Hvis dit websted kører på WordPress, vil du måske tilpasse dets udseende og forbedre dets brugervenlighed. En af de tilgængelige muligheder er at ændre skrifttyperne. Hvis du bruger de temaer, der er angivet i WordPress-biblioteket, vælger dit websted standardskriftstørrelserne og -farverne, der er indstillet af designeren.
Du behøver dog ikke holde dig til standardindstillingerne. Ændring af skrifttyperne i dit WordPress-tema kan sikre, at kunderne modtager oplysningerne efter hensigten, og de er også betaget af dit websteds design. Denne artikel vil udforske de forskellige tilgange til at ændre skrifttyperne på dit WordPress-websted.
Indholdsfortegnelse
Vigtigheden af typografi og skrifttypetilpasning i WordPress
- Differentiering og unikhed: Har du nogensinde set en hjemmeside og sagt til dig selv: “Det her ser bekendt ud”? Selvom de fleste websteder bruger temaer fra WordPress-biblioteket, kan du gøre dit websted unikt ved at ændre skriftstørrelse og -farver.
- Hierarki og vægtning: Du kan etablere, hvad der kommer før den anden gennem skrifttypedifferentiering. For eksempel kan du have større skrifttyper i H1s og mindre i H2s.
- Konsistens og professionalisme: Du kan give dit WordPress-websted et poleret udseende, når du bruger en ensartet skrifttype hele vejen igennem. Du kan også ændre skrifttypefarven, så den passer sammen med dine mærkefarver.
- Tilgængelighed: Ændring af dit websteds eller siders skrifttype kan gøre det lettere for brugere med synshandicap eller andre handicap at læse indhold på dit websted.
CSS’s rolle i skrifttypetilpasning
WordPress er lavet ved hjælp af PHP, MySQL, HTML, CSS og JavaScript. Hvert WordPress-tema har en style.css, der styrer det visuelle layout og design af hjemmesiderne. Du kan således implementere de skrifttypeændringer du ønsker på dit WordPress-websted ved hjælp af denne fil.
CSS giver dig mulighed for at ændre ting som skrifttypefamilie, størrelse, farve og mellemrum på dit WordPress-websted. Grundlæggende CSS viden er nødvendig for at implementere sådanne ændringer. Du kan dog stadig bruge plugins, hvis du ikke vil skrive nogen CSS-kode.
Nu undersøger vi nogle tilgange til at ændre skrifttyper i WordPress.
WordPress Customizer
Dette er blandt de nemmeste måder at ændre skrifttyper på dit WordPress-websted. Næsten alle temaer, der er designet efter WordPress-standarder, har indbyggede funktioner, der giver dig mulighed for at ændre skrifttyper, skriftfarve og skriftstørrelse med et par klik.
Nogle temaer giver dig mulighed for at bruge WordPress-tilpasningsmuligheden. På den anden side har nogle begrænsede muligheder, hvilket tvinger dig til at udforske de andre muligheder, vi vil undersøge i de andre tilgange.
Sørg for, at du er logget ind på din WordPress, og følg derefter disse trin;
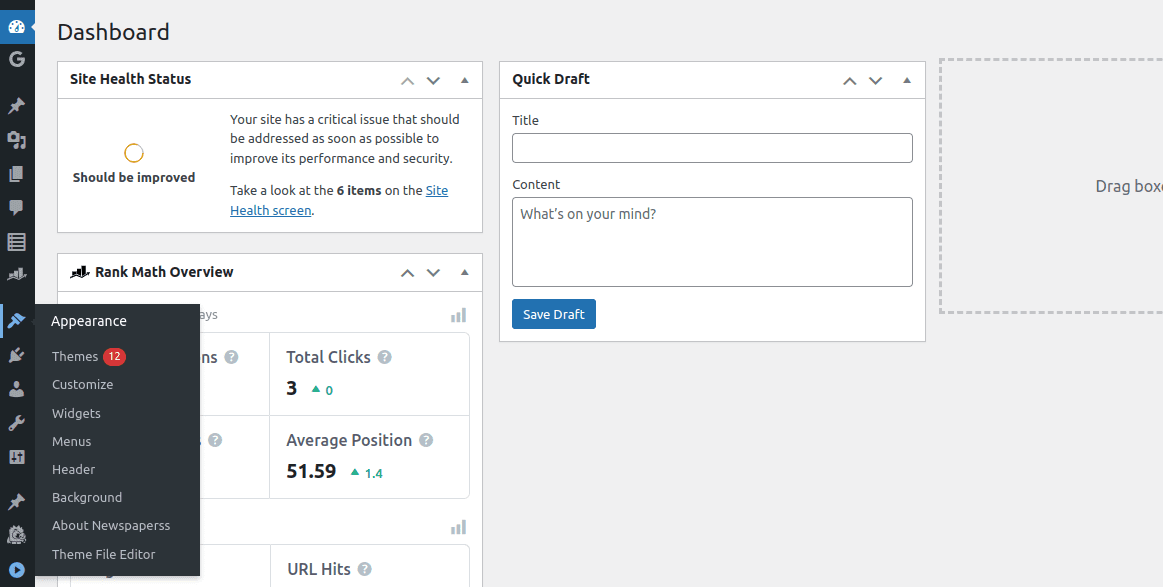
- På venstre side af din side af dit Dashboard skal du klikke på rullemenuen og vælge “Udseende”.

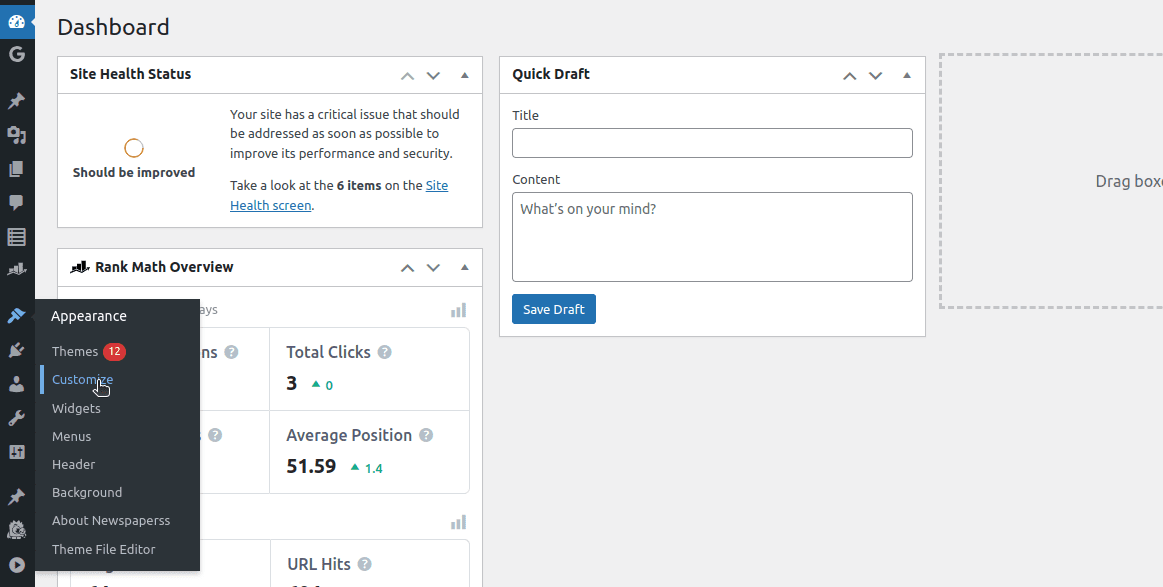
- Klik på “Tilpas”.

NB: Udseendet på dit WordPress-websted kan være forskelligt afhængigt af det tema, du bruger. I mit tilfælde bruger jeg ‘GeneratePress Child Developer Theme’.
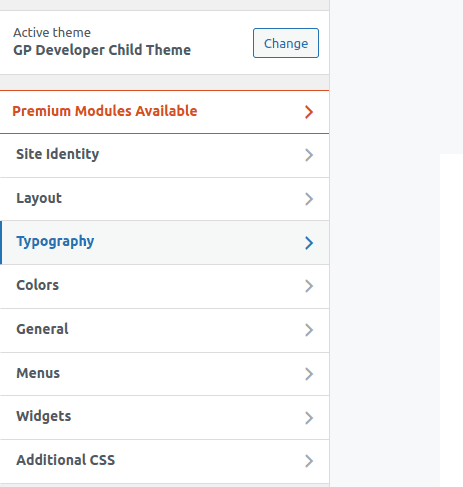
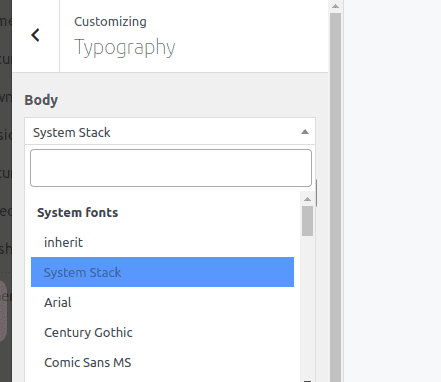
- Når jeg klikker på “Tilpas”, får jeg en rullemenu, hvor jeg vælger “Typografi”

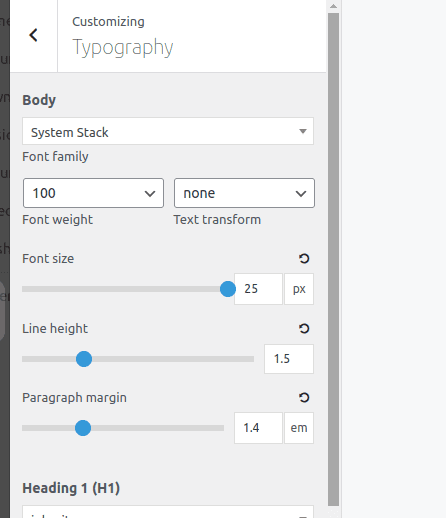
- Du kan nu tilpasse dit websted, så det passer til dine behov.

For eksempel kan jeg vælge “Body”, som ændrer ‘System fonts’. Standarden er ‘System Stack’, og jeg kan vælge en, der passer til mine behov, fra rullemenuen.

Tema redaktør
Temaredigeringsfunktionen giver dig mulighed for at redigere de forskellige filer i et WordPress-tema. Vores fokus vil være på style.css-filen, da den giver dig mulighed for at tilpasse skrifttyperne.
De nøjagtige trin, du skal følge, kan variere afhængigt af det tema, du bruger. Jeg bruger stadig “GP Developer Child Theme” til demonstrationsformål.
Du kan følge disse trin;
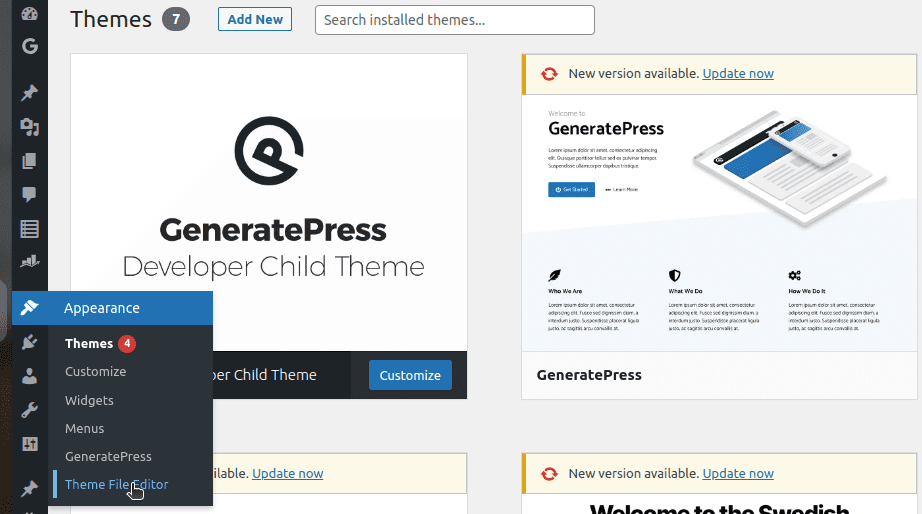
- På din “Menu”, klik på “Udseende” og derefter “Theme File Editor”

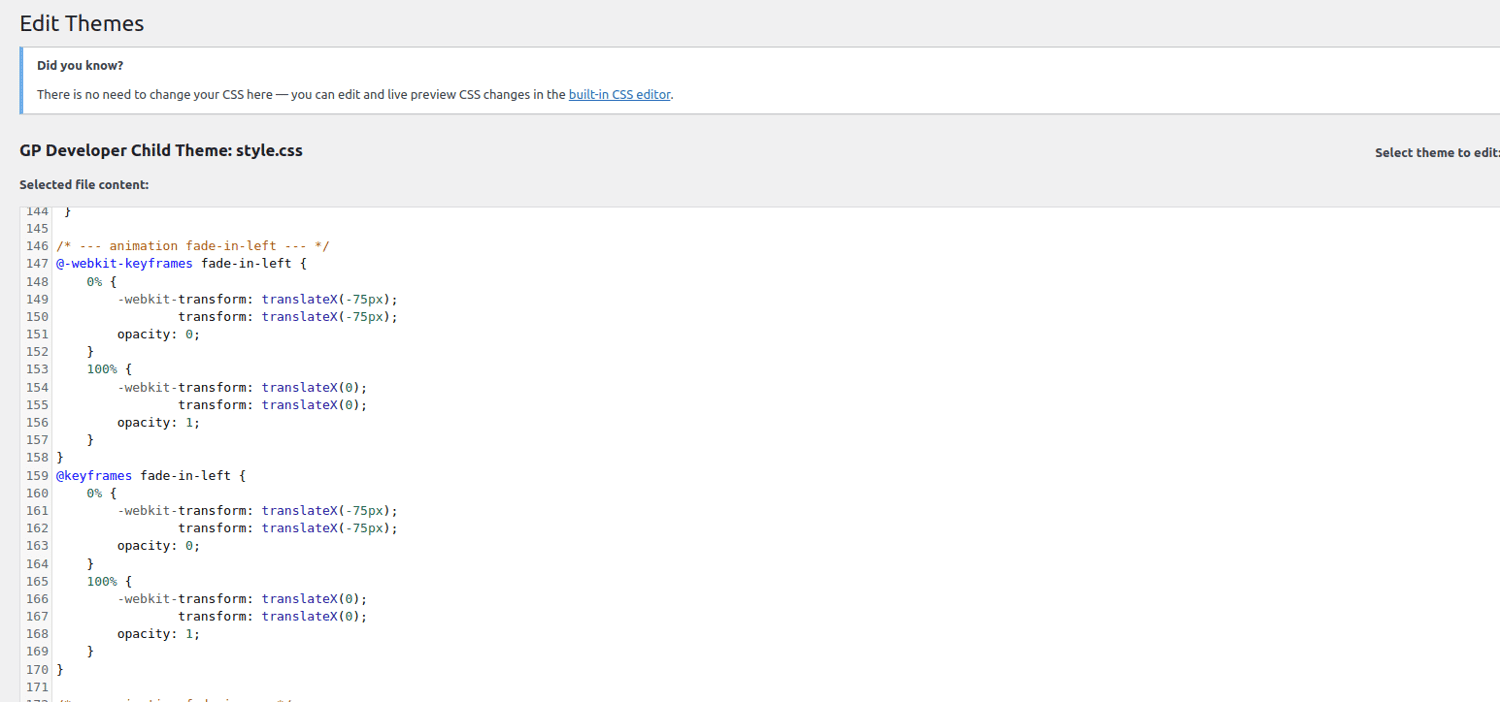
- Ovenstående trin åbner filen style.css, hvor du kan tilføje dine foretrukne stilarter.

For eksempel, hvis du vil ændre skrifttypen på hele dit websted til kursiv, kan du have denne kode;
/* Change Font to Italics */
body {
font-style: italic;
}
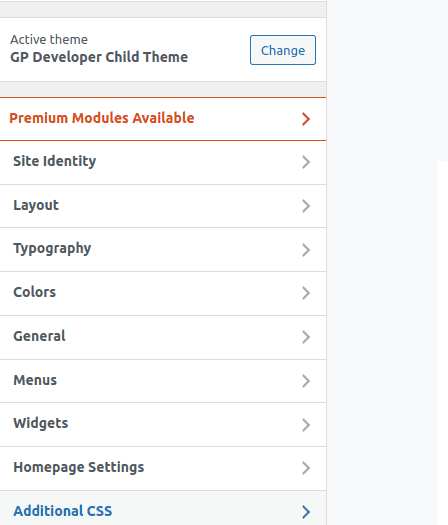
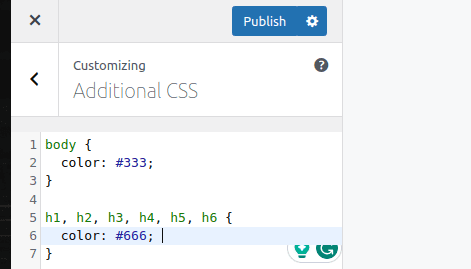
Du kan også vælge den indbyggede CSS-editor til at udføre dine ændringer. Klik på fanen ‘Yderligere CSS’ og skriv din CSS-kode.

For eksempel kan du have noget som dette;

Klik på knappen “Udgiv” for at gemme dine ændringer.
Juster skrifttype til individuelle sider
Denne tilgang giver dig mulighed for at tilpasse en individuel side eller et indlæg på dit WordPress-websted. Det er et godt valg, når du vil have en bestemt side til at skille sig ud fra resten.
Du kan bruge denne tilgang til sider som “Privatlivspolitik”. For eksempel kan jeg ændre en bestemt H1 i min “Privatlivspolitik”-side til at være grøn i farven og kursiv. For at opnå dette vil jeg følge disse trin;
- Naviger til mit Dashboard og klik på “Alle sider”.
- Jeg vælger min målside “Privatlivspolitik” og klikker på “rediger”
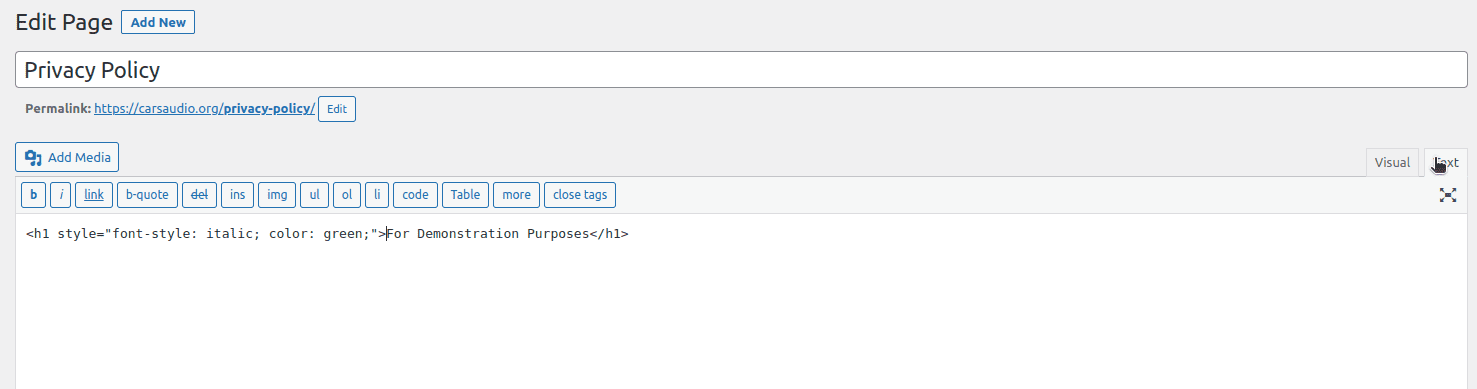
- Klik på “Tekst” i stedet for fanen “Visuel” som vist på dette skærmbillede

Dette er koden jeg har tilføjet;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
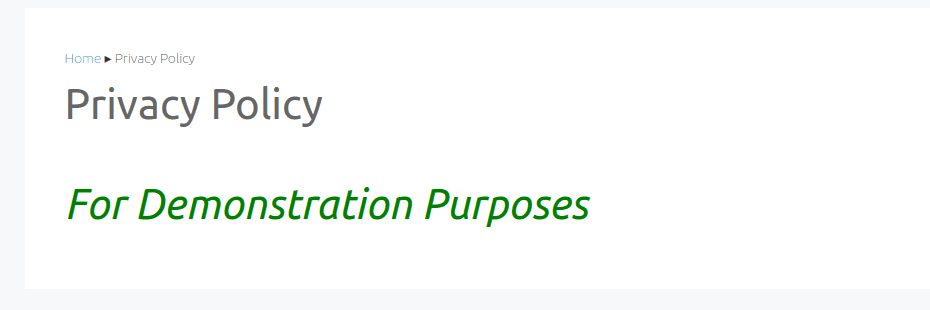
Når siden er gengivet, vil den fremstå som følger;

Brug plugins
Hvis du ikke er teknisk kyndig eller ikke elsker kodning, kan du bruge forskellige font-plugins til at ændre skrifttyperne. Processen med at ændre skrifttyper vil variere fra et plugin til et andet.
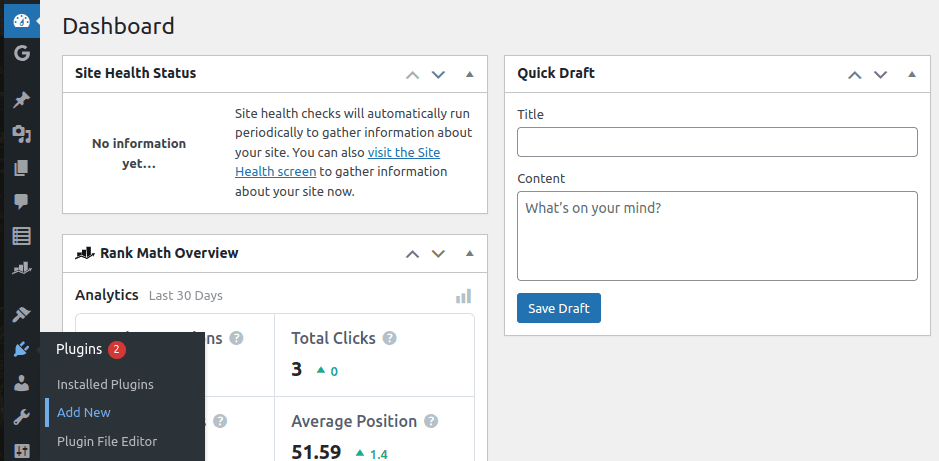
For at begynde at bruge font-plugins skal du gå til dit WordPress-dashboard og vælge “Plugins” og derefter “Tilføj nyt”.

Du kan nu bruge ‘søgeplugin’-funktionen til at vælge dit målplugin.
Disse er nogle af de bedste du kan bruge;
#1. Seed skrifttyper
Seed skrifttyper er et skrifttype-plugin, der lader dig bruge webskrifttyper. Platformen har fem færdiggenererede thai-engelske webskrifttyper, som du kan bruge. Du kan også bruge Google-skrifttyper eller uploade brugerdefinerede. Seed skrifttyper er et open source plugin og er gratis at bruge.
#2. Brug enhver skrifttype
Brug enhver skrifttype giver dig mulighed for at uploade alle brugerdefinerede skrifttyper til dit WordPress-websted selv uden CSS-kendskab. Du har også mulighed for at vælge fra den 23.871+ foruddefinerede skrifttypesamling. Det eneste krav er, at dine skrifttyper skal være i formaterne ttf, otf eller woff.
Upload dine skrifttyper i ét format, og plugin’et vil automatisk generere alle de andre formater, det har brug for. Brug enhver skrifttype fungerer på alle moderne browsere og varierende skærmstørrelser.
#3. Fonts plugin
Fonts plugin er et plugin, der giver dig mulighed for at bruge over 1455 unikke skrifttyper i Google Fonts-biblioteket. Pluginnet har en forhåndsvisningsfunktion, der giver dig mulighed for at få vist, hvordan skrifttyperne vil se ud på dit websted, før du anvender ændringerne.
Fonts Plugin fungerer med ethvert WordPress-tema, og du behøver ingen kodningsviden for at begynde at bruge det. Hvis du er fortrolig med CSS, kan du oprette brugerdefinerede vælgere og kontrollere, hvordan skrifttyper vil blive vist på dit WordPress-websted.
#4. MW skrifttypeskifter
De plugins, vi har dækket indtil videre, fokuserer på at ændre hele webstedets skrifttyper. Du kan dog søge en bedre oplevelse som webstedsejer/designer. MW skrifttypeskifter giver dig mulighed for at ændre skrifttyperne på dit dashboard og tema.
Det er et letanvendeligt plugin med 30+ skrifttyper. For at ændre skrifttyperne på dit tema skal du blot indtaste tema-id’et og klassen. MW Font Changer har 10.000+ aktive installationer og er kompatibel med WordPress 5.0 og nyere. Dette plugin er open source-software.
Sådan optimerer du skrifttyper på WordPress
En god hjemmeside skal indlæses hurtigt. Du har muligvis det hurtigste tema i WordPress-biblioteket. Men tilføjelse af en masse multimedier og skrifttyper kan reducere indlæsningshastigheden. Den eneste måde at undgå denne forekomst på er ved at optimere dine skrifttyper. Disse er nogle af de bedste tilgange;
- Upload flere filtyper: Du kan gemme dine skrifttyper i forskellige formater. Du kan uploade forskellige formater, og browseren vil vælge det bedste baseret på funktioner såsom brugerens skærmstørrelse og operativsystem.
- Upload kun de tegn, du har brug for: Hvis du har skrifttyper, som du ikke vil bruge meget på dit websted, kan du kun uploade de tegn, du har brug for, i stedet for hele biblioteket.
- Vær vært for dine skrifttyper på CDN’er: Processen med at uploade brugerdefinerede skrifttyper kan øge størrelsen på dit WordPress-websted. Content Delivery Networks (CDN’er) giver dig mulighed for at hoste skrifttyperne på en ekstern server og kun linke dem til dit WordPress-websted.
- Brug WordPress-cache: WordPress-cache gemmer ofte brugte data af en bruger og leverer dem til en bruger i fremtiden, når de besøger webstedet igen. En sådan tilgang øger læssehastigheden.
Ofte stillede spørgsmål
Hvordan kan jeg vælge de rigtige skrifttyper til mit WordPress-websted?
Der er flere ting at overveje. For eksempel skal du overveje dit brandimage, det overordnede design og målgruppen.
Har du brug for at kunne kodning for at ændre skrifttyper i WordPress?
Nej. WordPress er designet til at være let at bruge for ikke-teknologer. Du kan ændre skrifttyperne fra WordPress-dashboardet uden at skrive en enkelt linje kode. Du kan også bruge forskellige plugins til at implementere forskellige ændringer. Men hvis du kender CSS, kan du tilføje tilpasset CSS til dit WordPress-websted for at ændre skrifttyperne.
Kan du ændre skrifttyper i bestemte områder af dit WordPress-websted?
Ja. Du kan ændre skrifttyper i bestemte områder som en side eller endda et enkelt indlæg. Hvis du ikke er fortrolig med kodning, kan du bruge den visuelle tilgang. På den anden side kan du bruge teksttilgangen, hvis du ved, hvordan man koder.
Kan jeg vende tilbage til de originale skrifttyper til WordPress-temaet?
Ja. Hvis du ændrer skrifttyperne og føler, at du skal tilbage til originalen, kan du altid ændre. Du skal blot gå tilbage til tilpasseren på dashboardet og gendan skrifttyperne til deres standardindstillinger.
Konklusion
Du har nu flere tilgange, du kan bruge til at ændre skrifttyper på dit WordPress-websted for at forbedre dets design. Valget af tilgang vil afhænge af dine færdigheder og præferencer. Til tider kan du bruge mere end én tilgang, afhængigt af arten af det websted, du opretter.
Du kan også undersøge, hvordan CSS-synlighed forbedrer dit webdesign med skjulte ædelstene.

