Implementering af et responsivt og brugervenligt JavaScript-datagitter er en udfordrende opgave. Men det er det ikke, hvis du vælger den rigtige!
Du kan bruge forskellige biblioteker til at implementere alle dine data i en tabelform og tage dit næste skridt inden for webudvikling.
JavaScript er kernestrukturen i mange webapplikationer. Det er praktisk til udviklingsbehov, hvilket sparer unødvendige kræfter og tid på udvikling og test.
Det holder også alt under ét tag, så du nemt kan få adgang til de vitale funktioner og implementere dem i din applikation.
Mange virksomheder eller fintech-industrier organiserer deres data i tabeller, så brugerne nemt kan se hele informationen. Et datagitter gengiver data i kolonner og rækker, hvilket gør det muligt for brugere at udføre forskellige handlinger, herunder eksport af data, paginering, redigering i celler, sortering, filtrering af data og så videre.
Der er meget at vide.
Så lad os forstå et par ting om JavaScript-biblioteker, datagitterkomponenter og hvordan datagitterkomponenter er nyttige i din webudvikling.
Indholdsfortegnelse
Hvad er et JavaScript-bibliotek?

JavaScript er et velkendt programmeringssprog, der hører under kerneteknologierne på world wide web. Næsten alle browsere har en dedikeret motor til JavaScript til at udføre kode på flere enheder.
Da det bruges over hele verden til webudvikling, vil du finde noget forudskrevet kode, så udviklere nemt kan oprette webapplikationer. Og denne samling af forudskrevne JavaScript-koder er kendt som JavaScript Library.
Når du har brug for en fælles JavaScript-funktion, kan du søge og hente den fra dette bibliotek. Et JavaScript-bibliotek består af forskellige komponenter, såsom dashboard-diagrammer, datagreb, datakort og meget mere, der lader dig implementere komponenterne, når du har brug for dem uden besvær.
Hvad mener du med et datagitter i JavaScript?
Et JavaScript Datagrid er en enkel, men kraftfuld, funktionsrig og tilpasselig kontrol til at vise oplysningerne i et tabelformat i din webapplikation. Datagrid omfatter en lang række funktioner, såsom redigering, databinding, Excel-lignende filtrering, aggregering af rækker, udvælgelse, tilpasset sortering og mere.
Datagrid-kontrollen bruges dog også til at vise flere tabeller fra forskellige datasæt. Displayet justeres automatisk i henhold til forretningsdatakilden. Det er en let kontrol på klientsiden, der understøtter grundlæggende handlinger, fra sortering og indsættelse til sletning og sidesøgning.
JavaScript-datagitter er datadrevne og målrettet bygget til at styre højtydende webapplikationer. Biblioteker har en regnearkslignende brugeroplevelse, der kan tilpasses til at bygge skalerbare, datarige og komplekse grænseflader.
Hvorfor er datanet essentielle?

Datagitter er en vigtig struktur for webapplikationer, der gengiver en bred vifte af data, herunder sporingsstatistikker, liverapporter og meget mere.
Der er mange grunde til, at du skal vælge et Datagrid til dit næste projekt:
- Datagitter forbedrer din applikations ydeevne, da de er lette, hvilket gør det muligt for din hjemmeside at reducere indlæsningstiden.
- De fleste af Datagrid-bibliotekerne har virtuelle rullemuligheder, der forbedrer brugeroplevelsen, hvilket betyder, at du nemt kan implementere store datasæt.
- Dens funktioner som filtrering, sortering, paginering osv. gør det endnu nemmere at kortlægge store datasæt.
Nu hvor vi har en idé om datagitter og deres betydning, lad os gå videre med de biblioteker, der leverer JavaScript-datagitterkomponenter.
FusionGrid
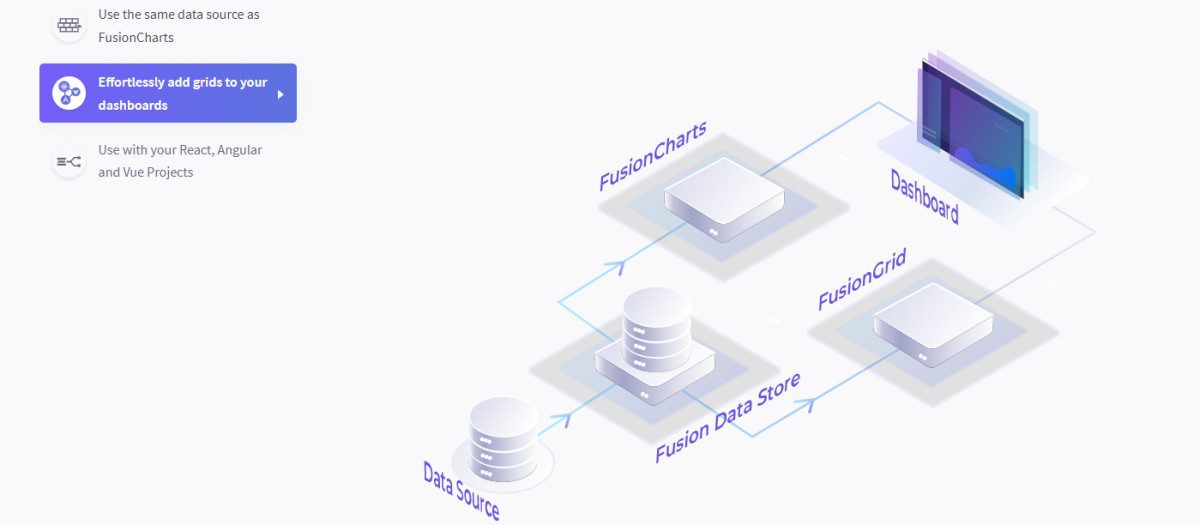
Spænd nemt dit websted og din applikation med den kraftfulde JavaScript-datanetkomponent – FusionGrid af FusionCharts. Det er en meget tilpasselig og responsiv datagitterkomponent, der hjælper dig med at arbejde med et lignende datalager, som du allerede bruger.
Du kan gøre FusionGrid til en perfekt tilføjelse til alle dine behov for applikationsdashboard. Du kan bruge det på enhver enhed, og det virker på alle moderne browsere med en responsiv JavaScript-datanetløsning. Tag dine dashboards til næste niveau ved hjælp af React-, Vue- og Angular-projekter.

FusionGrid lader dig bygge overbevisende gitter til at køre forskellige rapporter med en lignende datakilde. Det giver dig mulighed for at sortere, søge og filtrere dataene på de relevante kolonner, så du hurtigt kan få oplysningerne. Datagitteret giver dig en meget fremhævet komponent, der gør det nemt at vise store datasæt.
Du kan problemfrit eksportere oplysningerne som JSON-, Excel- og CSV-formater i henhold til dine krav. FusionGrid tilbyder også Selection API, så du kan præsentere flere muligheder for dine brugere for at vælge rækker eller celler.
Når du har at gøre med en stor mængde information, fra håndtering af sidestørrelsen til styring af alle aspekter af siden med flag og udseendet af brødkrummer, giver FusionGrid dig alle de fordele, du har brug for til at oprette dit dashboard.
Begynd at bygge dit unikke dashboard i dag ved at få en licens. Download den gratis prøveversion og udforsk mere.
Håndbord
Kombiner din regnearkslignende UX med de avancerede datagitterfunktioner, der inkluderer legendarisk support. Håndbord er en JavaScript-datagitterkomponent, der fungerer med Angular, Vue, almindelig JavaScript og React.
Du får alle regnearksfunktionerne, når du arbejder med Handsontable. Da der ikke er nogen svær indlæringskurve, kan du nemt starte dit arbejde fra dag ét. Det er nemt at implementere og er en super tilpasselig og fleksibel datagitterkomponent.

Du kan udvide dens funktionaliteter med brugerdefinerede plugins og redigere kildekoden for at tilføje den til dit produkt. Derudover får du adgang til nyttige tutorials, fællesskabs- og kommerciel support og en omfattende API.
Endelig kan du begynde at arbejde på store mængder information uden at forringe ydeevnen. Du kan bruge Handsontable til at bygge applikationer, der er nødvendige for din virksomhed. Det er ligesom en værktøjslærer, du nemt kan få adgang til uden forudgående viden.
Kom godt i gang med Handsontable for at se, hvor effektivt du kan bygge din næste virksomhedsapplikation eller hjemmeside og starte den. Hent kildekoden fra npm, der inkluderer alle filerne, og begynd at bruge den nu.
Kendo UI
Få det JavaScript-datagitter-komponentbibliotek, du har brug for til dine forretningsapplikationer og websteder Kendo UI. Det samler fire JavaScript UI-biblioteker, der er bygget til Angular, Vue, React og jQuery, og hver enkelt er bygget med tematiske og konsekvente API.
Uanset hvad du vælger, vil din brugergrænseflade være lydhør, tilgængelig, moderne og hurtig. Kendo UI gør dit arbejde nemt ved at give dig mulighed for at implementere moderne, højtydende og fuldt udstyrede datatabelvisninger i dine forretningsapplikationer.

Du får mere end 100 datagitterkomponenter, fra filtrering af data til sortering af dem og avancerede funktioner som hierarkisk og pagineringsdatagruppering. Det tilbyder adaptiv gengivelse, kolonneinteraktioner, frosne kolonner, redigering, gruppering af data, databinding, virtualisering, endeløs rulning, eksport til PDF eller Excel, skabeloner og mere.
Du kan tage datahandlingerne til næste niveau med muligheder som redigering, filtrering, sortering, aggregering, interaktion, frosne kolonner og valg. Kendo UI lader dig håndtere enhver beslutning, fra dataoperationer og temaer til hurtigere gengivelse og hurtige interaktioner.
Køb Kendo UI og få funktionssæt til dine forretningsapplikationer. Start din gratis prøveperiode i dag for enhver ramme, du ønsker, og udforsk den bedste datagitterkomponent til din applikation eller dit websted.
Stegeplade
Hvis du er interesseret i React-rammen for JavaScript-datagrid-komponentbiblioteket, Stegeplade er en af de bedste muligheder. Det er en ultratilpasset og fleksibel datanetkomponent og giver grundlæggende funktionalitet og konventioner sammen med mulighed for avanceret tilpasning af komponenter, metoder mv.
Griddle leveres med plugin-understøttelse, så du kan tilpasse datagitterets komponenter endnu bedre. Gør dine datatabeller unikke med gruppestile og forskellige andre funktioner. Del stilen i hele organisationen for at få en god idé og også med verden gennem npm. Plugins kan hjælpe dig i alle tilfælde.
Når du har en gengivelsesliste med data, forvandler Griddle dem nemt til et datagitter. Det er dog ikke kun en datagitterkomponent, men endnu mere på grund af dens pluggbare og tilpasselige arkitektur. Du kan nemt lære, hvordan du konfigurerer Griddle til at gengive din dataliste.
Du kan importere række- og kolonnedefinitioner, oprette en brugerdefineret komponent og mere med Griddle. Det er ligetil at implementere i din virksomheds overflade. Du kan også inkludere Griddle-komponenten i dit projekt gennem npm, tilføje Griddle til projektet, definere matrixen af data, styre data manuelt og gengive din komponent.
AG Grid
AG Grid er et af de bedste JavaScript-datagitter-komponentbiblioteker i verden. AG Grid tilbyder et funktionssæt, kvalitet og ydeevne, som du aldrig har set før. Mange funktioner er unikke, hvilket adskiller denne løsning fra resten.
Uden at gå på kompromis med ydeevne og kvalitet kan du nemt oprette dit datagrebs dashboard. Dets fællesskab er gratis og open source, så du får stilfunktioner og dedikeret support. AG Grid giver også gratis adgang, som andre net ikke er i stand til at give.

Få mange gittermuligheder fra statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems og mere. Til kolonnedefinitioner kan du bruge columnDefs, defaultColDef, columnTypes osv.
For grid-grænsefladen får du kombinationen af grid-indstillinger, grip-API, grid-begivenheder og rækkenode. Lad din applikation kommunikere med kolonner gennem kolonnegrænsefladen, som er den offentligt vendte del af kolonner. Kolonnegrænsefladeafsnittet viser alle egenskaber, hændelser, metoder osv. AG Grid tilbyder også temaer, stil, gitterindstillinger, gitterforekomst, rækkedata, adgang til API og mere.
Kom godt i gang med den let tilgængelige applikationskode.
TanStack bord
Oplev en hovedløs brugergrænseflade til at skabe kraftfulde datagitter og datatabeller med TanStack bord. Byg et datagitter fra begyndelsen til React, Solid, Svelte, Vue og TS/JS, mens du bevarer fuld kontrol over stilarterne og markeringerne.
Med TanStack Table har du 100 % kontrol over det mindste HTML-tag, klasse, stil og komponent. Derudover vil du få en pixel perfektion datatabel. Det er specielt bygget til at filtrere, sortere, materialisere, aggregere, gruppere, vise og paginere massive datasæt med en lille API-overflade.

Lad dine brugere være mere produktive ved at tilslutte eksisterende eller nye tabeller. TanStack Table er en kraftfuld datagitterkomponent i en lille pakke. Det lader dig nemt udvide funktionerne, så du kan tilsidesætte eller tilpasse næsten alt i vejen.
TanStack Tables motor og API er rammeuafhængige og meget modulopbyggede, mens dens ergonomi prioriteres. Du får funktioner som celleformatere, letvægtskode, sortering, kolonnefiltre, aggregering, kolonnerækkefølge, virtualiserbar, sidefødder, trærystende, multisortering, rækkevalg, paginering, kolonnesynlighed, hovedløse, globale filtre og mere.
Opret en forbløffende kraftfuld tabel med nogle grundlæggende stilarter, et par kolonner og tabelmarkering. Kom i gang nu og udforsk komponenten.
DevExtreme
Lever fantastiske brugeroplevelser med DevExtreme. Det er det lynhurtige datagitter, der giver funktionsrige dataredigering og formgivning af widgets på klientsiden. Dette datagitter leveres med interaktive diagramkomponenter, et funktionsfuldt datagitter, dataeditorer og mere.
DevExtreme inkluderer en stor og omfattende samling af ultrahurtige, højtydende og responsive UI-datagitterkomponenter, fra Angular og Vue til React, til næste generations mobile og traditionelle webapplikationer. Derudover giver det dine slutbrugere mulighed for nemt at administrere data og vise dem på skærmen i henhold til dine forretningskrav.

DevExtremes pivotgitter leveres med en datamotor på klientsiden, der behandler op til 1.000.000 poster på farten direkte inde i browseren. Dens datavisualiseringskomponenter lader dig konvertere data til den mest læsbare og kortfattede visuelle repræsentation. Du kan også bruge en områdevælger, måler og diagram til at bygge informative og smukke dashboards for at formidle intelligens.
Ydermere får du en brugervenlig og intuitiv widget, der kombinerer kraften fra et TreeView og et traditionelt gitter i et enkelt UI-element. DevExtreme kommer også med en samling af flere tilgængelighedsklare UI-komponenter med komplet tastaturunderstøttelse.
Din næste fantastiske ansøgning starter her. Tag en fuldt funktionel 30-dages gratis prøveperiode og 60-dages pengene-tilbage-garanti.
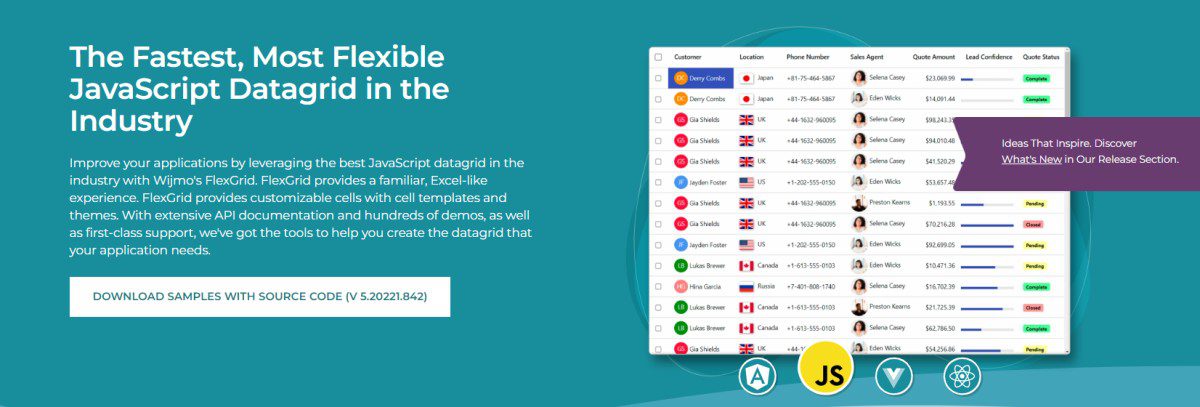
FlexGrid
Få det mest fleksible og hurtigste JavaScript-datanet med FlexGrid og forbedre din applikations ydeevne. Det giver en Excel-lignende og velkendt oplevelse, og du vil finde tilpassede celler sammen med celleskabeloner og temaer.
Byg det datanet, som din virksomhedsapplikation har brug for med omfattende API-dokumentation, hundredvis af demoer og førsteklasses support. Det er den funktionsrige kontrol, der viser data i et forståeligt tabelformat. FlexGrids brede vifte af funktionaliteter omfatter redigering, tilpasset sortering, udvælgelse, aggregering af rækker, understøttelse af CSV-, Excel- og PDF-formater, databinding, Excel-lignende filtrering og mere.

Du får ubegrænsede celleskabeloner, der understøtter bindende udtryk og deklarativ markup til React, PureJS, Vue og Angular. Det tilbyder også velkendte funktioner som stjernestørrelse, cellesammenlægning, cellefrysning og tastaturunderstøttelse. Derudover vil du få forbedret ydeevne, fordi den er let, hvilket holder dine applikationer hurtige og slanke med den lavest mulige indlæsningstid.
Desuden understøtter FlexGrid databinding på server- og klientsiden, så du kan binde til simple JavaScript-arrays, eksterne OData-servere, WebSocket-servere i realtid eller observerbare CollectionViews. Få automatiske opslagsfunktioner med DataMaps, såsom visning af kundenavne.
Tag FlexGrid gratis prøveperiode på 30 dage, og byg fleksible, hurtige, afhængighedsfrie, funktionskomplette JavaScript/HTML-applikationer.
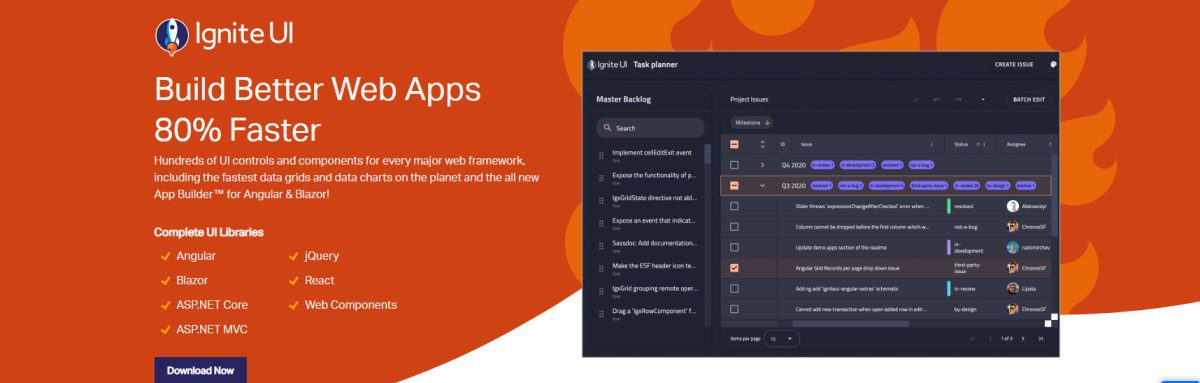
Ignite UI
Byg bedre webapplikationer med Ignite UIsom tilbyder hundredvis af UI-kontroller og komponenter til hver webramme.
Det inkluderer de hurtigste datadiagrammer og datagitter og giver forretningsfunktioner, responsivt webdesign, berøringsunderstøttelse og mere. Du får de hurtigste net på tværs af hele markedet, der arbejder med open source-datakilder og biblioteker.

Ignite kan eliminere kompleksiteten ved at designe grænseflader til din virksomhedsapplikation. Du skal bare vælge fra biblioteket af applikationsskabeloner og responsive skærmlayouts, og indstil dine data i en tabelform. Kom i gang med dit næste projekt i dag med det komplette bibliotek af JavaScript-datagitterkomponenter.
Du får mere end 120 højtydende datagitter, JavaScript UI-komponenter og datadiagrammer til din næste applikation. Det giver også en Excel-lignende følelse, mens du arbejder med de højtydende funktioner.
Vælg den rigtige plan eller download den gratis prøveversion for at få adgang til hele biblioteket af datanetkomponenter.
Konklusion
Mere end 94 % af virksomhederne bruger JavaScript biblioteker til at bygge deres forretningsapplikationer. Og JavaScript-datagitter er en væsentlig del af en webapplikation.
Virksomheder kan bruge JavaScript-datagitterkomponenter til at tilføje værdi til deres applikationer ved at udnytte dets fantastiske funktionaliteter. Vælg derfor det bedste JavaScript-datagitter-komponentbibliotek fra ovenstående liste, der passer til dine forretningsbehov.
Du kan også se på nogle af de bedste diagrambiblioteker til at bygge applikationsdashboards.

