Find ud af, hvor lang tid det tager at indlæse websiden fra mobile enheder fra flere steder.
Mobil er overalt, og mere end 50 % af Google Søgning kommer fra mobilenheder. Se på nedenstående smartphonebrugeres vækststatistik.
Er du forberedt på, at dit websted kan vises på mobile enheder? Det er vigtigt at betjene mobilversionen af dit websted, og det er der en grund til.

Mobilnetværkshastigheden (2G/3G/4G/5G) er ikke så hurtigere som bredbånd/fiberinternet. Så websiden kan indlæses hurtigere på en desktop, men langsommere på mobile enheder. Du skal sikre dig, at din hjemmeside er mobilvenlig, responsiv og serverer den mobile version af websiden.
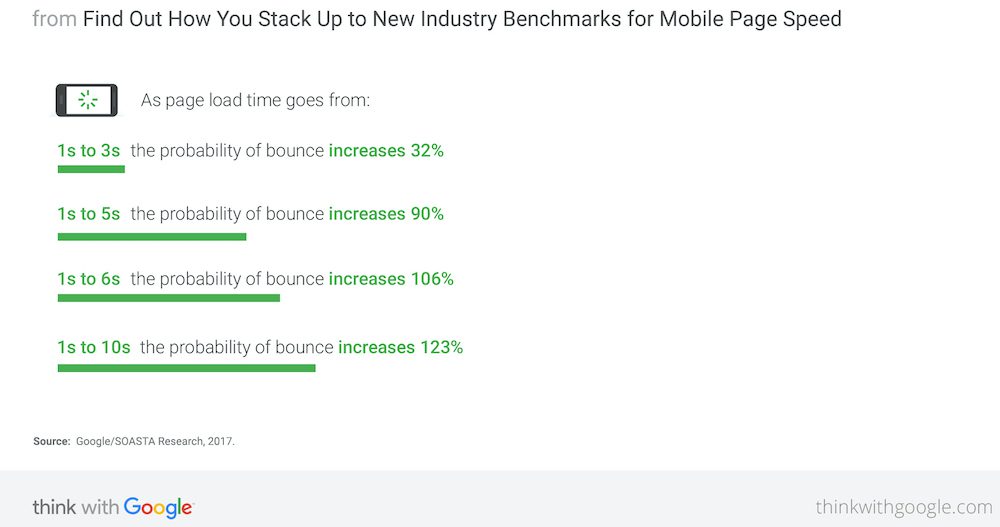
Som Google siger:
- Folk er fem gange mere tilbøjelige til at forlade en mobilside, hvis den ikke er brugervenlig.
- Omkring halvdelen af de besøgende vil forlade, hvis en side ikke indlæses inden for 3 sekunder.
Du kan overveje følgende for at optimere din webside til mobilbrugere.
Gå responsiv – få din webside responsiv for at sikre, at sideelementer som et mindre billede vises for at reducere den overordnede sidestørrelse, og sideudgangen er tilpasset enhedens størrelse/opløsning for en bedre brugeroplevelse.

Gør mobilvenlig – det er et must. Google tager dette i betragtning i deres søgerangering, så sørg for, at websiden er designet til at passe til mobilen.
Nu er det tid til fremvisning af værktøj.
Indholdsfortegnelse
Optrends
Optrends giver dig mulighed for at teste dine websteder på flere mobile enheder (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) og vise resultaterne med det samme.

Du kan vælge at teste fra Asien, Europa og Nordamerika. Fik også en mulighed for at vælge hastigheden mellem native til 2G/3G/4G simulering.
toadmin.dk
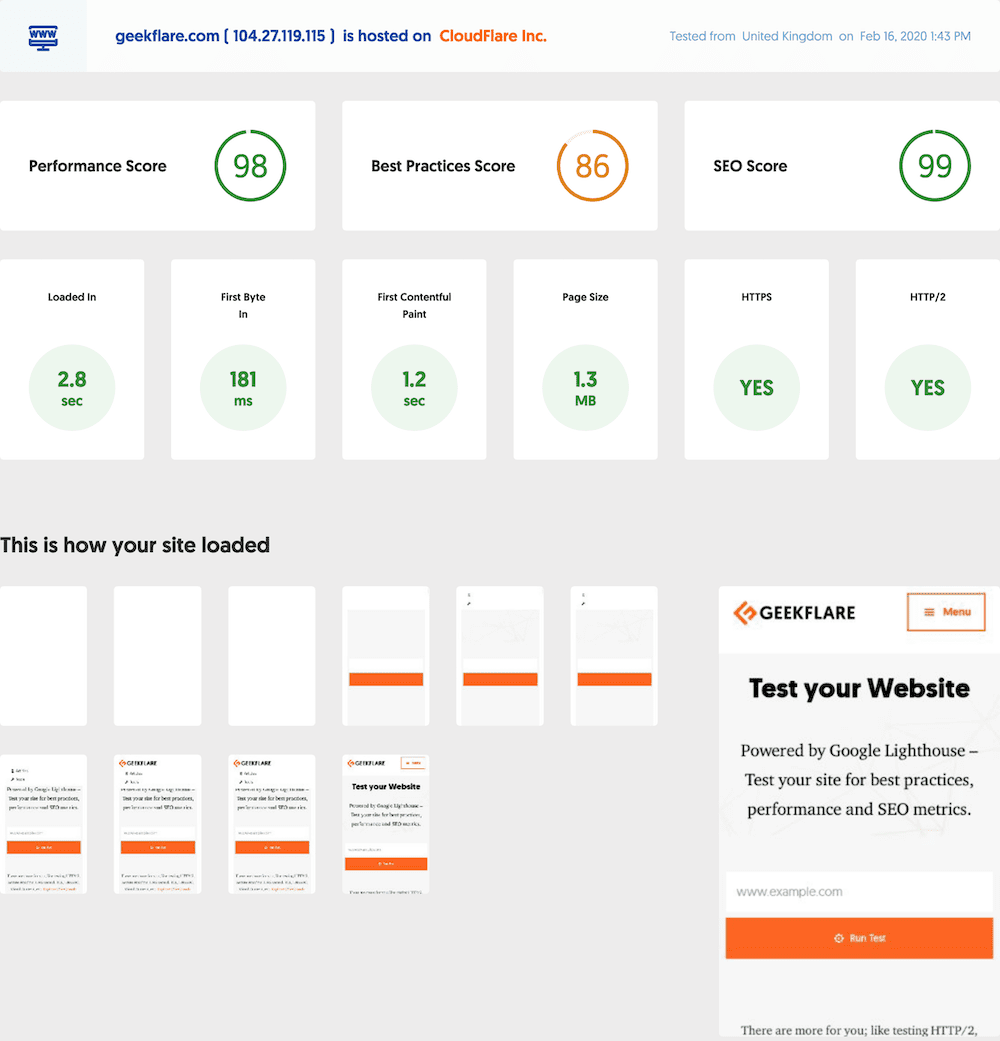
Website Audit af toadmin.dk lader dig teste hjemmesiden på mobilen. Værktøjet er drevet af Google Lighthouse, og det tester mere end 50 væsentlige målinger inden for ydeevne, SEO og sikkerhed.

Nogle af målene er som nedenfor.
- Responsive vandfaldsanmodninger
- Det tager tid at indlæse
- Tid til første byte
- Sidestørrelse
- Første indholdsrig maling
- Helsides skærmbillede
Og meget mere…
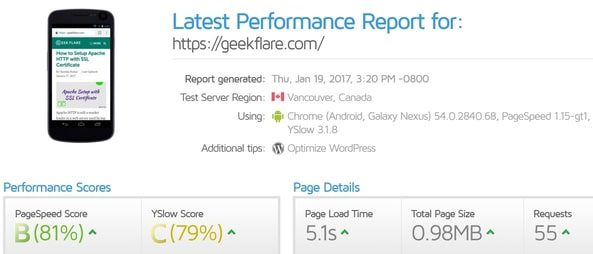
GTmetrix
GTmetrix er et af de mest populære værktøjer til test af websider til en desktop. Men hvis du laver gratis registrering, vil du være i stand til at teste fra mobil ved hjælp af Chrome-browseren.
I øjeblikket er test fra mobilbrowseren kun tilgængelig fra Canada i gratis registrering.

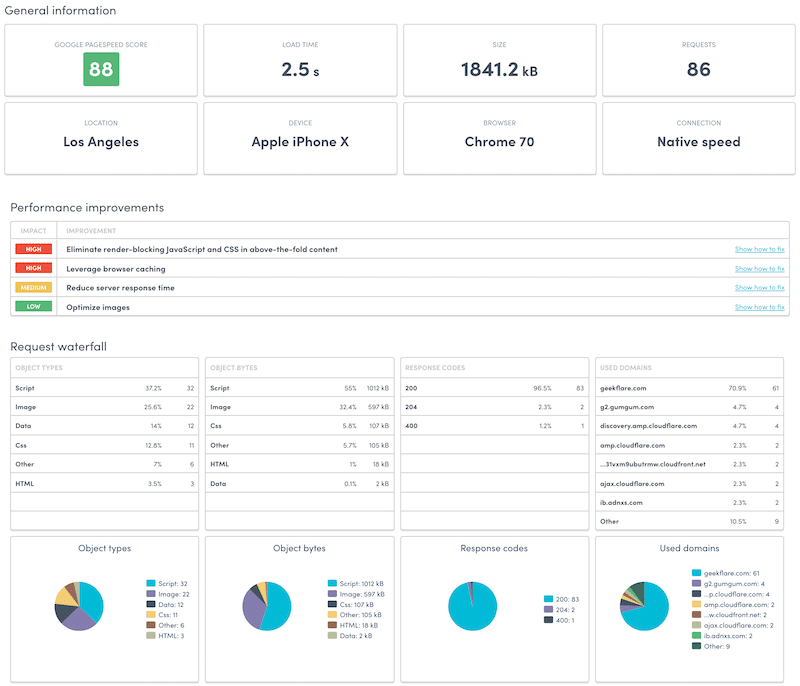
Du får alle de præstationsmålinger, du får ved at bruge en desktopbrowser.
- PageSpeed/YSlow testresultat
- Det tager tid at indlæse
- Sidestørrelse
- Antal HTTP-anmodninger
- Vandfald graf
Hvis du ikke har noget imod at lave en gratis registrering, så vil GTmetrix være nyttig til at få brugbare testresultater.
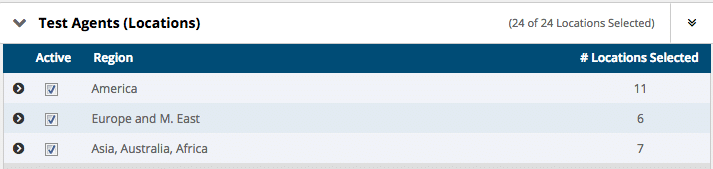
Dotcom-monitor
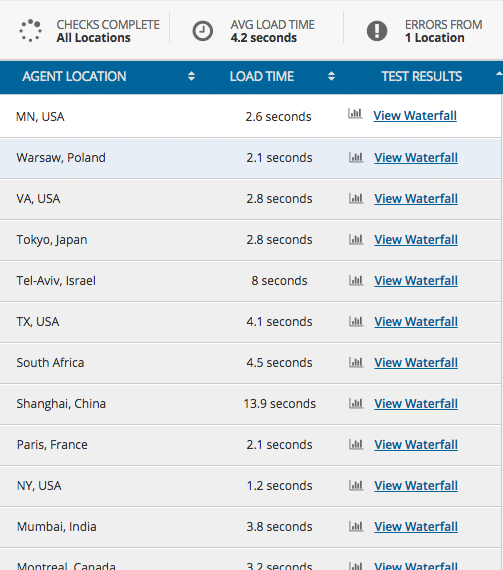
Dotcom-Monitor fik et af de største numre på stedet at vælge en test fra. Du kan vælge at teste fra op til 24 steder over hele verden.

Dotcom-Monitor understøtter flere klienter:
- iPhone
- iPad
- Android
- Nokia Lumia
- Brombær
Når først en test er udført, kan du se de gennemsnitlige testresultater eller se et vandfald for hvert sted.

Hver ydeevnerapport indeholder en oversigt, ydeevneopdeling, anmodningsdiagrammer, værtsdetaljer og eventuelle fejl. Det ser meget lovende ud, og jeg elsker det.
Tænk med Google

Google er kendt for sine funktionsrige produkter og tjenester, og et sådant eksempel er Test My Site-tjenesten. Det er et praktisk værktøj til at teste dit websteds hastighed på mobile enheder, og jeg vil sige, at det gør et rimeligt arbejde, når det kommer til resultaterne. Den viser din indlæsningstid sammen med en bedømmelse, der angiver, om den tid, det tager, er hurtig eller langsom. Desuden kan du nedenfor se, hvad der får dit websted til at gå langsommere, og de trin, du skal tage for at rette op på det.
Til sidst kan du sammenligne din hjemmesides hastighed med dine konkurrenters og se forskellen. Når du er færdig, kan du anmode om, at en rapport sendes til din e-mailadresse.
MobiReady

Et andet gratis værktøj, MobiReady viser, hvordan dit websted indlæses på forskellige mobile enheder og såvel som desktop. Når du ruller ned, vil du se en lille beskrivelse og en samlet vurdering af hastigheden, der opsummerer resultatet.
Derudover kan du også se, hvordan dit websted klarer sig sammenlignet med de 1000 bedste Alexa-websteder, hvilket helt sikkert giver en bedre idé. Hvis du gerne vil vide de store nødvendige forbedringer, kan du også vide det helt nederst på siden.
Mobilvenlig test

En separat tjeneste fra Google, Mobile-Friendly Test, kan hjælpe dig med at finde ud af, hvor nemt det er for mobilbrugere at se og bruge dit websted. Ved at indtaste en URL kan du hurtigt tjekke, om din hjemmeside er mobilvenlig eller ej.
Ikke kun det, men du vil også få en rapport, der angiver problemerne med din sideindlæsning (hvis nogen) og samt JavaScript. Dette værktøj, i modsætning til det andet på denne liste, lægger en smule mere vægt på problemer med sideindlæsning i stedet for blot hastighed, så det er absolut værd at bruge en kombination af begge.
DareBoost

DareBoost er fantastisk, når det kommer til små detaljer. Du kan se en masse forskellige metrics og resultater, såsom:
- Problemer fundet
- Der er behov for forbedringer
- Sidens vægt
- Tips til at forbedre sidehastigheden
- Fakta om dit websted, såsom SSL-certifikatets udløbsdato
- Ting, der har gjort godt for din hjemmeside
Hvordan har jeg aldrig opdaget dette fantastiske analyse- og anbefalingsværktøj…‽ @Dareboost Website Speed Test & Website Analysis #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28. august 2019
Alt dette er gratis, og du kan anmode om hele rapporten ved at indtaste din e-mailadresse.
WebPageTest

Du kan vælge mellem et væld af forskellige konfigurationer, når du bruger WebPageTest, for eksempel den ønskede browser og placering. Da der er endeløse debatter om, at visse browsere er hurtigere end den anden, løser dette fuldstændigt problemet for din test. Fra rullemenuen kan du vælge en placering og den enhed, hvorfra du vil teste dit websted.
Under fanen “Avancerede indstillinger” kan du også indstille din forbindelsestype og hastighed og forskellige andre præferencer. Når alt det er valgt, får du 3 testkørsler, når du indtaster din URL. Hver test afslører et sæt oplysninger som indlæsningstid, start til gengivelse, antal anmodninger og en masse andre.
Dette værktøj kan vise sig at være afgørende for at bestemme din sideindlæsningstid og eventuelle fejl.
Konklusion
Verden er blevet mobil, og du bør overveje alt, hvad der skal til for at optimere for en bedre mobilbrugeroplevelse. Hvis ikke allerede, kan du overveje at bruge CDN som MaxCDN, Cloudflare, SUCURI, der giver mange ydeevneoptimeringer fra deres netværkskant.

