Hvis du synes, at flowchart-symboler er lidt forvirrende, vil denne ultimative guide til flowchart-symboler hjælpe dig med at blive en master-flowchart-maker på ingen tid!
Din virksomhed eller akademiske teams bruger for det meste et flowchart til at visualisere komplekse processer i et letforståeligt layout.
Flowdiagrammet har været i erhvervslivet og de akademiske systemer siden 1921, hvor Lillian Gilbreth og Frank Gilbreth introducerede dette procesvisualiseringsværktøj til American Society of Mechanical Engineers (ASME).
Alle flowchart-fremstillere står dog over for en fælles udfordring, når de implementerer flere symboler for flowcharter. Dine rutediagrammer vil ikke være af professionel karakter, hvis du ikke bruger standardiserede symboler.
Denne artikel vil forklare de fleste af flowchart-symbolerne, som du vil bruge i forskellige diagram- og procesvisualiseringsprojekter. Du vil også lære det grundlæggende i det, som dets definition og arbejdsprocessen. Uden forsinkelse, læs videre!
Indholdsfortegnelse
Hvad er et rutediagram?
Et flowchart er et visuelt diagram, der viser et system, en forretningsarbejdsgang, en computeralgoritme eller en proces. Du bruger måske allerede flowcharts til at udføre forskellige opgaver som at dokumentere ting, planlægge tekniske eller ikke-tekniske systemer, lave studieplaner, forbedre eksisterende processer eller kommunikere ideer.
Det er det mest populære værktøj til at forklare vanskelige metoder eller veje i letforståelige diagrammer, som alle fra domænet og uden for domænet kan forstå.
Flowcharts bruger i det væsentlige ovaler, firkanter, diamanter, rektangler og mange andre former til at specificere forskellige trin i processen eller arbejdsgangen. Sammen med disse symboler skal du også bruge flowlinjer eller pile som forbindende links mellem symboler for at definere en sekvens eller flow.
Ligesom flowcharts bruger flere symboler og sekvenstegningskonventioner, kan de også have forskellige designs, som et computergenereret komplekst flowchart med mange sekvenser eller et simpelt håndtegnet flowchart med én sekvens.
Et interessant faktum om flowcharts er, at de er fælles mellem ikke-tekniske og tekniske domæner. For eksempel kan en billedkunstner og en softwareudvikler bruge flowcharts til at planlægge deres projekter.
Almindelige rutediagramsymboler
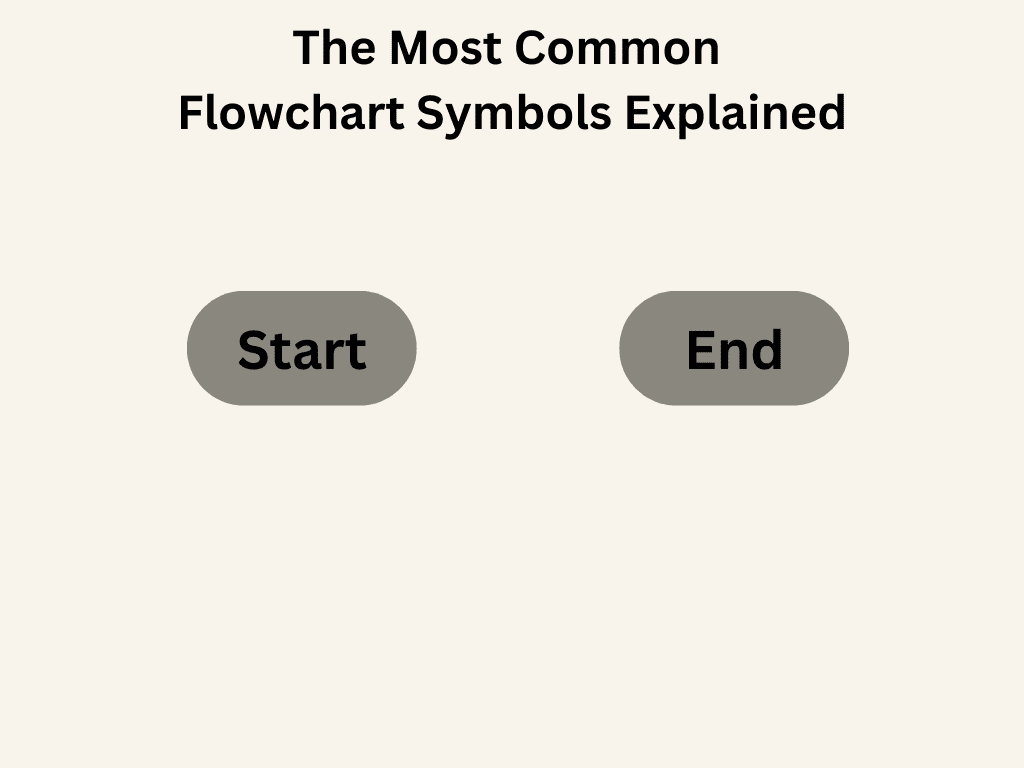
Start/slut

For at starte og afslutte et rutediagram skal du bruge terminatorsymbolet. Det ligner en pille eller en oval knap. Ofte vil du finde Start og Slut skrevet inde i terminatorformen.
Denne form viser også resultatet af en rutediagramsekvens. Hvis du tegner et komplekst rutediagram, kan der være flere start- og slutsymboler.
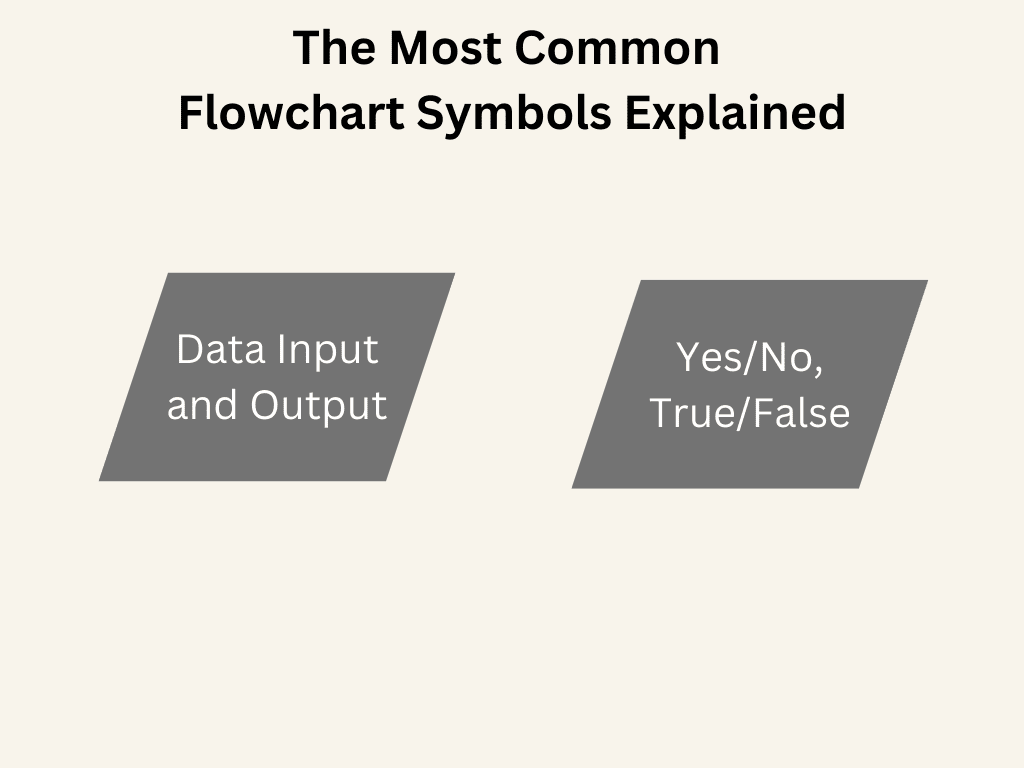
Input/Output

Datainput- og outputsymbolet er i det væsentlige et parallelogram. Du skal bruge dette symbol til at repræsentere data, der kommer ind og forlader systemet.
For eksempel er en kunde, der køber dit produkt, inputdata, og forsendelse af dette produkt fra lageret er outputdata. Nogle gange kan du bruge Ja/Nej og Sandt/False til at skrive computeralgoritmer.
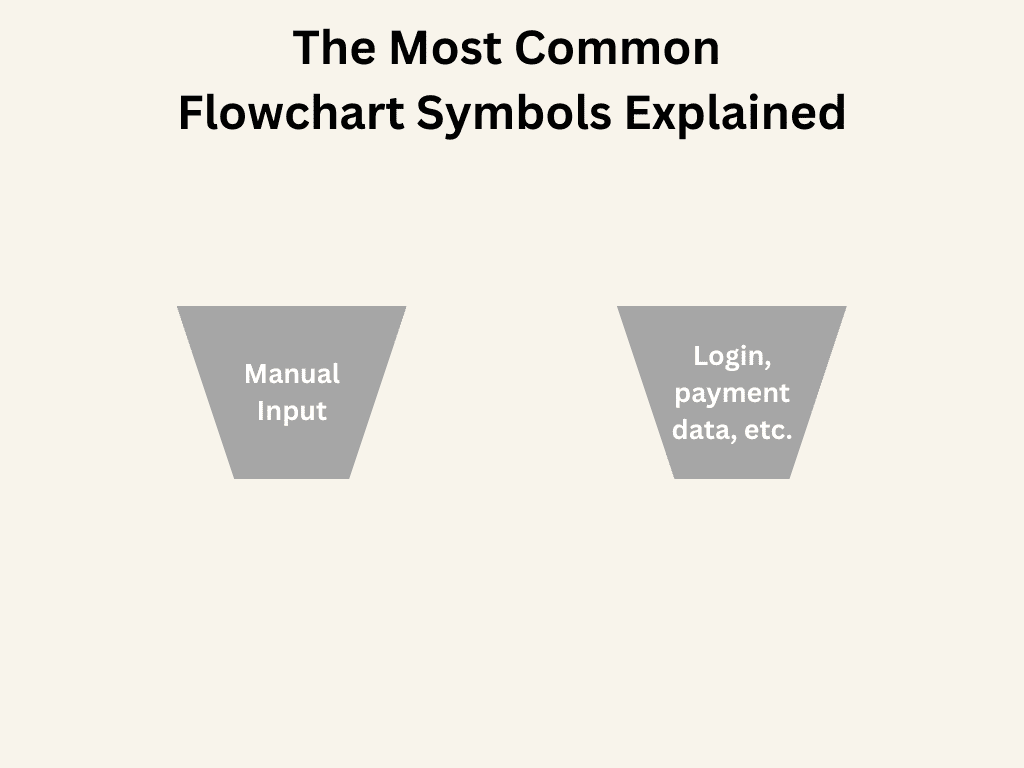
Manuel input

Hvis din proces eller algoritme kræver, at brugeren indtaster data for det videre flow af processen, skal du bruge det manuelle input flowchart-symbol.
Du kan bruge en hvilken som helst trapezoid til dette. Du kan bruge dette symbol, hvor kunder skal indtaste loginoplysninger, betalingsoplysninger osv.
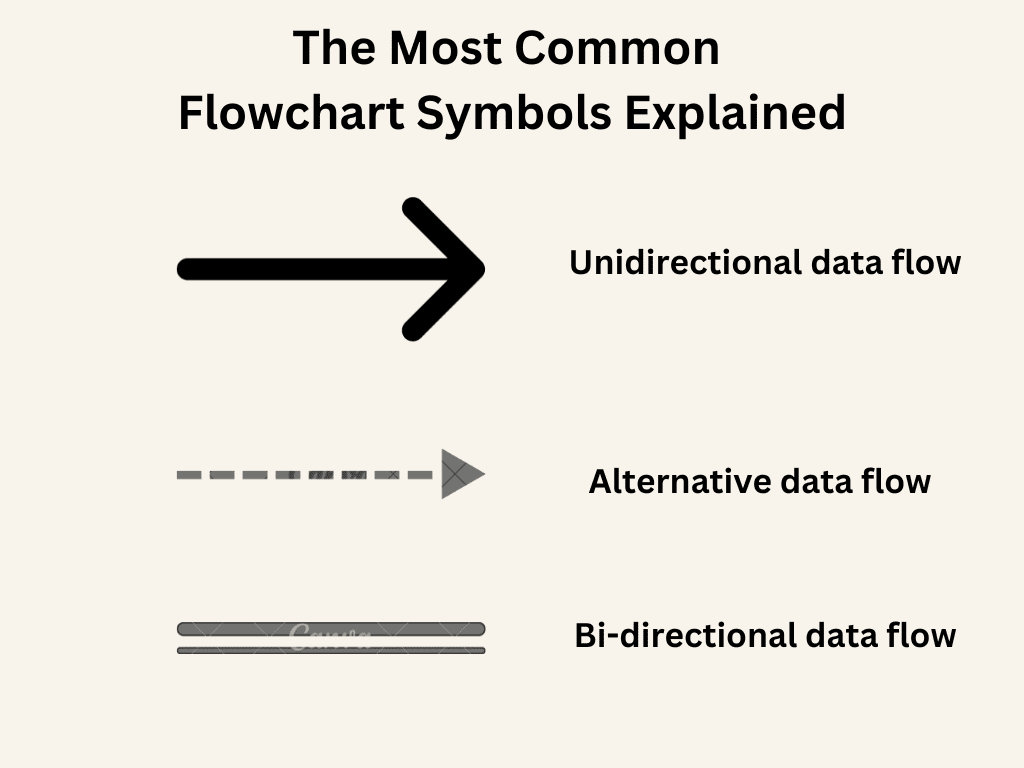
Pile

Pile eller flowlinjer forbinder alle trin, såsom start, handling, input, output, manuel input, beslutning, loop, dokument osv., i dit flowchart.
Når du bruger optrukne linjer, betyder det, at data flyder fra et symbol til et andet. Hvis du bruger stiplede linjer, er det et alternativ til en anden vej. Endelig kan du bruge parallelle linjer til at angive, at data flyder synkront fra det ene trin til det andet.
Handling/Proces

Et rektangel repræsenterer hver handling eller proces i et rutediagram. Du kan bruge forskellige fyldfarver til at organisere forskellige processer i undergrupper.
Processymbolet betyder altid, at en bestemt opgave vil fuldføre i denne fase, og derefter vil flowlinjen gå ind i det næste symbol, hvilket betyder progressionen af rutediagrammet.
Afgørelse

Beslutningssymbolet er en diamantformet knap på rutediagrammet. Flowlinjen fra det foregående trin går ind i en spids, og 3 andre flowlinjer strømmer fra andre spidser til forskellige processer. Det betyder, at en anden procesflowlinje bliver aktiv, når du ændrer beslutningen.
Beslutninger kan være Ja/Nej og Sand/False, hvis det er en algoritme. For det meste vil der være spørgsmål, som du skal besvare for at nå frem til en beslutning.
Dokument
Dokumentsymbolet er mere som et rektangel med en bølget kurve på den ene side. Det er endnu et I/O-symbol for flowcharting. I proceskort, hvor du skal nævne input fra et dokument eller en rapport, der vil give en specifik ud, skal du bruge denne form.

Flere dokumenter
Dette svarer til ovenstående flowchart-symbol ved navn Document. Den eneste forskel er dog, at symbolet vil visualisere flere dokumenter stablet som mapper, der dukker op i et arkivskab.
Du kan bruge dette symbol på steder, hvor du har brug for flere dokumentinput. Alternativt, hvis en proces genererer mange dokumenter, kan du bruge dette symbol.
Stik

Hvis dit rutediagram er komplekst og har brug for flere sekvensforbindelser for at fortsætte, skal du bruge forbindelsessymbolet. Det er en simpel cirkel. Det er også populært som et on-page-stik, da det forbinder symboler og sekvenser fra én side.
For at forbinde symboler eller sekvenser fra forskellige sider, kan du bruge den ligebenede retvinklede femkant. Det er ellers kendt som linksymbolet.
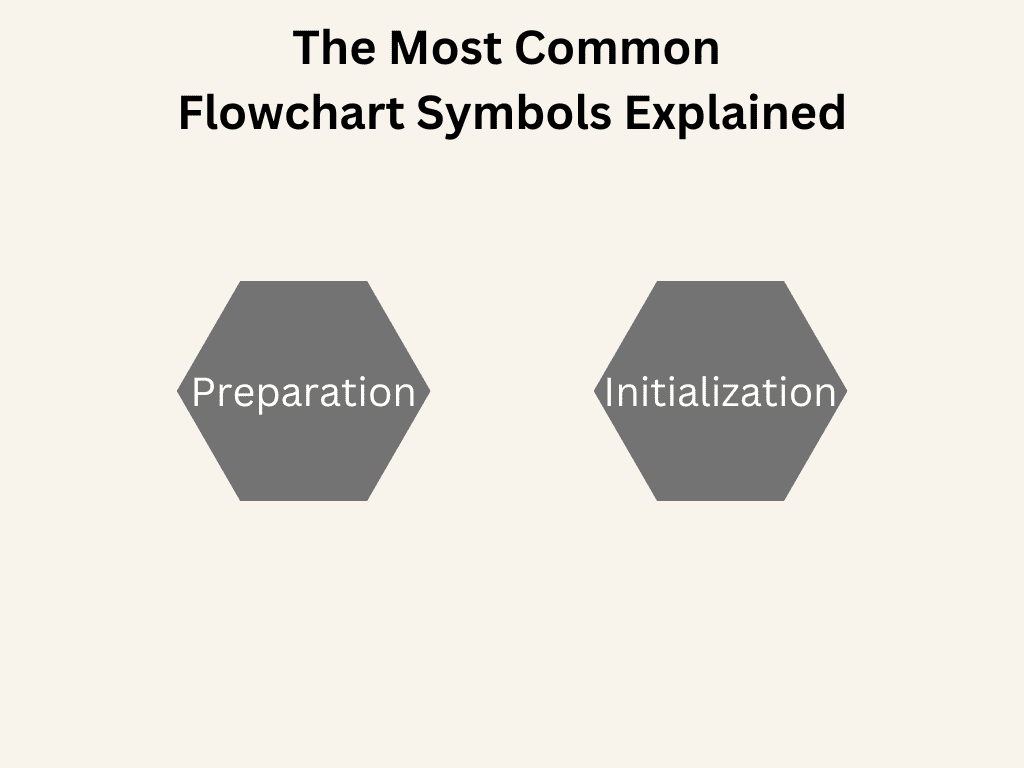
Forberedelse

Forberedelses- eller initialiseringssymbolet adskiller de trin, der udfører arbejdet, og dem, der forbereder til kommende arbejde.
Når du introducerer et opsætningstrin, før du fortsætter med arbejdsgangen, skal du bruge dette sekskantsymbol. For eksempel skal et DevOps-projekt først implementere den nye softwarepakke, før testfasen kan begynde.
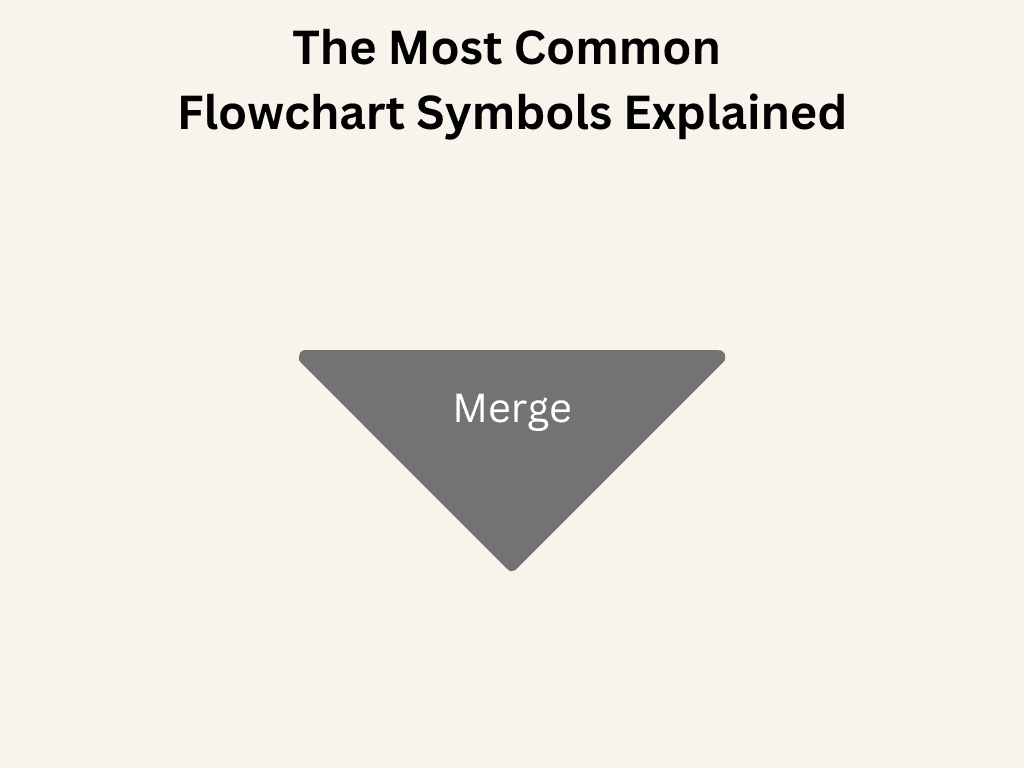
Fusionere

Du kan bruge fletning til at angive det trin, hvor sammenlægning af to eller flere lister og processer finder sted. Dette flettesymbol ligner en trekant på hovedet eller en tragt, hvor flere arbejdsprocesgrene kombineres og omdannes til én.
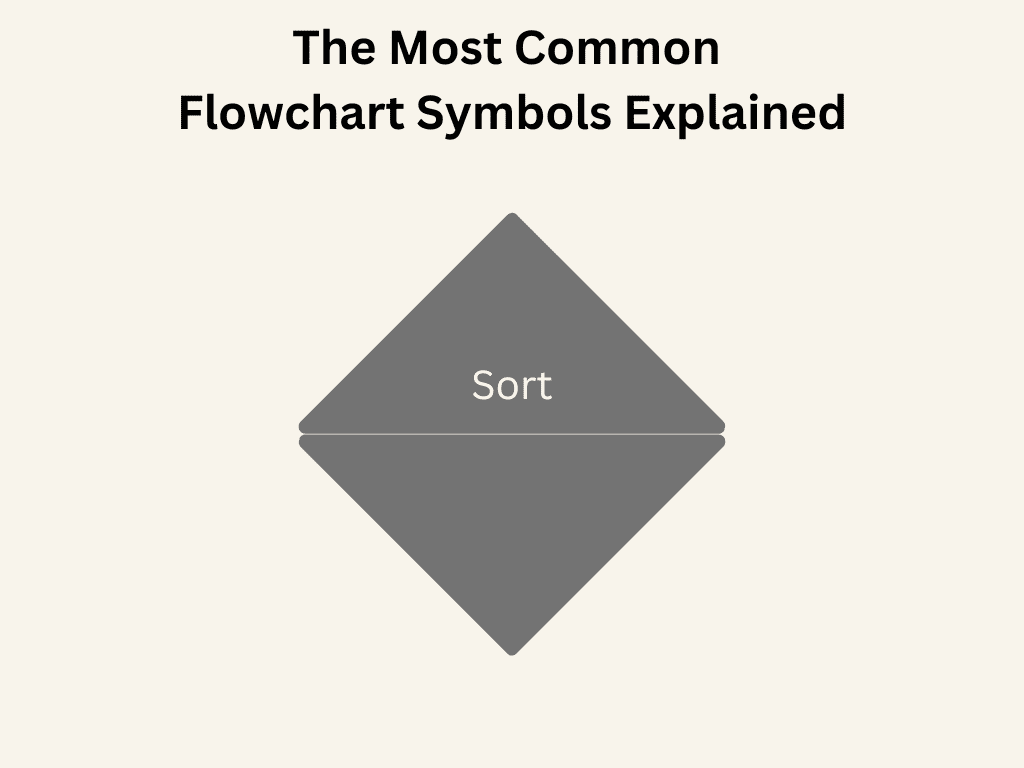
Sortere

Når der er behov for at angive kravet om at arrangere information i en bestemt rækkefølge i henhold til forudbestemte kriterier, bruger folk sorteringssymbolet, der ligner en diamantform.
Brug den for eksempel til at sortere produktfarven baseret på kundernes efterspørgsel, før du går videre til fremstillingstrinnet.
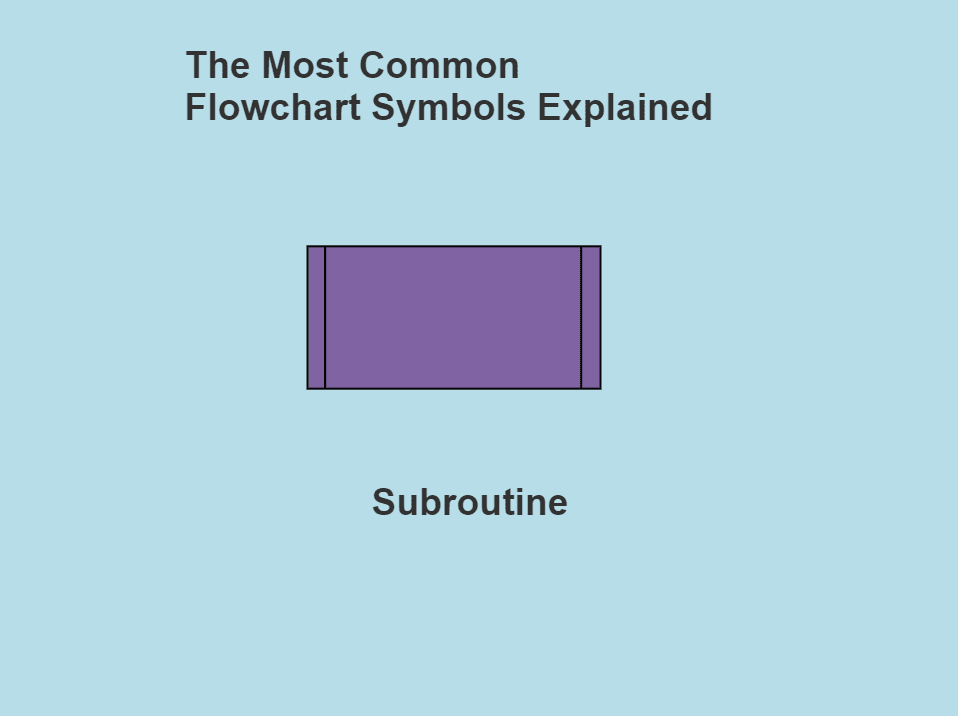
Subrutine

Symbolet for en foruddefineret proces eller subrutine ligner et rektangel. Du kan bruge det til at angive en procedure, der er dokumenteret fuldstændigt i et andet rutediagram.
Selvom underprocessen er kendt af dine teammedlemmer, skal du ikke bruge dette symbol, medmindre processen er defineret et andet sted.
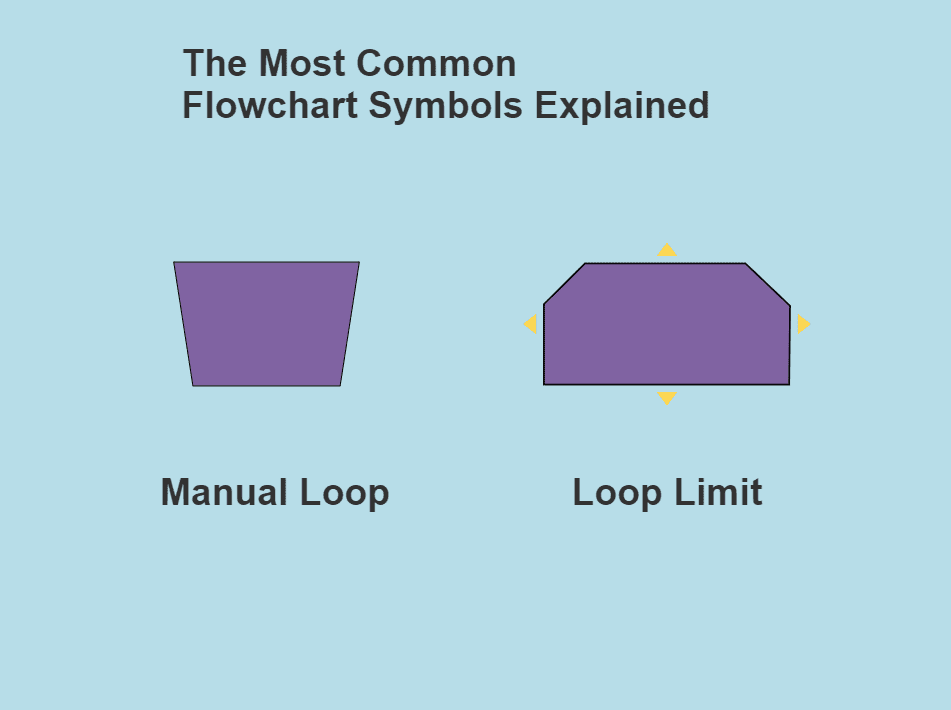
Sløjfer

Der er to typer løkkesymboler, som du kan bruge i dit rutediagram: manuel løkke (rektangulær form) og løkkegrænse (en huslignende form). Den første angiver en kommandosekvens, der vil blive gentaget indtil manuel stop, mens den anden angiver, hvor en løkke skal stoppe.
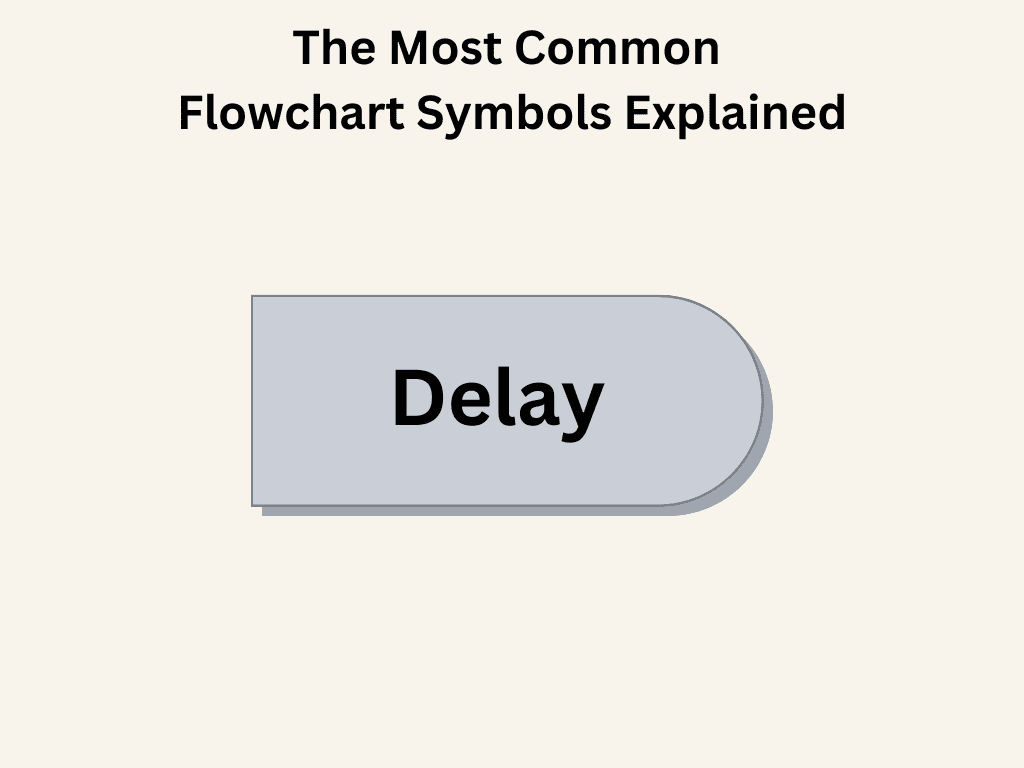
Forsinke

Du kan indsætte et eller flere forsinkelsessymboler, hvis du forventer en forsinkelse et eller andet sted i din procesarbejdsgang. Forsinkelsessymbolet er et halvovalt symbol. En forsinkelse mellem to handlinger eller symboler betyder, at visse opgaver skal udføres i forsinkelsesperioden, før rutediagrammet kan komme længere ned ad linjen.
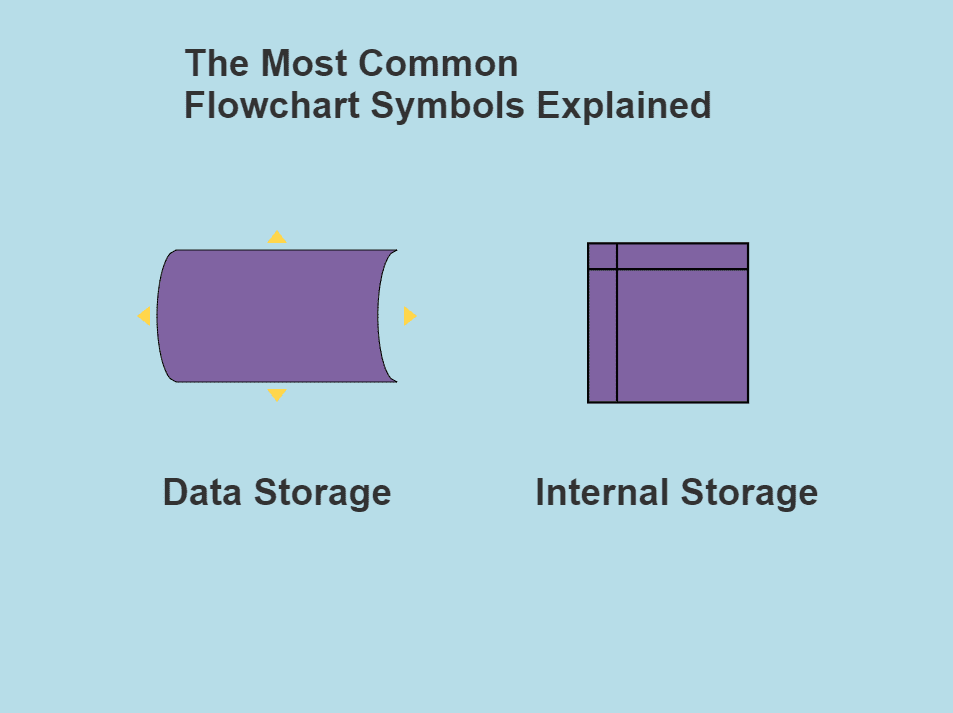
Opbevaring

Til rutediagrammet er der to lagringsrelaterede symboler. Datalagrings- eller lagerdatasymbolet ligner en cylinder skåret i to og angiver et trin, når du gemmer dataene.
Det interne lagersymbol ligner dog en firkant og bruges mest i flowcharts for softwareudvikling. Det betyder, at data bliver gemt i hukommelsen under programmering.
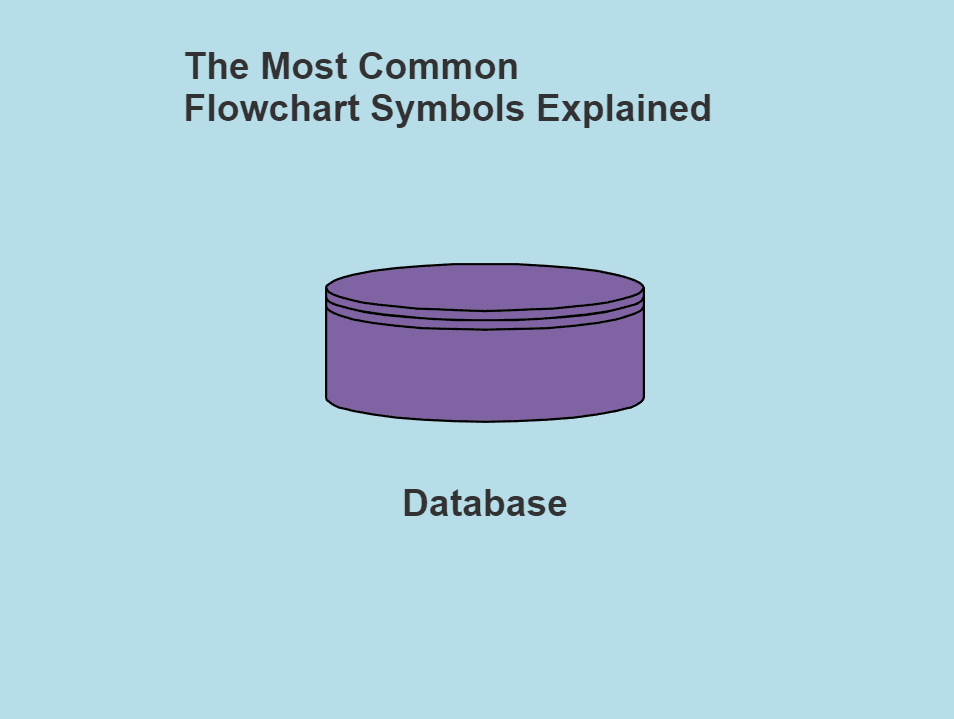
Database

Det ligner den magnetiske diskform, som er globalt anerkendt som et databasesymbol. Brug dette til at angive de data, der er gemt på en lagerenhed, der understøtter søgning, sortering og filtrering af brugerne.
Nu hvor du har lært flowchart-trendsymboler, kan du se nedenfor, hvordan dette visuelle diagramkoncept fungerer.
Hvordan fungerer et rutediagram?
Et flowchart fungerer ved at visualisere enhver proces på et 2-dimensionelt lærred, uanset om det er på papir eller digitalt. Diagrammet starter normalt med et Start-symbol.
Derefter ville du tilføje forskellige symboler i henhold til din proces, forbinde symbolerne med flowlines og endelig komme til en beslutning eller stopprocessymbolet.
Hvis flowchartet definerer én proces, så er det et simpelt flowchart. Men de fleste rutediagrammer i den virkelige verden, som virksomheder bruger, er komplekse, fordi der er mange indbyrdes forbundne sekvenser før den endelige beslutning.
Dette er blot en forsimplet forklaring af et flowcharts arbejdsprincip. Der er flere begreber og logik i spil. For eksempel, hvis du ændrer typen af flowchart, så vil tegnekonventionen også ændre sig sammen med hvordan man skal læse flowchartet.
For at forstå mere gennemsigtigt, se først på den mest populære type rutediagram nedenfor:
- Dokumentoprettelse, godkendelse, behandling og arkivering af flowchart
- Dataflow eller behandlingsflowdiagram
- System flowchart
- Program flowchart
- Beslutnings- eller begrundende flowchart
- Logisk flowchart for risikostyring
- Produktudvikling flowchart
- Proces resultat flowchart
Lad os nu, fra ovenstående liste, overveje dokumentflowdiagrammet. Det fungerer ved at visualisere flere kontroller over en dokumentbehandlingsarbejdsgang ved hjælp af forskellige flowchart-symboler som Start, Input, Output, Manuel Input, Handlinger, Forberedelse, Merge, Collate, Loops, Delay, Storage og End.
Du skal tegne det endelige diagram fra venstre mod højre, og publikum bør også læse det i denne retning.
Derudover gør et flowchart følgende, når du opretter det ved at følge standardkonventionerne for flowcharting:
#1. Opgaveidentifikation

Det kræver, at du identificerer alle opgaverne og skriver dem ned i én notesblok, før du går i gang med flowcharting. Så udover at tegne en visuel proces af en teknisk eller ikke-teknisk idé, får du også en grov projekttidslinje.
#2. Organiser proceselementer
Flowdiagrammet organiserer også alle de materialer og ressourcer, dit team vil bruge, når projektet begynder.
#3. Samling af information
Derudover hjælper det dig med at kompilere alle de data, du har brug for førstehånds for at tegne processen på flowchartingværktøjet.
#4. Gennemgang af procesflowet
Det gør det muligt for dig, teamet og forretningsinteressenter i fællesskab at gennemgå alle trin, kontroller, flows, sekvenser osv., før du tegner det første udkast.
#5. Oversættelse af opgaver til figurer
Flowcharting er i det væsentlige at oversætte procestrin i visuelle køer. Den bruger relevante former til at skildre bestemte trin som kunder, der køber et produkt, ordregenerering, ordreindtastning, ordrekontrol, lagerkontrol osv.
#6. Improvisation
Efter det første udkast kan dit team sidde til endnu et møde for at improvisere hele rutediagrammet. I denne fase vil du også opdage eventuelle ukendte flaskehalse i projektet.
#7. Meddelelse
Endelig kommunikerer den din plan kortfattet og visuelt til publikum.
Manuel flowcharting er en udfordrende opgave. Det vil forsinke dit projekt. Det er smart at bruge ethvert onlineværktøj til at lave flowchart. De fleste af disse værktøjer kommer med alle de flowchart-symboler, du muligvis har brug for.
Webapps til at lave rutediagram
Miro

Miro er et flowchart-værktøj, der tilbyder dig en kombination af hastighed og enkelhed. Uanset om du vil oprette et flowchart for daglige rutiner for projektarbejdsgange, har platformen en skabelon til enhver brugssag.
Ved at bruge dets ikonsæt, farvekodeafhængigheder og linkindlejringsfunktioner kan du oprette dit diagram som en professionel.
Kreativt

Når det kommer til at visualisere processer og arbejdsgange, er Creately en pålidelig mulighed. Den har funktioner som automatisk tegning og en træk-og-slip-grænseflade til hurtig oprettelse af rutediagram.
Du kan vælge mellem dets 1000+ tilpassede skabeloner for at starte dit projekt. Desuden får du videokonferencer og live musesporing til samarbejde i realtid.
Lucidchart

Lucidchart hjælper dig med at oprette flowcharts med flere funktioner, herunder tilpassede former, dataimport og mere. Udover en enkel grænseflade har den også et dynamisk flowchart-formbibliotek, der består af alle de nødvendige former, symboler og svømmebanecontainere.
Derudover kan brugere få fingrene i avancerede flowchart-funktioner såsom betinget formatering, handlingsknapper, datalinks og eksterne links.
Afsluttende ord
Brug af de rigtige symboler i et flowchart viser, at du kender konceptet indefra og ud. Hvis du undlader at indsætte de rigtige symboler, kan virksomhedens interessent, klient eller publikum måske ikke lide procesflowdiagrammet.
Nu kender du en komplet liste over flowchart-symboler, som du skal bruge fremover, når du laver flowcharting. Artiklen har også forklaret, hvordan et flowchart fungerer, så du kan tegne professionelt udseende flowcharts, som publikum vil elske at læse.
Du kan også være interesseret i start stop fortsætte retrospektiv for proces forbedring.

