Indholdsfortegnelse
hurtige links
Nøgle takeaways
- CSS z-index bestemmer stablingsrækkefølgen af elementer på en webside, hvor højere tal vises foran.
- z-index arbejder med ikke-statiske elementer og kræver brug af en positionsegenskab (f.eks. fast, absolut) for at den kan fungere.
- Praktiske eksempler på brug af z-index omfatter navigationsmenuer, sticky headers, harmonikaer og interaktive pop-ups for bedre visuelt layout.
Hvis du nogensinde har kæmpet for at skabe en rullemenu eller en klæbrig overskrift, der forbliver foran andet indhold, bliver du nødt til at mestre CSS z-index-egenskaben. Dette enkle, men kraftfulde værktøj bestemmer stablingsrækkefølgen af elementer, hvilket påvirker det visuelle hierarki på din webside.
Dyk ned i det grundlæggende og funktioner i z-index-ejendommen, og udforsk måder, du praktisk talt kan inkludere det i dit næste webprojekt.
Hvad er CSS z-index?
CSS z-index egenskaben angiver stakrækkefølgen af overlappende elementer på en webside. Du kan bruge den til at bestemme, hvilke elementer der vises foran eller bag andre.
Forestil dig en stak farvede papirer, der repræsenterer forskellige elementer på en webside. Ved at tildele et nummer kan du påvirke placeringen af hvert papir i stakken. Når du bruger z-indeks, betyder et lavere tal, at elementet vises bag andre, mens et højere tal betyder, at det er foran.
Udtrykket z-indeks kommer fra z-aksen, der repræsenterer den tredje dimension i et 3D kartesisk koordinatsystem. Z-aksen angiver dybden af objektet eller hvor langt tilbage eller frem det er inden for din synslinje.
Sådan fungerer CSS z-index-ejendommen

Z-index egenskaben har en simpel syntaks. Her er nogle eksempler:
z-index: auto;
z-index: 10;
z-index: -2;
Standardværdien er auto, som i de fleste tilfælde er det samme som en værdi på 0. Bemærk, at du kan bruge negative tal, der opfører sig på samme måde som positive tal: lavere værdier vises bag højere værdier i stablingsrækkefølgen.
Du skal lære, hvordan CSS-positionsegenskaben fungerer for at bruge z-index-egenskaben. Før du anvender z-indeks på et element, skal du indstille dets positionsegenskab. Z-index fungerer med ethvert ikke-statisk element, som disse fælles værdier for positionsegenskaben alle etablerer:
- fast
- absolut
- i forhold
- klæbrig
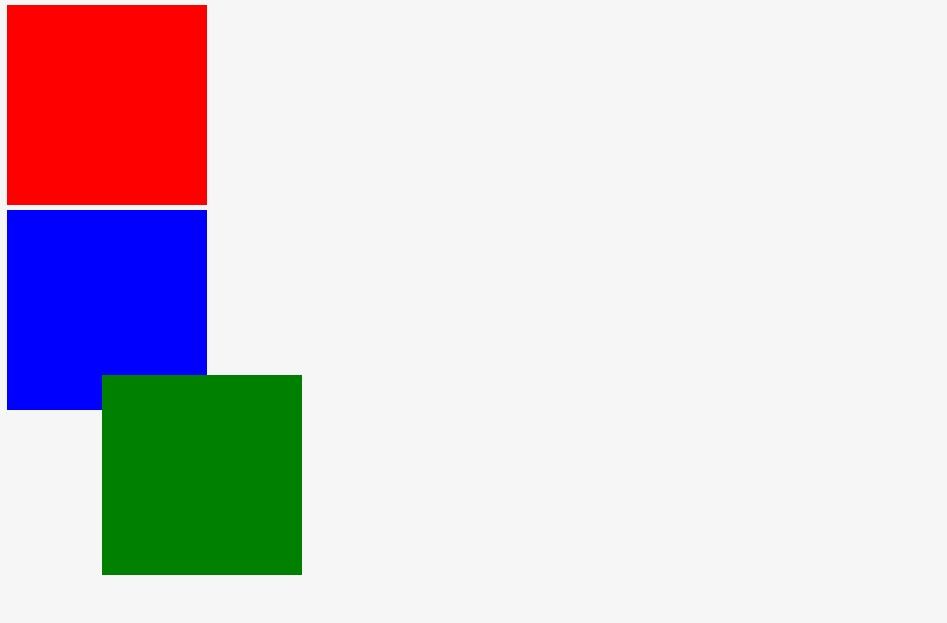
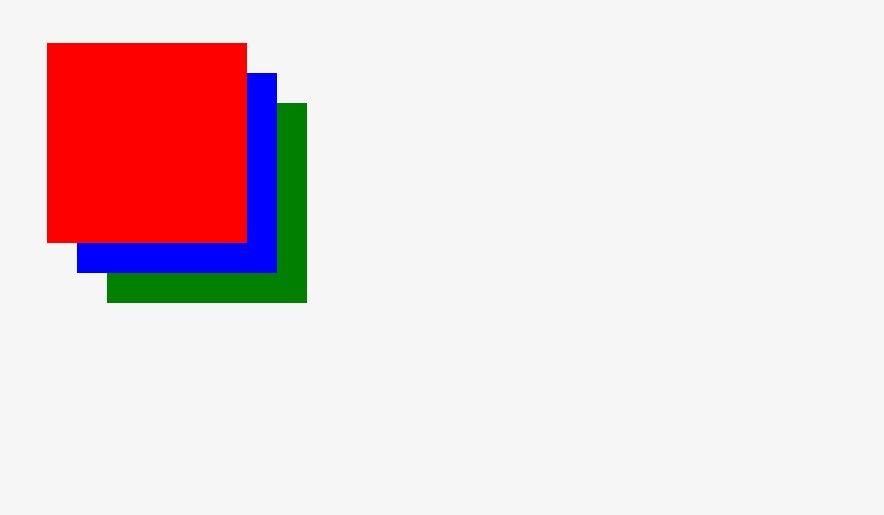
Nedenfor er et simpelt eksempel på z-indeks i aktion ved hjælp af en af CSS-positionsegenskaberne.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
I dette eksempel har hver farvet boks en fast position, defineret med top og venstre. Egenskaben z-indeks styrer stakrækkefølgen af kasser, med højere værdier, der bringer disse elementer frem.

Ved at eksperimentere med forskellige positionsegenskaber og værdier kan du udforske de forskellige måder at bruge z-index på i dine projekter.
Praktiske eksempler ved brug af z-indeks

Her er nogle eksempler på webkomponenter, der bruger z-index egenskaberne, du kan øve dig med.
- Navigationsmenuer: Hvis du ønsker at oprette en rullemenu ved hjælp af HTML og CSS, kan du bruge z-index til at styre stablerækkefølgen af menuen i en navigationslinje. Sørg for, at rullemenuen vises over andre sideelementer, når den er aktiv.
- Sticky headers: Mens du bygger en sticky header med CSS, kan du bruge z-index til at få det til at forblive fast øverst på websiden, mens brugerne ruller. Det giver en klar adskillelse mellem overskriften og resten af siden.
- Harmonikaer: Ved at bruge HTML og CSS til at lave en harmonika, skal du bruge z-indeks for at styre panelernes stablingsrækkefølge. Sørg for, at det aktive harmonikapanel vises over andre, hvilket skaber et visuelt klart og organiseret display.
- Interaktive pop-ups: Opret interaktive overlejringer eller pop-ups ved hjælp af z-index. Dette er især nyttigt til at vise yderligere oplysninger eller muligheder uden at navigere væk fra hovedindholdet.
Disse praktiske eksempler viser alsidigheden af z-index-egenskaben til at forbedre det visuelle layout og brugeroplevelsen på en webside.

