Som programmør bruger du det meste af dine dage på at skabe kode. Du deler din kode med dine kolleger eller kammerater, hvis du arbejder i teams eller ønsker feedback på den.
Uanset hvor velskrevet din kode er, kan den stadig se kedelig ud. Bare fordi der er linjer og linjer af teknisk jargon, betyder det ikke, at du ikke kan forskønne det.
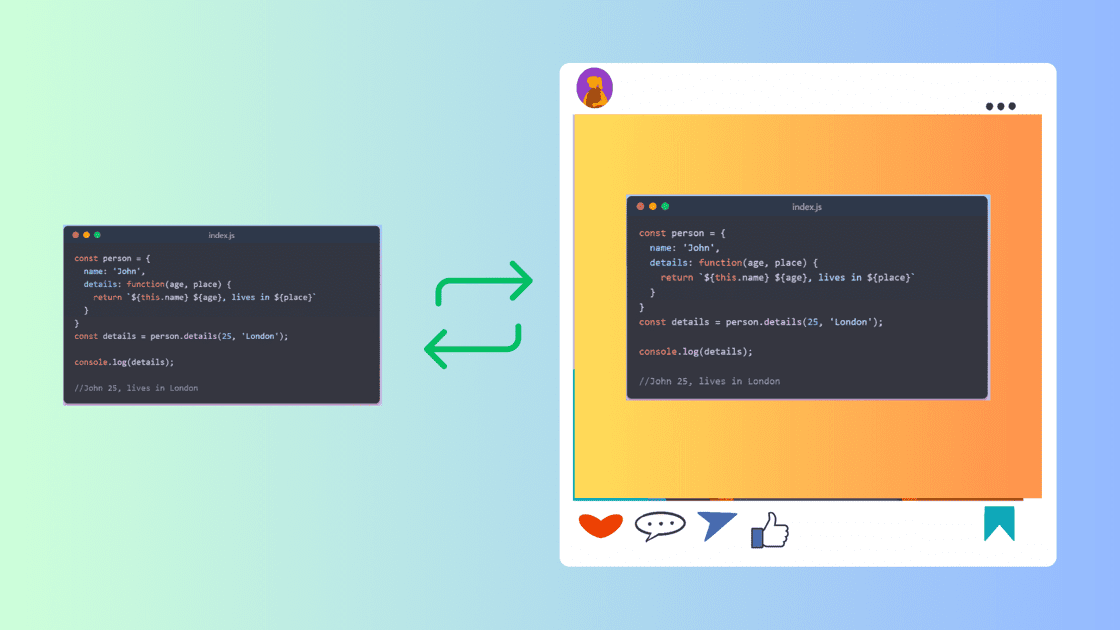
Det, du har brug for, er en billedgenerator for kodestykker. Det er et meget smart værktøj, der forvandler bidder af kode – du ved, de små bidder af programmeringsmagi – til slående billeder. Disse billeder er ikke bare hvilke som helst billeder; de har sofistikerede bogstaver, levende højdepunkter og endda udskiftelige baggrunde. De ligner kodekunst.
Indholdsfortegnelse
Hvorfor har du brug for en kodestykkebilledgenerator?
Sociale medier handler meget om æstetik. Uanset om det er rejsebilleder eller teknisk indhold, betyder dens attraktive visuelle præsentation. En billedgenerator til kodestykker hjælper dig med at skabe visuelt tiltalende og let delbare billeder af kode, hvilket øger engagementet og forståelsen.

Her er nogle af grundene til, at du bør vælge en:
Nu vil vi udforske de bedste billedgeneratorplatforme for kodestykker.
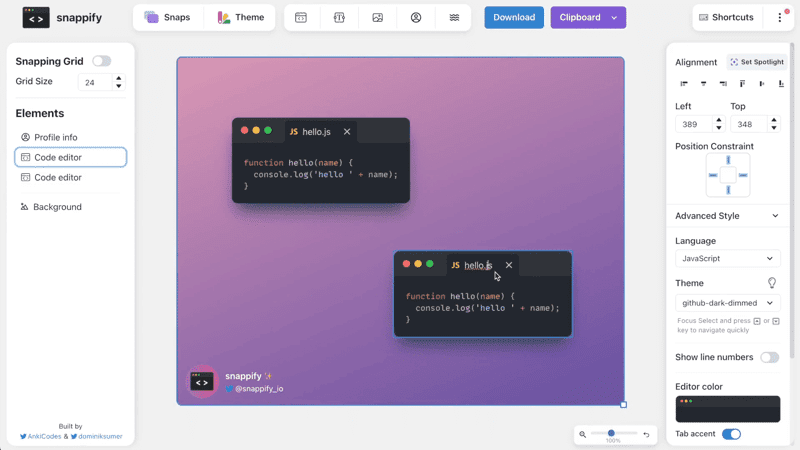
Snappify

Snappify kan producere en bred vifte af visualiseringer, herunder infografik, slides, der fokuserer på kodning, interaktive præsentationer og undervisningsmaterialer. Det understøtter kodestykker skrevet på forskellige sprog, herunder Python, TypeScript og JavaScript.
Funktioner:
- Eksporter video med den nye eksperimentelle funktion og skab fængslende teknisk indhold
- Del interaktive dias med kodestykker for nem kopiering og udforskning
- Forenkle produktion af undervisningsmateriale til komplekse koncepter
- Forbedre blogs på Hashnode, Notion og Medium med indlejrede visuals
- Sammenlign, fremhæv og forklar kode med annoteringer
- Øg brandets tilstedeværelse ved at tilføje logoer og avatarer til Twitter, Github og LinkedIn
- Organiser og administrer dit kodebibliotek i Snappify
Prismulighederne er som følger: Gratis til $0 pr. måned, Starter til $5 pr. måned (faktureres årligt til $60), Professional til $9 pr. måned (faktureres årligt til $108), og Team til $32 pr. måned (faktureres årligt til $384).
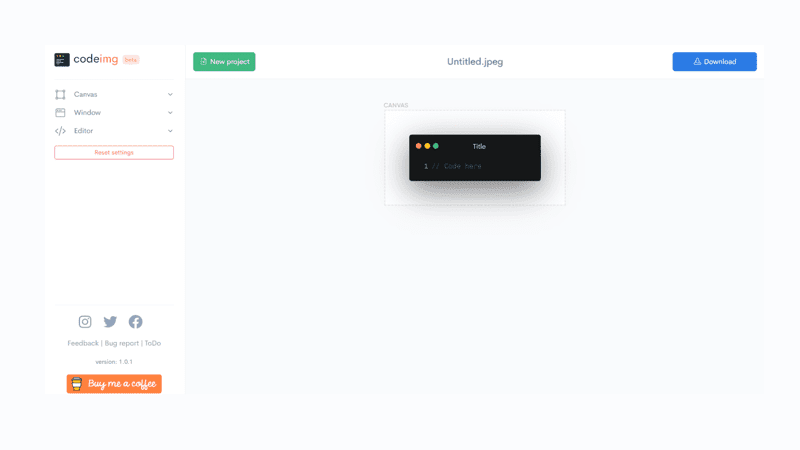
Kodeimg

Et simpelt værktøj at bruge, Kodeimg er fantastisk til at skabe skabeloner til sociale medieplatforme som Instagram, Facebook og Twitter. Det udfylder hullet mellem kodningsekspertise og kunstneriske udtryk ved at gøre det nemmere at konvertere kodestykker til slående grafik.
Codeimg har potentialet til at blive et vigtigt stykke udstyr i enhver programmørs værktøjskasse til at interagere med deres online-fællesskab, da dets funktioner forbedres i betafasen.
Funktioner:
- Specifikke skabeloner til profilbilleder, begivenhedsbilleder, thumbnails og historier til Instagram, Facebook og Twitter
- Rediger størrelsen af det resulterende billede for platformskompatibilitet og synlighed
- Tilpas skabeloner, så de matcher din kodningsstil og kreativitet
- Integrer kodestykker på forskellige sprog problemfrit
- Nem proces til indsendelse af kode og generering af visuelt indhold
- Vælg mellem forskellige temaer og skrifttyper for at tilpasse til branding eller stil
Codeimg er et simpelt værktøj, der giver dig mulighed for at indsende kodefragmenter og konvertere dem til visuelle billeder. Indtast din kode i editoren, indstil dine præferencer, og klik på knappen “Generer” for at generere dit billede.
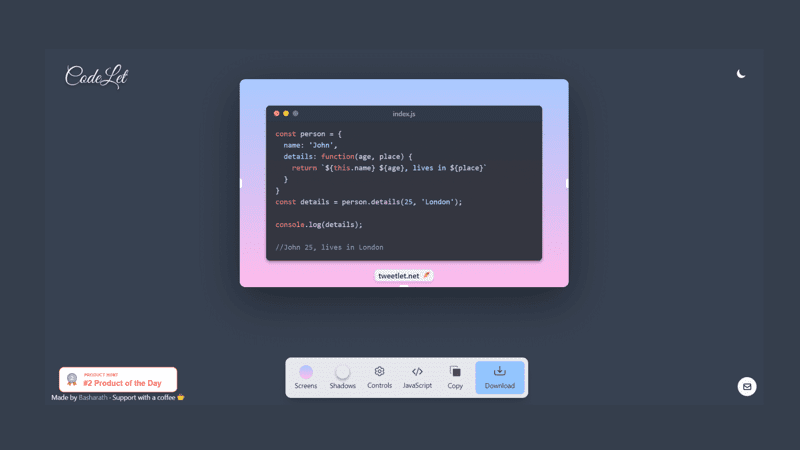
CodeLet

Codelet er et fantastisk værktøj, der gør det nemt at omdanne dine kodestykker til smukke billeder, der er ideelle til deling på forskellige sociale medier.
Det understøtter en lang række programmeringssprog, herunder JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk og Bash. Det giver programmører og udviklere mulighed for at præsentere deres kode på en tiltalende og interessant måde.
Funktioner:
- Forvandl kodestykker til optimerede, fængslende billeder til sociale medier
- Vælg mellem forskellige baggrunde, der matcher din stil eller branding
- Skift mellem lys og mørk tilstand for læsbarhed
- Ændr størrelse på billeder til forskellige sociale platforme
- Indtast og formatér kode ved hjælp af en intuitiv editor
- Tilpas skrifttyper, syntaksfremhævning og billeder
- Øjeblikkelig forhåndsvisning i realtid af billedændringer
At dele din programmeringsviden og succeser på sociale medier er nu en spændende og smuk oplevelse, takket være Codelet. Med dette værktøj kan du forbedre din online tilstedeværelse, fastholde dit publikums opmærksomhed og få din kode til at komme til live.
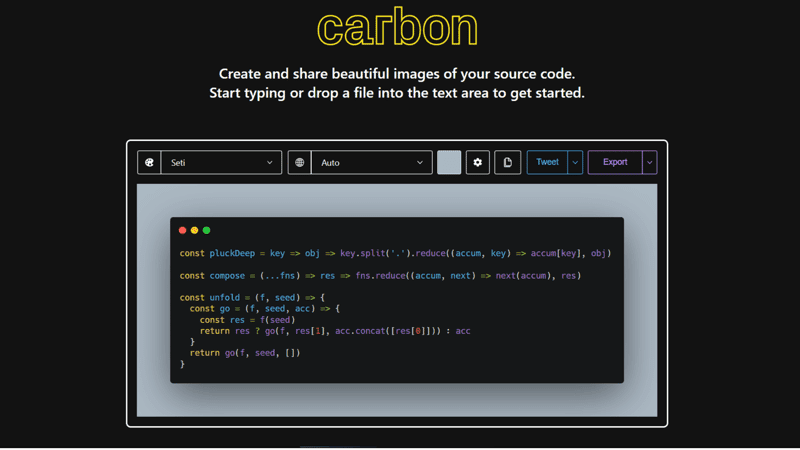
Kulstof

Mens kodesprog nogle gange har tegnbegrænsninger på netværk som Twitter, Carbon’s grafik giver udviklere mulighed for at kommunikere større kodestykker ved at bruge billeder, der er beriget med syntaksfremhævning for forbedret forståelse.
Selvom brug af billeder til kodedeling giver fordele såsom at undgå tekstlængdebegrænsninger, tilføje æstetik og eliminere lige kodekopiering.
Funktioner:
- Anvender automatisk syntaksfremhævning, og fremhæver kodeelementer med farver
- Vælg mellem forskellige temaer og skrifttyper for at tilpasse kodebilledets stil
- Juster linjehøjde, skriftstørrelse, polstring og mere; gem forudindstillinger til genbrug
- Detekterer automatisk programmeringssprog og tillader også manuelt valg
- Tweet, download (PNG eller SVG), kopier, indlejr eller upload kodebilleder
- Hjemmesiden viser eksempler på kodestykker til forhåndsvisning af billedets udseende
Carbon forbedrer primært den visuelle tiltrækning af kodegrafik, der deles på Twitter. Hvis du klikker på Tweet-knappen, åbnes en kompositionsdialog i et separat popup-vindue, der indeholder en URL, der forvandles til et uploadet billede ved afsendelse. Du kan personliggøre tweetet efter dine præferencer og endda gemme billedet som en PNG- eller SVG-fil.
Pika

Pika har en hurtig tre-trins metode til at skabe tilpassede kodebilleder. Du kan nemt tilpasse billedets visuelle karakteristika ved blot at indsætte deres kodestykke, hvilket gør det muligt for billedet at blive eksporteret i en række forskellige formater med lethed.
Det er et fleksibelt og brugervenligt værktøj, der lader brugere nemt konvertere kodefragmenter til smuk grafik.
Funktioner:
- Opret billeder af enhver ønsket størrelse til forskellige platforme
- Nøjagtig kodesyntaksfremhævning for forskellige programmeringssprog
- En bred vifte af programmeringssprog henvender sig til forskellige udviklere
- Forudindstillede størrelser til nem deling på platforme som Twitter og Instagram
- Vælg mellem polerede baggrundsmønstre for et professionelt look
- Tilføj tilpasselig tekst, former og vandmærker
- Spar tid med huskede tilpasninger for ensartet eksport
Pika prioriterer brugernes privatliv ved at køre alle operationer lokalt i brugerens browser. Det betyder, at alle kodestykker og grafik gemmes udelukkende på brugerens computer, hvilket bevarer de højeste standarder for datasikkerhed ved at forhindre enhver overførsel til eller lagring på eksterne servere.
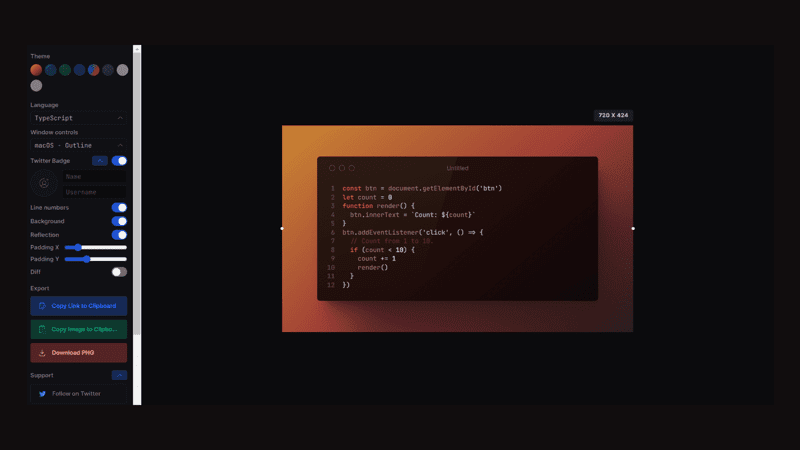
Kridt.ist

Kridt.ist er et kode-til-billede konverteringsværktøj kendt for sin enkelhed og unikke funktioner, såsom Twitter-badge, diff-tilstand og refleksion, samtidig med at det forbedrer PWA-oplevelsen.
Funktioner:
- Føj et badge til dit indholds hjørne, der viser din Twitter-avatar, dit navn og dit brugernavn, der linker indhold til din tilstedeværelse på sociale medier
- PWA-forbedring med native-lignende UI-oplevelse
- Skift “diff mode” for at fremhæve forskelle mellem indholdsversioner
- linjenumre og en refleksion for at skelne den fra de andre steders æstetik
En anden vigtig funktion ved Chalk.ist er, at du kan skjule vindueskontroller. Ved at vælge, om der skal vises vindueskontroller som knapperne for at minimere, maksimere og lukke, kan brugerne personliggøre arbejdspladsen og få en klarere og mere koncentreret visning.
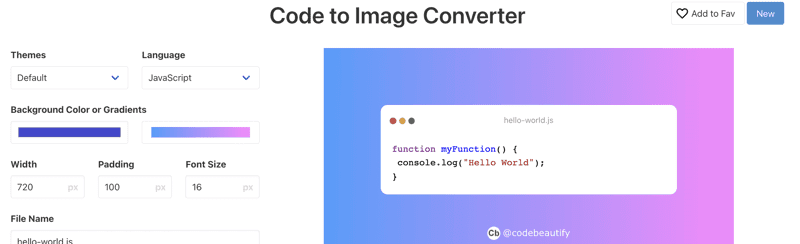
Kode forskønne

Kode Beautify’s kode-til-billede-konverteringsværktøj tager din kode og gengiver den på en baggrund, der er fuldt redigerbar, hvilket giver mulighed for en bred vifte af kreative muligheder fra temaer til skriftstørrelser. Det er perfekt til at dele på sociale medier, bruge i præsentationer eller til uddannelsesformål.
Dens understøttelse af flere outputformater, inklusive JPG, PNG, WEBP og AVIF, gør den ekstremt tilpasningsdygtig til forskellige brugsscenarier.
Funktioner:
- Understøtter flere sprog med fremtidige sprogudvidelsesplaner
- Omfattende stilmuligheder, herunder baggrund, dimensioner og skrifttype
- Tilpas navnet på det genererede billede
- Muligheder for punktjustering og linjenummerering
- Tilføj et mærke eller logo til billedet
- Kompatibel med Windows, MAC, Linux og større browsere
- Del billeder direkte på Facebook og Twitter
Da Code Beautify giver dig mulighed for at ændre mærkekomponenterne i billedet, kan du inkludere et specifikt brandingnavn eller endda et logo, når du eksporterer kode i stedet for blot et billede af det. Hvis du er lærer, blogger eller virksomhed og ønsker at dele kodeeksempler og samtidig bevare et konsistent brandudseende, kan dette være virkelig nyttigt.
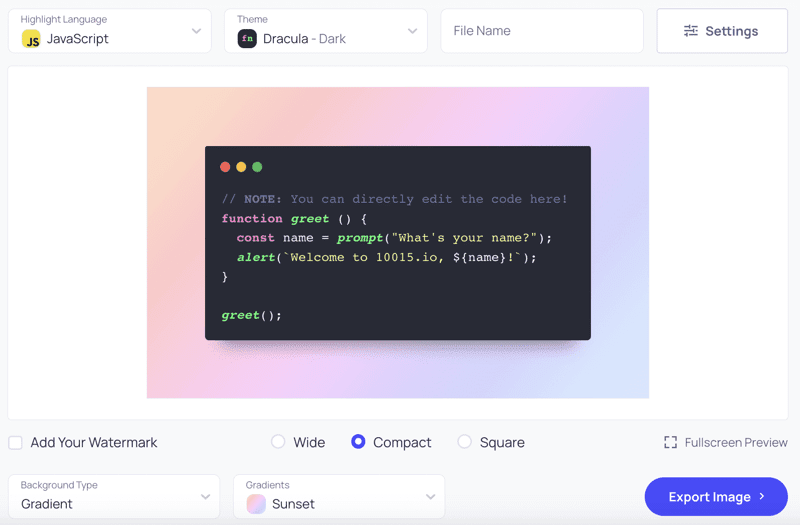
10015

10015.io er en gratis, alt-i-én værktøjskasse, der i høj grad forenkler processen med at oversætte kode til grafik. Dette fleksible værktøj understøtter over 20 programmeringssprog og giver en række tilpasningsmuligheder, herunder over 40 temaer og adskillige baggrunde, såsom gradienter, solide farver og klar-til-brug grafik. Brugere kan også bidrage med deres egne billeder til baggrundsbrug.
Funktioner:
- Understøtter mere end 20 programmeringssprog
- Over 40 temaer til tilpasning
- Forskellige baggrundstyper: gradienter, solide farver, billeder, der er klar til brug
- Mulighed for at uploade dine egne billeder til baggrund
- Flere eksportmuligheder: Download eller kopier et billede
10015.io tilbyder integreret vandmærkning til IP-beskyttelse, hvorfor du ikke har brug for yderligere vandmærkesoftware. Med nem deling på sociale medier for større synlighed kan du fremvise dit arbejde på forskellige platforme. Værktøjets opfinder giver hurtig feedback og et supportsystem for at sikre, at eventuelle problemer eller forespørgsler bliver løst så hurtigt som muligt.
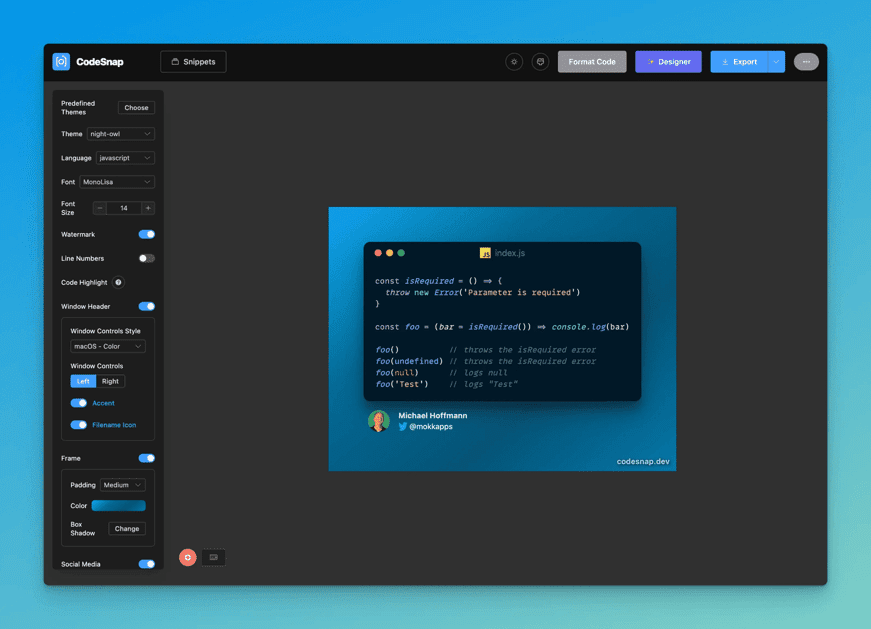
CodeSnap

Henvender sig til både softwareudviklere, indholdsskabere og undervisere, CodeSnap har til formål at få din kode til at se lige så godt ud, som den virker. Med over 1,4K brugere har værktøjet genereret over 32K kodestykker. Det giver en nem grænseflade og en række muligheder for at tilføje æstetisk appel og funktionalitet til dine kodestykker.
Funktioner:
- Tilbyder en robust editor til kodemanipulation og forskønnelse
- Muliggør inklusion af sociale medieprofiler for ubesværet netværk
- Understøtter direkte uddrag fra Visual Studio Code og IntelliJ
- Integreres med BrandBird for sammenhængende varemærkevisualiseringer
- Giver værktøjer til at tagge, omdøbe, duplikere eller slette uddrag
- Indeholder over 10 brugerdefinerede temaer til personlig æstetik
- Tilbyder gratis- og pro-versioner, hvor Pro tilføjer ekstra funktioner og en større grænse for uddrag
Ud over grundlæggende syntaksfarvning giver CodeSnap yderligere fremhævelsesvalg, der er gode til selvstudier, præsentationer og sociale medier, og tilføjer niveauer af kontekst og fokus til din kode.
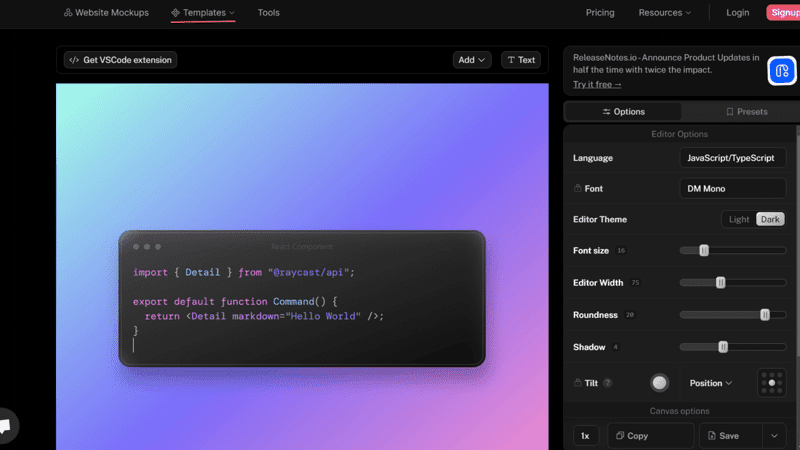
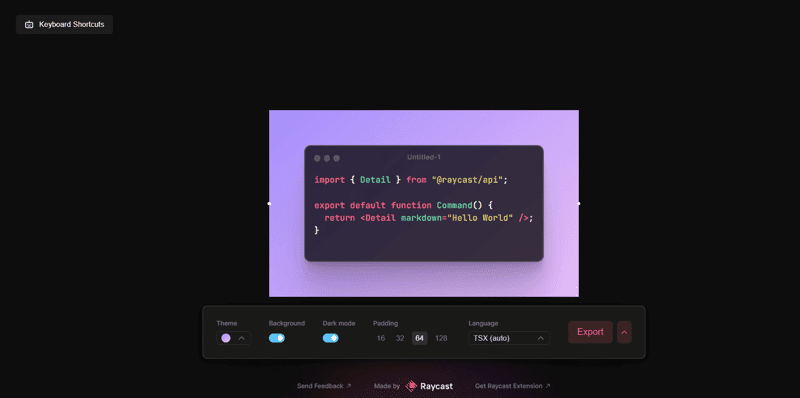
Ray

Udviklet af Raycast, Ray strømliner processen med at fremvise kode ved at tilbyde en række tilpasningsmuligheder og billedeksportformater. Uanset om du er en udvikler, der ønsker at dele uddrag af dit arbejde, eller en teknologientusiast, der sigter på at skabe visuelt engagerende indhold, har Ray.so dig dækket.
Funktioner:
- Kan rumme flere programmeringssprog som JavaScript, Docker, Haskell, Kotlin, Lisp og mere
- Tillader brugere at gemme som PNG, gemme som SVG, kopiere billedet eller kopiere URL’en
- Giver otte gradientindstillinger for baggrunden
- Mulighed for at fjerne baggrunden helt
- Det lader brugerne skifte mellem mørke og lyse temaer
Ray.so’s vægt på tastaturgenveje er en af dens vigtigste egenskaber, hvilket giver mulighed for en hurtig og forenklet arbejdsgang. Du kan fuldstændigt redigere dit kodestykkebillede med blot et par tastetryk, fra valg af programmeringssprog til ændring af polstring og baggrundsfarver. Denne funktion gør Ray.so ekstremt praktisk, hvilket reducerer den tid, det tager at forberede et klip til opslag på sociale medier.
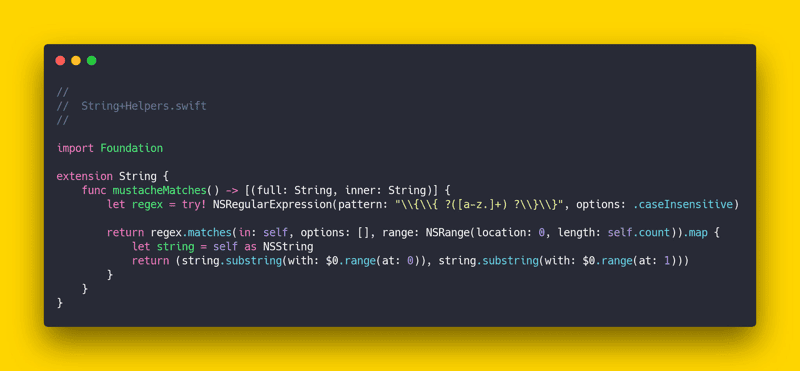
Forsten

Forsten er macOS-software, der primært er beregnet til udviklere, der producerer kodetunge artikler, tutorials eller opslag på sociale medier. Til webformål anbefaler appen at bruge standardkodeblokke og syntaksfremhævning og tilføje grafiske beskrivelser eller alternativt sprog for at hjælpe personer, der bruger hjælpemidler.
Petrify er et unikt udviklingsværktøj på grund af dets samtidige vægt på æstetik og tilgængelighed.
Funktioner:
- Opret et billede fra dit kodestykke med blot et enkelt klik
- Træk uddraget til Petrifys Dock-ikon, brug menuen Tjenester i teksteditorer, eller indsæt det manuelt i Petrifys editor
- Skift skrifttype, baggrundsfarve, mellemrum, tema osv. Dine indstillinger gemmes til fremtidige sessioner
- Træk det genererede billede ind i dit arbejde eller til dit skrivebord
Petrifys editor er meget justerbar, hvilket giver brugerne mulighed for at ændre praktisk talt alle aspekter af deres kodebillede, inklusive skrifttype, baggrundsfarve og mellemrum. Disse tilpassede indstillinger bevares endda mellem sessioner, hvilket sikrer en ensartet brugeroplevelse.
Petrify er tilgængelig gennem Setapp-abonnementstjenesten, som giver adgang til over 230 andre Mac- og iOS-apps for et månedligt gebyr på $9,99.
Ting, du skal overveje, før du vælger en billedgenerator for kodestykker

Før du vælger en billedgenerator for kodestykker, skal du tage en lang række afgørende elementer i betragtning for at sikre, at det værktøj, du vælger, passer til dine behov og smag. Her er nogle vigtige overvejelser:
- Kontroller kvaliteten af de billeder, der genereres af værktøjet. Er de tydelige og læselige? Evaluer også niveauet af tilpasning, værktøjet tilbyder. Kan du justere skrifttyper, farver, kodefremhævning og andre visuelle aspekter, så de matcher dine præferencer?
- Sørg for, at kodestykkegeneratoren understøtter de programmeringssprog og biblioteker, som du har til hensigt at bruge. Nogle generatorer kan fokusere mere på specifikke sprog, mens andre måske mangler understøttelse af mindre almindeligt anvendte sprog.
- Test generatoren ved hjælp af en række forskellige kodestykker og sørg for, at den kan håndtere både enkel og kompleks kode uden at påvirke billedets klarhed.
- Fremhævelse af kode kan forbedre læsbarheden. Tjek for at se, om programmet tilbyder justerbar syntaksfremhævning for flere sprog.
- Hvis du ønsker at integrere generatoren i dine apps eller tjenester, skal du sørge for, at den har API’er eller andre integrationsmidler, der opfylder dine krav.
- Kig efter et letanvendeligt værktøj. Du vil generere kodestykkebilleder hurtigere uden at skulle bruge tid på at lære nye færdigheder.
- Vælg et værktøj, der giver en række skabeloner eller temaer til en række forskellige anvendelser. Dette vil spare dig tid, når du designer udseendet af dine kodestykker.
- For at bruge kodestykkebillederne på flere enheder eller platforme, skal du bruge et værktøj, der genererer responsive billeder, der tilpasser sig fint til forskellige skærmstørrelser.
- Nogle værktøjer tilbyder branding-funktioner såsom tilføjelse af logoer eller vandmærker. Disse kan være nyttige, hvis du ønsker at forbedre din brandtilstedeværelse og etablere autoritet.
- Gå efter den mulighed, der tilbyder nem eksport og direkte downloads.
- Test værktøjets ydeevne i forhold til at generere billeder hurtigt og effektivt, især hvis du planlægger at bruge det i tidsfølsomme scenarier.
- Nogle værktøjer har gratis versioner med begrænset funktionalitet, mens andre kan kræve et abonnement eller et engangskøb. Så tjek prispolitikken.
Afsluttende ord
Når det kommer til sociale medier, er der en bred vifte af opslag, som du kan dele med dine følgere ved hjælp af værktøjerne nævnt ovenfor. Du kan dele hurtige tips til at fremhæve almindelige kodningsfejl, og hvordan du undgår dem, hvilket giver reel værdi, især for nybegyndere.
For at interagere med dit fællesskab kan du poste ugentlige kodeudfordringer og opmuntre dem til at løse gåder og dele løsningerne. Du kan oprette detaljerede tutorials med trinvise vejledninger til at bygge specifikke webfunktioner, ideel til dem, der ønsker at udvide deres færdighedssæt. Og lad os ikke glemme indlæg, der fokuserer på bedste praksis inden for kodning, som har til formål at hjælpe dit fællesskab med at forstå og anvende industristandardmetoder.
De ovennævnte værktøjer øger din tilstedeværelse på sociale medier!
Tjek derefter Lær kodning på en sjov måde på disse platforme.

