TypeScript baner vej som et af de mest populære programmeringssprog for moderne organisationer.
TypeScript er et kompileret, strengt skrevet JavaScript superscript (bygget oven på JavaScript-sproget). Dette statisk indtastede sprog, udviklet og vedligeholdt af Microsoft, understøtter objektorienterede koncepter som dets undersæt, JavaScript.
Dette open source-programmeringssprog har mange use cases, såsom at skabe web-, storskala- og mobilapplikationer. TypeScript kan bruges til frontend- og backend-udvikling. Det har også forskellige rammer og biblioteker, der forenkler udviklingen og udvider dets anvendelsesmuligheder.
Hvorfor bruge TypeScript med Node.js? Denne artikel vil diskutere, hvorfor TypeScript betragtes som “bedre” end JavaScript, hvordan man installerer det ved hjælp af Node.js, konfigurerer og opretter et lille program ved hjælp af TypeScript og Node.js.
Indholdsfortegnelse
TypeScript med Node.js: Fordele
- Valgfri statisk indtastning: JavaScript skrives dynamisk, hvilket betyder, at en variabels datatype bestemmes under kørsel og ikke under kompilering. På den anden side tilbyder TypeScript valgfri statisk indtastning, hvilket betyder, at når du først erklærer en variabel, vil den ikke ændre sin type og kun tage visse værdier.
- Forudsigelighed: Når du har at gøre med TypeScript, er der sikkerhed for, at alt, hvad du definerer, forbliver det samme. For eksempel, hvis du erklærer en bestemt variabel som en boolesk, kan den aldrig ændre sig til en streng undervejs. Som udvikler er du sikker på, at dine funktioner forbliver de samme.
- Let at opdage fejl tidligt: TypeScript registrerer de fleste typefejl tidligt, så deres sandsynlighed for at flytte til produktion er lav. Dette reducerer den tid, ingeniører bruger på at teste kode i senere faser.
- Understøttet på de fleste IDE’er: TypeScript fungerer med de fleste integrerede udviklingsmiljøer (IDE’er). De fleste af disse IDE’er giver kodefuldførelse og syntaksfremhævning. Denne artikel vil bruge Visual Studio Code, et andet Microsoft-produkt.
- Nem at omfaktor kode: Du kan opdatere eller ændre din TypeScript-app uden at ændre dens adfærd. Tilstedeværelsen af navigationsværktøjer og IDE, der forstår din kode, gør det nemt at refaktorere kodebasen uden besvær.
- Udnytter eksisterende pakker: Du behøver ikke oprette alt fra bunden; du kan bruge eksisterende NPM-pakker med TypeScript. Dette sprog har også et stærkt fællesskab, der vedligeholder og opretter typedefinitioner til populære pakker.
Sådan bruger du TypeScript med Node.js
Selvom TypeScript har disse fordele, kan moderne browsere ikke læse dens kode i almindelig form. Derfor skal TypeScript-kode først transpileres til JavaScript-kode for at køre på browsere. Den resulterende kode vil have samme funktionalitet som den originale TypeScript-kode og ekstra funktionaliteter, der ikke er tilgængelige i JavaScript.
Forudsætninger
- Node.js: Node er et køretidsmiljø på tværs af platforme, der tillader at køre JavaScript-kode uden for et browsermiljø. Du kan kontrollere, om noden er installeret på din maskine ved hjælp af denne kommando;
node -v
Ellers kan du downloade Node.js fra den officielle hjemmeside. Kør ovenstående kommando igen efter installationen for at kontrollere, om den er konfigureret korrekt.
- En Node Package Manager: Du kan bruge NPM eller Yarn. Førstnævnte installeres som standard, når du installerer Node.js. Vi vil bruge NPM som pakkehåndtering i denne artikel. Brug denne kommando til at kontrollere dens aktuelle version;
npm -v
Installation af TypeScript med Node.js
Trin 1: Opsæt en projektmappe
Vi starter med at oprette en projektmappe til TypeScript-projektet. Du kan give denne mappe ethvert navn, du vil. Du kan bruge disse kommandoer til at komme i gang;
mkdir typescript-node
cd typescript-node
Trin 2: Initialiser projektet
Brug npm til at initialisere dit projekt ved hjælp af denne kommando;
npm init -y
Ovenstående kommando vil oprette en package.json-fil. Flaget -y i kommandoen fortæller npm at inkludere standardindstillinger. Den genererede fil vil have et lignende output.
{
"name": "typescript-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Konfiguration af TypeScript med Node.js
Trin 1: Installer TypeScript-kompileren
Du kan nu installere TypeScript-kompileren til dit projekt. Kør denne kommando;
npm install –save-dev typescript
Outputtet på din kommandolinje vil være noget lignende dette;
added 1 package, and audited 2 packages in 26s found 0 vulnerabilities
Bemærk: Ovenstående fremgangsmåde installerer TypeScript lokalt på den projektmappe, du arbejder på. Du kan installere TypeScript globalt på dit system, så du ikke behøver at installere det, hver gang du arbejder på et projekt. Brug denne kommando til at installere TypeScript globalt;
npm install -g typescript
Du kan kontrollere, om TypeScript er blevet installeret ved hjælp af denne kommando;
tsc -v
Trin 2: Tilføj Ambient Node.js-typer til TypeScript
TypeScript har forskellige typer, såsom Implicit, Explicit og Ambient. Omgivende typer føjes altid til det globale eksekveringsomfang. Brug denne kommando til at tilføje Ambient Types;
npm installer @types/node –save-dev
Trin 3: Opret en tsconfig.json-fil
Dette er konfigurationsfilen, der specificerer alle TypeScript-kompileringsmulighederne. Kør denne kommando, der kommer med flere definerede kompileringsindstillinger;
npx tsc --init --rootDir src --outDir build --esModuleInterop --resolveJsonModule --lib es6 --module commonjs --allowJs true --noImplicitAny true
Dette vil blive udsendt på terminalen;
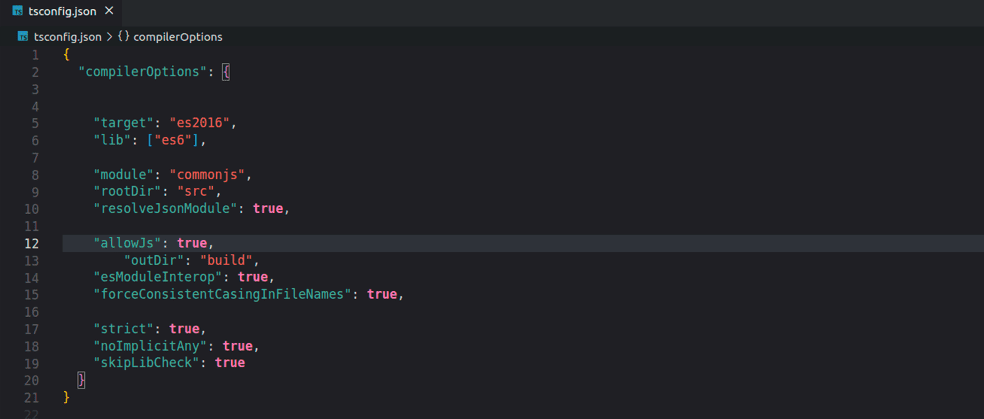
Filen tsconfig.json, som indeholder nogle standardindstillinger og kommentarer, vil blive genereret.
 tsconfig.json filen
tsconfig.json filen
Dette er hvad vi har konfigureret:
- RootDir er, hvor TypeScript vil lede efter vores kode. Vi har dirigeret det til /src-mappen, hvor vi vil skrive vores kode.
- OutDir-mappen definerer, hvor den kompilerede kode placeres. En sådan kode er konfigureret til at blive gemt i build/mappe.
Brug af TypeScript med Node.js
Trin 1: Opret src-mappe og index.ts-fil
Nu har vi den grundlæggende konfiguration. Vi kan nu oprette en simpel TypeScript-app og kompilere den. Filtypenavnet for en TypeScript-fil er .ts. Kør disse kommandoer, mens du er inde i den mappe, vi oprettede i de foregående trin;
mkdir src
tryk på src/index.ts
Trin 2: Tilføj kode til TypeScript-filen (index.ts)
Du kan starte med noget simpelt som;
console.log('Hello world!')
Trin 3: Kompiler TypeScript-kode til JavaScript-kode
Kør denne kommando;
npx tsc
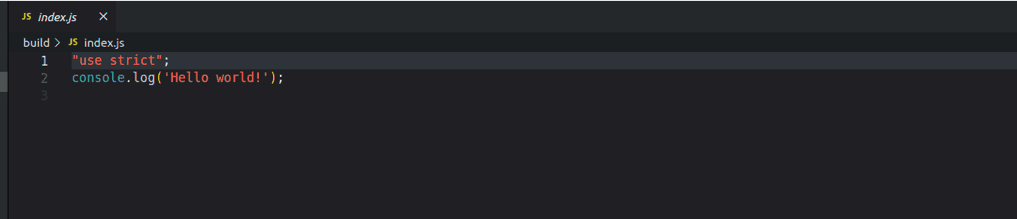
Du kan tjekke build-mappen (build/index.js), og du vil se, at en index.js er blevet genereret med dette output;

TypeScript er blevet kompileret til JavaScript-kode.
Trin 4: Kør den kompilerede JavaScript-kode
Husk, at TypeScript-kode ikke kan køre på browsere. Vi vil således køre koden i index.js i build-mappen. Kør denne kommando;
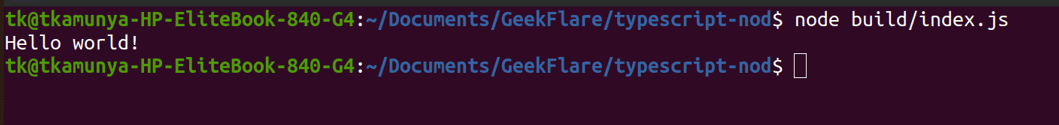
node build/index.js
Dette vil være outputtet;

Trin 5: Konfigurer TypeScript til automatisk at kompilere til JavaScript-kode
At kompilere TypeScript-kode manuelt, hver gang du ændrer dine TypeScript-filer, kan spilde tid. Du kan installere ts-node (kører TypeScript-kode direkte uden at vente på at blive kompileret) og nodemon (tjekker din kode for ændringer og genstarter automatisk serveren).
Kør denne kommando;
npm install --save-dev ts-node nodemon
Du kan derefter gå til filen package.json og tilføje dette script;
"scripts": {
"start": "ts-node ./src/index.ts"
}
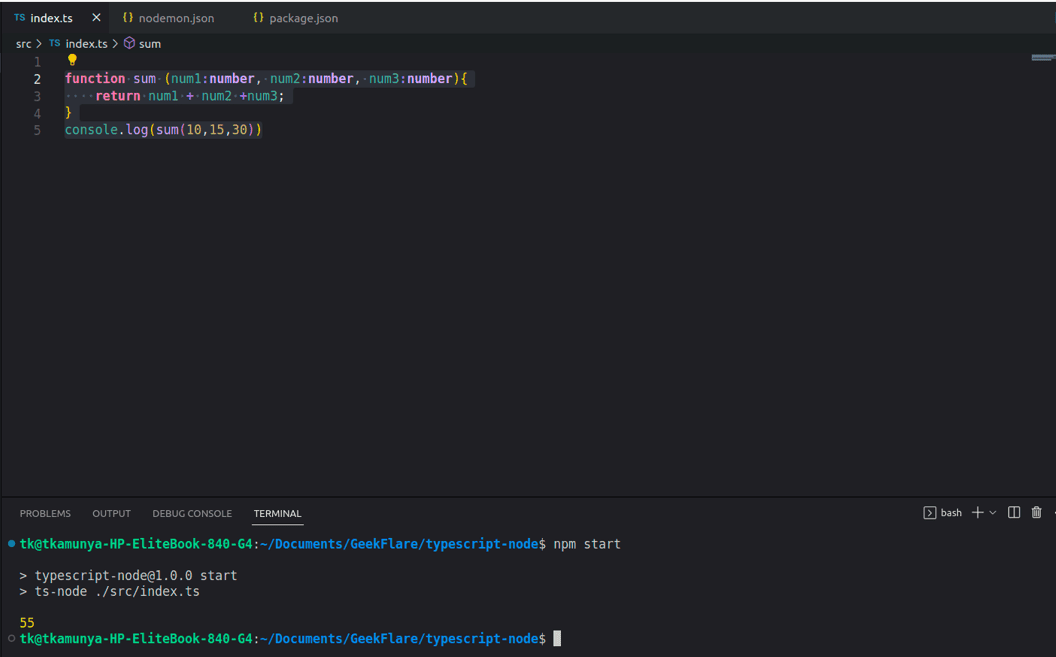
Vi kan bruge en ny kodeblok til demonstrationsformål;
function sum (num1:number, num2:number, num3:number){
return num1 + num2 +num3;
}
console.log(sum(10,15,30))
Slet filen index.js (/build/index.js) og kør npm start.
Dit output vil ligne denne;
 summen af 3 tal
summen af 3 tal
Konfigurer TypeScript Linting med eslint
Trin 1: Installer eslint
Linting kan være nyttigt, hvis du vil bevare kodekonsistens og fange fejl før runtime. Installer eslint ved hjælp af denne kommando;
npm install --save-dev eslint
Trin 2: Initialiser eslint
Du kan initialisere eslint ved hjælp af denne kommando;
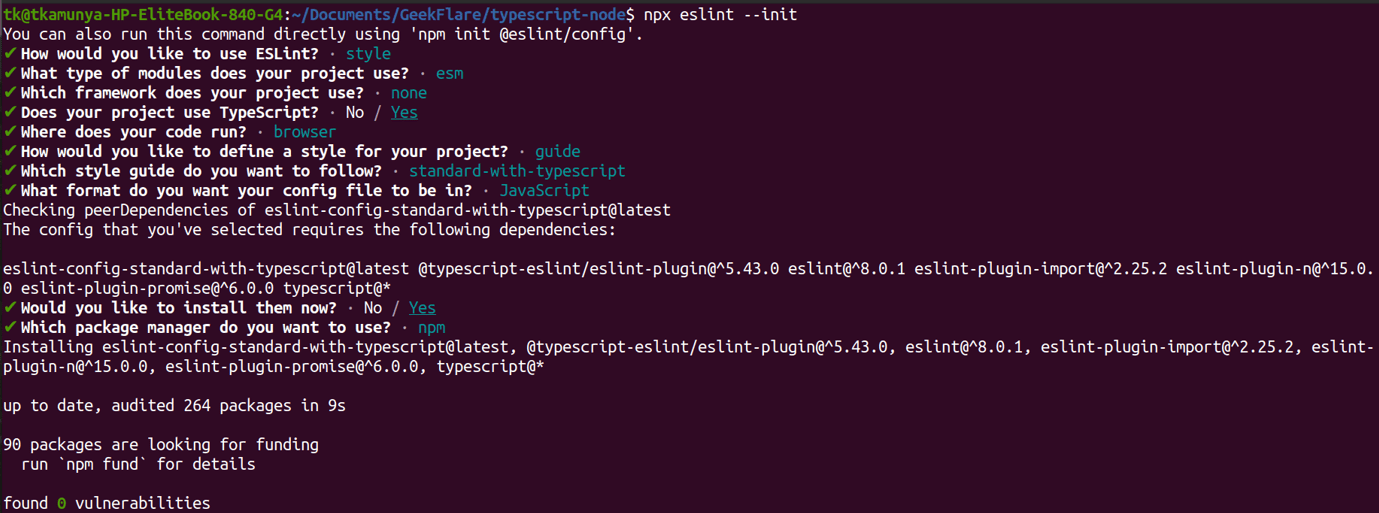
npx eslint --init
Initialiseringsprocessen vil tage dig gennem flere trin. Brug følgende skærmbillede til at guide dig igennem;

Når processen er overstået, vil du se en fil med navnet .eslintrc.js med indhold, der ligner dette;
module.exports = {
env: {
browser: true,
es2021: true
},
extends: 'standard-with-typescript',
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
rules: {
}
}
Trin 3: Kør eslint
Kør denne kommando for at kontrollere og fnug alle filerne med filtypenavnet .ts;
npx eslint . --ext .ts
Trin 4: Opdater package.json
Tilføj et fnug-script til denne fil for automatisk fnug.
"scripts": {
"lint": "eslint . --ext .ts",
},
TypeScript med Node.js: Bedste fremgangsmåder
- Hold TypeScript opdateret: TypeScript-udviklere udgiver altid nye versioner. Sørg for, at du har den seneste version installeret på din maskine/projektmappe, og drag fordel af nye funktioner og fejlrettelser.
- Aktiver streng tilstand: Du kan fange de almindelige programmeringsfejl på kompileringstidspunktet, når du aktiverer streng tilstand på filen tsconfig.json. Dette vil reducere din debugging tid, hvilket fører til mere produktivitet.
- Aktiver streng nul-kontrol: Du kan fange alle nul- og udefinerede fejl på kompileringstidspunktet ved at aktivere strenge nul-tjek på filen tsconfig.json.
- Brug en kodeeditor, der understøtter TypeScript: Der findes masser af kodeeditorer. En god praksis er at vælge kodeeditorer såsom VS Code, Sublime Text eller Atom, der understøtter TypeScript gennem plugins.
- Brug typer og grænseflader: Med typer og grænseflader kan du definere brugerdefinerede typer, du kan genbruge i hele dit projekt. En sådan tilgang vil gøre din kode mere modulær og nem at vedligeholde.
Afslutter
Du har nu den grundlæggende struktur af en app oprettet med TypeScript på Node.js. Du kan nu bruge de almindelige Node.js-pakker, men skriv alligevel din kode i TypeScript og nyd alle de ekstra funktioner, der følger med sidstnævnte.
Hvis du lige er begyndt på TypeScript, skal du sikre dig, at du forstår forskellene mellem TypeScript og JavaScript.

