Google Chrome kommer indbygget med Chrome DevTools, som er en samling af webudviklerværktøjer. Blandt alle tilgængelige værktøjer er farvevælgeren, der er tilgængelig i Chrome, praktisk.
Men hvordan får du adgang til det? Hvordan bruger du det? Hvilke funktioner tilbydes sammen med værktøjet?
I denne artikel vil vi udforske dette værktøj og dets funktioner.
Indholdsfortegnelse
Sådan starter du Chrome Color Picker?
Du kan få adgang til farvevælgerens kromværktøj ved hjælp af en tastaturgenvej eller GUI (Graphical User Interface).
Tryk på Ctrl + Shift + I, når du bruger tastaturet for at hente DevTools, og gå derefter til farvevælgeren. Hvis du bruger en mac, skal du trykke på Command + Option + I.
Ved hjælp af musen skal du udføre et højreklik og derefter klikke på “Inspicer” for at navigere gennem DevTools.
Du kan også indstille Chrome DevTools til at åbne automatisk med hver ny fane. Så du kan hurtigt få adgang til farvevælgeren for hver fane i din browser.
For at opnå det skal du starte en ny forekomst af Chrome ved hjælp af kommandolinjen, mens du sender følgende flag:
--auto-open-devtools-for-tabs
Sådan ser det ud, når du starter chrome med auto-open DevTools via terminalen på Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Hvordan bruger man farvevælger på Chrome?

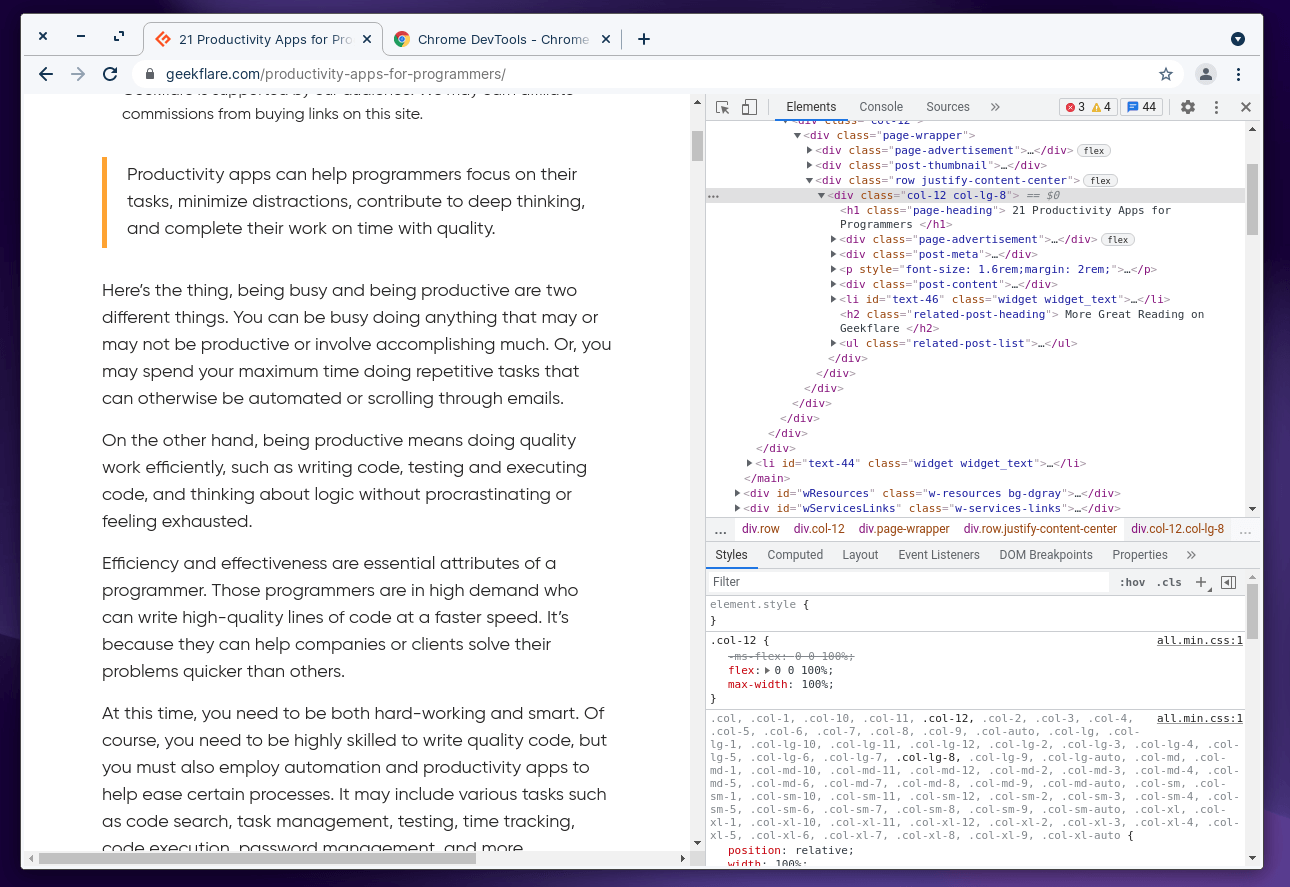
Når du har startet DevTools, skal du navigere dig frem for at få adgang til de nødvendige værktøjer til at identificere farven på en webside eller et design, som du vil arbejde på.
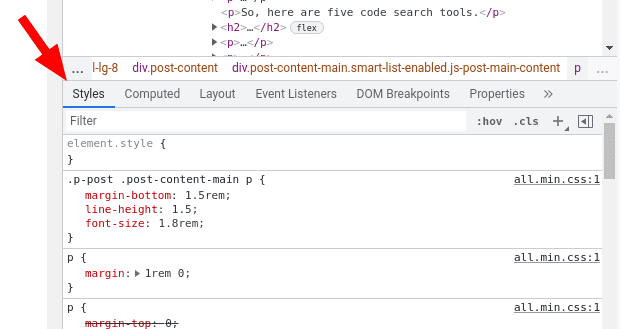
Som standard bør du være i stand til at se “Stil”-sektionen, der er aktiv i bunden af DevTools, som vist på skærmbilledet.

Hvis du har valgt noget andet, skal du sørge for at klikke på “Stil” for at få adgang til CSS-koden på websiden.
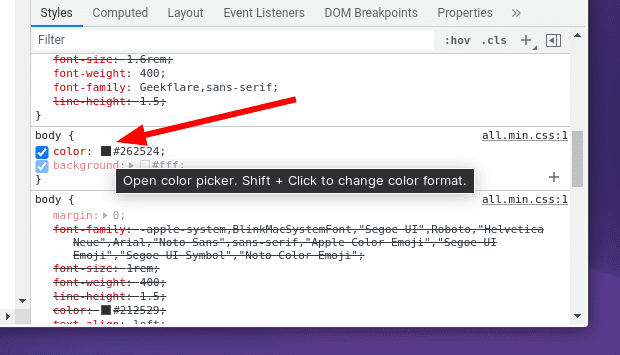
Her skal du rulle ned gennem den tilgængelige CSS-kode og se efter en farveboks mærket som baggrund eller farve under kropssektionen. Dette er farvevælgeren, du ledte efter.

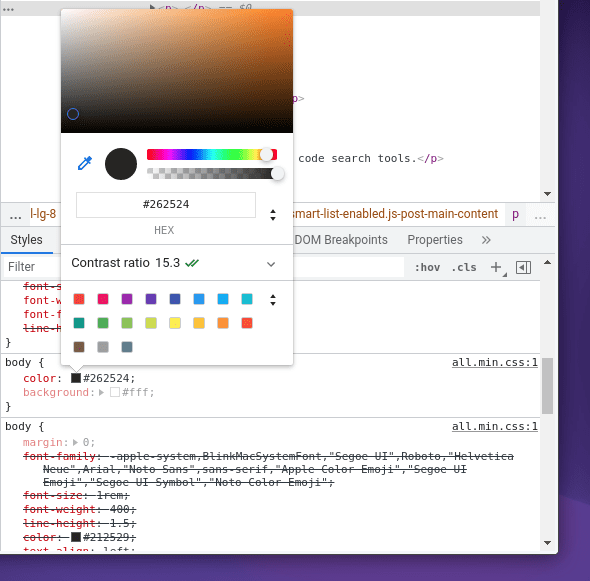
Bare klik på farveboksen; det burde give dig flere muligheder, som vist på skærmbilledet nedenfor.

Det er det! Voilà, du har farvevælgeren på din browser klar til at hjælpe dig.
Her skal du finde farvens hex-kode eller RGB-værdi og få mulighed for at vælge andre CSS-elementer for at udforske og inspicere designet på websiden.
Funktioner i Farvevælger på Chrome
Chromes indbyggede farvevælger giver dig en række oplysninger ud over hex-koden for at identificere farven.
Her er, hvad du kan forvente af det. Nogle nøglefunktioner omfatter:
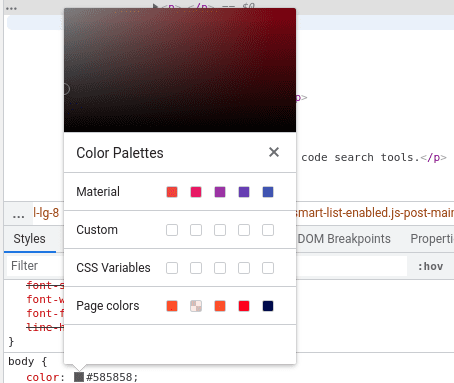
Farvepaletter: I stedet for at cykle gennem mange nuancer af farve, får du nogle foruddefinerede farvepaletter til at anvende nogle valg hurtigt.

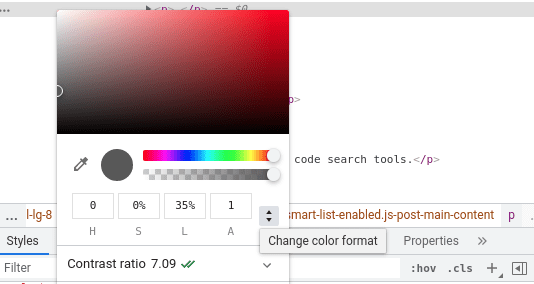
Farveformat: Du får også mulighed for at skifte fra hex-kode til RGBA-værdier og HSLA-farveværdier.

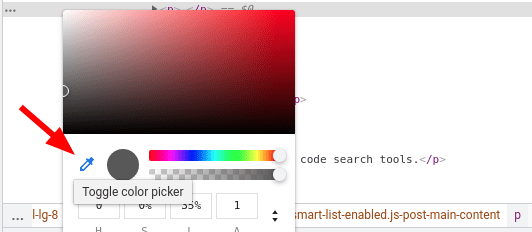
Pipette: Når du åbner farvevælgeren, kan du gennemse websiden og vælge et hvilket som helst element for at få hex-koden for den farve. Du kan klikke på farvevælgeren for at aktivere/deaktivere den.

Du får flere muligheder for at justere farverne og få den nøjagtige farve efter eget valg. Her er de:
- Kopier til udklipsholder: Du kan hurtigt kopiere koden for den identificerede farve til dit udklipsholder.
- Farvegradient: Du kan justere nuancen af farven og cykle gennem mulighederne for en farvekombination efter din smag.
- Opacitetskontrol: Du kan justere gennemsigtighedsniveauet for at få det til at se solidt eller minimalt ud.
- Baggrundsfarvevælger: For at vælge en passende baggrundsfarve til den perfekte kontrast.
- Kontrastforhold: Juster kontrasten eller ret den for at gøre teksten/elementet synligt.
Bemærk: Farvevælgerværktøjet er ikke begrænset til Google Chrome, men kan bruges på enhver Chrome-baseret webbrowser som Brave.
Sådan bruger du Chrome-farvevælgeren med Google Slides?
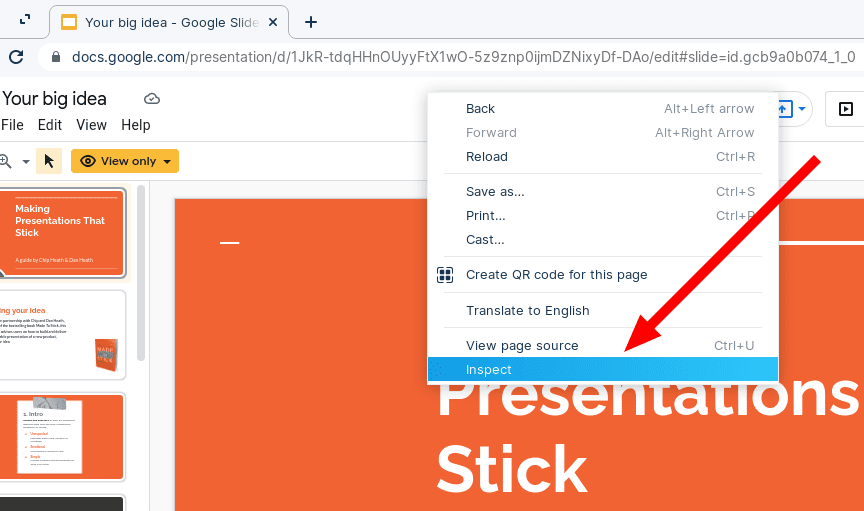
Du kan navigere for at få adgang til farvevælgerværktøjet, hvis du udfører et højreklik på overskriftssektionen på Google Slides-websiden. Selvom Google Slides ikke tilbyder et indbygget farvevælgerværktøj, burde dette være tilstrækkeligt.

Hvis du ikke er tryg ved at bruge DevTools med Google Slides, kan du også prøve nogle chrome-udvidelser til jobbet.
Chrome-udvidelser som et alternativ til farvevælger
Selvom udvidelser kan være nyttige, skal det bemærkes, at de ikke aktivt opdateres eller vedligeholdes. I betragtning af at de kræver adgang til dine browserdata, bør du være forsigtig, når du installerer enhver udvidelse, selv dem, der anbefales her.
Der er dog to populære udvidelser, som du måske er interesseret i at prøve:
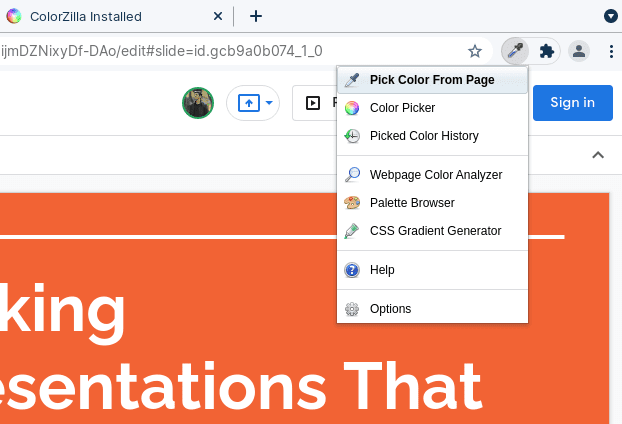
#1. ColorZilla

ColorZilla udvidelse tilbyder alle de væsentlige funktioner, som du får med chromes indbyggede farvevælger. Som en bonus får du også muligheden for at tjekke historikken for den sidst valgte farve.
Så dette burde være praktisk til enhver brug, ikke kun med Google Slides.
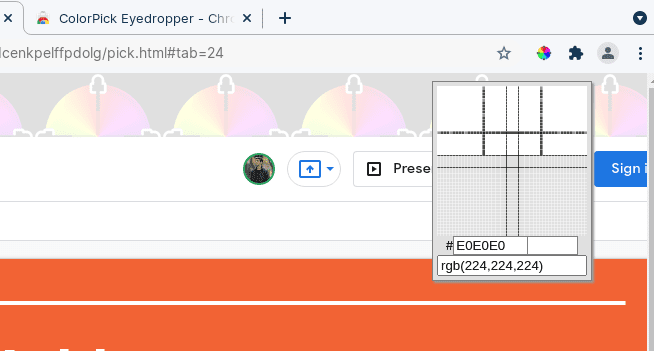
#2. ColorPick pipette

Hvis du oplever problemer med pipetteværktøjet ved hjælp af DevTools, kan du prøve ColorPick pipette at få en pipette uden at få adgang til webværktøjerne.
Når du vælger en farve, vil den vise RGB-værdien og muligheden for at generere farvepaletter. I lighed med ovenstående udvidelse får du også tjekke historien om de farver, du vælger.
Sidste ord 🎨
Chrome DevTools Color Picker er et nyttigt værktøj. Du behøver ikke et professionelt værktøj til at hjælpe dig med at identificere farver og den tilhørende kode eller værdier. Chromes indbyggede værktøj gør det nemt uden behov for en tredjepartsudvidelse.
Fra grafiske designere til webudviklere, der bygger en hjemmesideskabelon, burde alle finde det nyttigt.
Selvfølgelig kan du også vælge at bruge tredjepartsudvidelser. Men medmindre du har brug for det, foreslår vi, at du udforsker alle funktionerne med DevTools.

