDE, der understøtter HTML, for at se, om du kan bruge dem til HTML-redigering i realtid.
For eksempel kan du prøve at bruge Atom eller Visual Studio Code, selvom de ikke tilbyder en indbygget funktion til live preview. Du kan finde en udvidelse (eller pakke) til at tilføje funktionaliteten og bruge den som din primære HTML-editor. Jeg kan ikke garantere oplevelsen med det, men prøv gerne.
Du bør også tjekke nogle af de bedste statiske webstedshostingtjenester, hvis du er til webstedsudvikling til det samme.

