Her er et par teknikker til hastighedsforøgelse af webstedet, du ikke bør gå glip af.
Hvis dit websted ikke indlæses inden for 3 sekunder, kan du miste potentielle indtægter og gå glip af en højere placering i søgemaskinerne. På samme måde, hvis det ikke er sikkert nok, giver du hackere mulighed for at jage dit websted for omdømme- og forretningstab.
Derfor kan man ikke undslippe sikkerheds- og ydeevnejusteringer for en bedre og sikker brugeroplevelse.
Så når vi taler om ydeevneoptimering, hører vi ting som at aktivere komprimering, formindske filerne, cache, bruge letvægtstemaer, holde minimumsplugins osv.
De er fine, men der er så meget mere, vi har listet i denne artikel, som du kan anvende på enhver platform, som WordPress, Joomla, Magento, Drupal, Node.js osv.
Lad os se, hvad du allerede har og hvad ikke.
Indholdsfortegnelse
God hostingpakke
Nogle gange er den eneste fejl, du laver, at vælge en dårlig webhost og en delt hostingplan.
Men personligt tror jeg, at det ikke handler om dårlige værter. Det handler primært om ultrabillige hosting-abonnementer.
Der er noget galt, når dine månedlige hostingregninger koster mindre end en kop kaffe.
Antag, at delt hosting er en overfyldt bus, som ingen ønsker at komme ind i, men alligevel sniger sig ind på grund af en “attraktiv” billetpris.
De mest lukrative ting ved delt hosting er de introduktionsrabatter og den uovertrufne uigennemsigtighed om, hvor mange websteder der deler en enkelt server.
Lad mig fortælle dig dette; disse tal er normalt i hundredvis.
Dette fører til hyppige flaskehalse med støjende naboydelser, og en stor del af sådanne websteder lever aldrig nok til at se den første side af en Google-søgning.
Skift endeligt til VPS eller dedikerede servere for de projekter, der betyder noget.
Indholdsleveringsnetværk
CDN, en forkortelse for content delivery network, er nummer to, efter du har valgt en god webhostingpakke.
Dette er nødvendigt for alle, der har et globalt publikum. Årsagen er, at du ikke kan hoste en hjemmeside overalt; den forbliver stationeret på et enkelt sted. Så afstand spiller en spoiler, når du har en japansk bruger, der forsøger at få adgang til dit websted, der er hostet i NYC, USA.
At abonnere på et CDN som Cloudflare tager sig dog af dette lokaliseringsproblem. Et CDN er vært for kopier af dine websteder på sit servernetværk og serverer anmodninger fra den nærmeste server. Dette reducerer belastningen på en enkelt central server, som kan være placeret hav fra hinanden.
Derudover kan du, baseret på CDN, nyde højere sikkerhed end hvad en almindelig webhost kan tilbyde.
Aktiver IPv6
IPv6 er hurtigere end IPv4. LinkedIn fandt en forbedring på 40 % i Europa, og Facebook omkring 10-15 % ved at tilgå via IPv6.
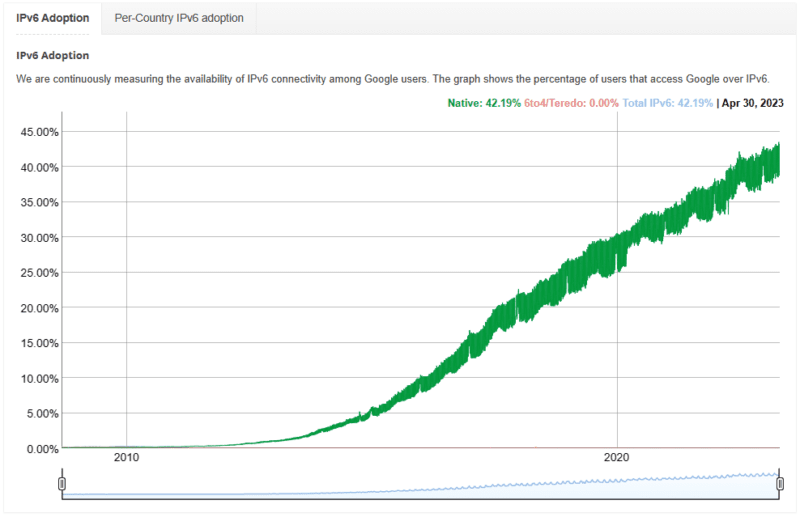
Tag et kig på IPv6-adoptionsgrafen globalt af Google.

Cirka 42 % af brugerne opretter forbindelse til Google over IPv6, men der er kun 21,2 % af IPv6-aktiverede websteder.
Interessant nok fandt Cloudflare, at IPv6-aktiverede websider indlæses 27 % hurtigere end deres IPv4-modstykker.
Så har din hjemmeside IPv6? Ikke sikker! Du kan teste det online.
Hvis det ikke er tilfældet, er det her, hvordan du kan gøre det.
De fleste af CDN-udbyderne som Cloudflare, Incapsula, CacheFly, AKAMAI tilbyder IPv6. Du kan kontrollere kontrolpanelet for at aktivere dem.
Hvis du ikke bruger CDN og hosting på VPS som Linode, DigitalOcean osv., skal du henvise til dette for at tillade IPv6 i Nginx- og Apache-webservere.
At have IPv6 skader ikke noget og ville være sjovt for en hurtig gevinst på omkring et ~10 % fald i sideindlæsningstid.
Gå efter HTTP/3 eller HTTP/2
HTTP er den udviklende teknologi, der bruges til at indlæse websider, når vi besøger en hvilken som helst URL i webbrowsere.
Det hele startede med HTTP/0.9 i 1991 og blev efterfulgt af opdateringer som HTTP/2 og den nuværende bedste HTTP/3.
HTTP/2 gav mange fordele i forhold til HTTP/1.1, herunder:
- Server push
- Multiplexing
- Ressourceprioritering
- Header komprimering
- Lav latenstid
På nuværende tidspunkt bliver det brugt af 39,3 % af webstederne og er syv gange hurtigere end HTTP/1.1. Ved at skifte over til HTTP/2 kan du forvente at reducere sideindlæsningstiden med op til 30 til 40 %.
Tjek, om dit websted er HTTP/2-aktiveret.
HTTP/2 har dog sine egne problemer.
For eksempel lider den af head-of-the-line blokering. Her kan ethvert TCP-forbindelsesproblem resultere i, at alle streams blokeres. Men med den UDP-baserede HTTP/3 påvirker et enkelt pakketab ikke hver anden stream.
Derudover giver HTTP/3 mulighed for lavere latenstid ved at undgå TLS-håndtryk ved genforbindelser. Samlet set bringer HTTP/3 alt det gode ved HTTP/2, men uden det tilhørende træk.
Tjek, om dit websted er HTTP/3-aktiveret.
Du kan tjekke for HTTP/3- eller HTTP/2-understøttelse hos din webhost. Alternativt kan din CDN-udbyder have en simpel skift til din foretrukne HTTP-version.
Billedoptimering
Ingen ønsker at gå gennem en væg af tekst, som gør billeder til en uundgåelig del af hver webside. På den anden side gør det tungt at have billeder på en webside og øger sidens indlæsningstid.

Så løsningen beder om at vise billeder i et forholdsvis lettere format som WebP eller AVIF. Ikke alene reducerer det størrelsen drastisk (mere end 80% i nogle tilfælde), outputkvaliteten forbliver stort set den samme.
Nu kan du enten konvertere og uploade direkte i disse næste generations formater. Eller abonner på en tredjeparts konverteringstjeneste, som Optimole, for at gøre dette med det samme.
Skær ned overskydende HTTP-anmodninger
En hjemmeside indlæses aldrig som et enkelt stykke. I stedet kommer hvert element, teksten, billederne, CSS, JavaScript osv., som HTTP-anmodninger.
Og alt andet holdt lige, en webside med mindre nej. af HTTP-anmodninger indlæses hurtigere end én, der har flere af dem.
Afslutningsvis er det i vores bedste interesse at gøre antallet af HTTP-anmodninger så lavt som muligt.
Fra min personlige WordPress-erfaring kan jeg sige, at det hjælper at vælge et letvægtstema som Generate Press. Derudover bidrager reduktion af antallet af plugins også til at have en hurtig og sikker hjemmeside.
Det er dog et emne for sig selv, som kræver særlig opmærksomhed.
Specifikt, tjek dette for at lave færre HTTP-anmodninger, hvis du har et WordPress-websted.
Skift til websikre skrifttyper
Vi ønsker alle, at vores hjemmesider skal se unikke og brugervenlige ud. Og det første skridt mange tager er at skifte til en anden skrifttype.
Og heldigvis er der et par gratis muligheder, inklusive Google-skrifttyper. Dette vil dog tilføje flere HTTP-anmodninger. Og for at gøre det værre, vil dit websted falde tilbage til systemskrifttyperne, hvis tredjeparts skrifttypeserveren nogensinde går offline.
For at imødegå dette, hoster nogle webmastere selv skrifttyper på deres websteder, et skridt hen imod selvtillid. Det tilføjer dog stadig en fil, der skal indlæses fra din server til brugerens enhed. Dette betyder yderligere HTTP-anmodninger, som medfører et træk i ydeevnen, uanset hvor lidt.
Derfor er der visse websikre skrifttyper, som du kan bruge til den hurtigst mulige oplevelse uden at risikere at skifte skrifttype under en serverfejl. Disse skrifttyper kaldes systemfonte og er almindelige blandt Windows-pc’er, Mac’er, Linux-systemer, iOS, Androids osv.
Her er et par websikre skrifttyper:
- Arial
- Verdana
- Trebuchet-MS
- Tahoma
- Times New Roman
- Georgien
- Påvirkning osv.
Udnyt caching
Caching betyder at gemme data lokalt. Dette sikrer den hurtigst mulige hjemmesideindlæsning ved genbesøg. Og det anbefales ofte af eksperter at implementere caching for at reducere indlæsningstider.
For eksempel har WordPress mange cache-plugins, såsom WP Fastest Cache. Alternativt kan man implementere browser-caching ved at redigere .htaccess-filen.
Det er dog baseret på platformen, og der kan være forskellige måder at implementere dette på.
Asynkron belastning
Dette er endnu en side lige fra min personlige WordPress-oplevelse. Faktisk, hvad der skete, er, at Google Search Console udstedte en advarsel om mine 40+ blogindlæg, der ikke bestod testen af kernevitaliteter på nettet.
Vitale kerneinternet er Googles sidevurdering og er vigtig for alle, der forsøger at rangere højt på deres søgemaskine.
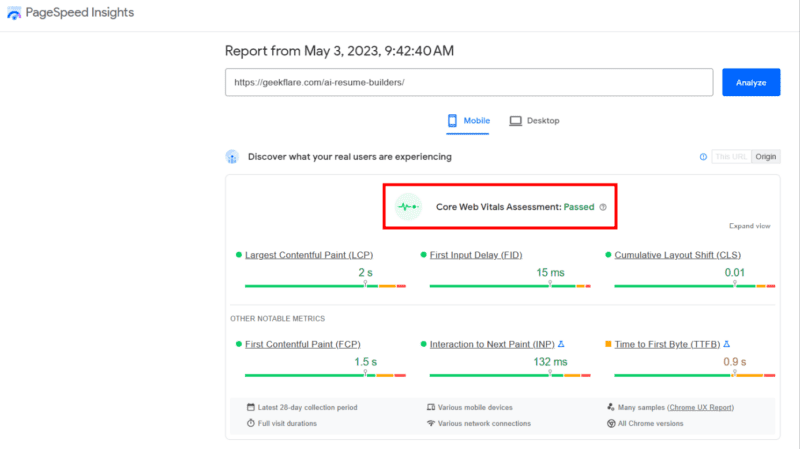
For at forstå dette yderligere, tjek denne Pagespeed-analyse på en af toadmin.dk’s artikler:

Takket være vores WordPress-udviklere bestod den disse tests med glans.
Men på mit personlige projekt fejlede jeg især i Largest Contentful Paint (LCP) og First Contentful Paint (FCP). Specifikt var LCP 3,3 sekunder, og FCP var omkring 2,4 sekunder.
Da jeg er en blogger med en ikke-IT-baggrund, kunne jeg ikke optimere det mere end et punkt. På min skala satte jeg kryds i alle de rigtige felter: Premium-tema, ingen ekstra plugins, systemskrifttyper, WebP-billeder, cloud-hosting osv.
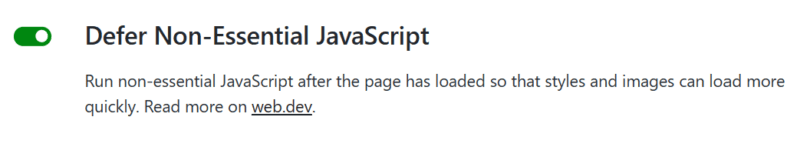
Det, der hjalp, er en enkelt skifte i Jetpack boost WordPress-plugin:

I en nøddeskal indlæser den tredjeparts Javascript asynkront ved at vedhæfte async eller defer attributter på

