JavaScript er et scriptsprog på højt niveau, der tilføjer funktionalitet og interaktivitet til websider. Med JavaScript kan du oprette dynamisk opdateret indhold, animere billeder og endda styre multimedier.
En undersøgelse udført i 2022 viser, at JavaScript er det mest brugte programmeringssprog.
JavaScript er populært fordi;
- Multiplatform: JavaScript kører på alle browsere på klientsiden. Du kan også bruge det på serversiden ved hjælp af NodeJS.
- Alsidig: Du kan oprette websteder, mobilapps, desktop-apps, API’er og spil ved hjælp af JavaScript.
- Interaktiv og responsiv: Document Object Model (DOM) giver JavaScript-udviklere mulighed for at skabe dynamiske websider.
- Flere biblioteker og rammer: JavaScript har et stort fællesskab, der skaber biblioteker og rammer for at udvide dets anvendelighed.
Indholdsfortegnelse
Hvad er et JavaScript-bibliotek?
Et JavaScript-bibliotek er en samling eller fil, der indeholder forudskrevet JavaScript-kode, der tilbyder genanvendelige funktioner og funktioner, du kan bruge i en webapplikation. Udviklere behøver således ikke skabe alt fra bunden, hvis de får de rigtige biblioteker.
JavaScript-tabelbiblioteker giver udviklere mulighed for at vise data i tabelform på en webside.
Sådanne tabeller har forskellige funktioner, der giver brugerne mulighed for at sortere og filtrere data og stile og formatere tabeller.
Du kan bruge et JavaScript-tabelbibliotek ved følgende lejligheder:
- Når du har store datasæt: Du kan nemt vise store mængder data ved hjælp af et tabelbibliotek med funktioner såsom paginering.
- Når du vil spare tid: Nogle biblioteker har forudbyggede funktioner, som fremskynder din udviklingsproces.
- Når du vil tilpasse dine tabeller: Tabeller bygget ved hjælp af vanille JavaScript kan være almindelige. Nogle af disse biblioteker giver plads til tilpasning, så de passer til dine behov.
- Når du vil lave interaktive tabeller: Behovet for interaktive komponenter kan ikke understreges nok.
Dette er nogle af de mest populære JavaScript-tabelbiblioteker at bruge:
Dynatable
Dynatable er et interaktivt tabelplugin oprettet ved hjælp af jQuery, HTML5 og JSON. Dette plugin scanner og normaliserer en HTML-tabel til et array af JSON-objekter, hvor hvert JSON-objekt svarer til en tabelrække.

Nøglefunktioner
- Effektiv læsning/betjening/skrivning: Læsning og skrivning/tegning (DOM-operationer) er grupperet sammen; interaktioner er således effektive og hurtige.
- Let at tilpasse, springe over eller bytte trin: Designet adskiller gengivelses-, betjenings- og normaliseringsmoduler, hvilket betyder, at det er nemt at tilpasse, bytte eller springe ethvert modul over.
Du kan også bruge Dynatable API, hvis du ønsker større tilpasning.
Bordsorterer
Tablesorter er et JQuery-plugin, der gør det nemt at ændre en standard HTML-tabel med THEAD- og TBODY-tags til en sorterbar tabel.

Tablesorter opretter ikke tabeller fra bunden, men giver kun sorterings-, paginerings- og filtreringsmuligheder.
Nøglefunktioner
- Multicolumn sortering: Du kan sortere forskellige kolonner på en gang, når du bruger dette plugin.
- Understøtter forskellige datasæt: Du kan bruge dette plugin til at sortere tal, tekst, heltal, flydende og meget mere
- Cross-browser support: Plugin’et kører på næsten alle større browsere.
Dette plugin kan sortere tabeller oprettet ved hjælp af HTML og CSS eller endda deres biblioteker.
Blueprint
Blueprint er et open source-værktøjssæt lavet af genanvendelige React-komponenter. Udviklere kan bruge dette værktøjssæt til at bygge komplekse datatætte brugergrænseflader til desktop-applikationer.

Nøglefunktioner
- Forskellige UI-komponenter: Oven på tabeller findes der også komponenter til oprettelse af knapper, dialogbokse, input, formularer og meget mere.
- Understøtter temaer: Du kan tilpasse udseendet af dine borde ved hjælp af foruddefinerede temaer eller oprette et fra bunden.
- Letter tilgængeligheden: Værktøjssættet understøtter skærmlæsere og tastaturnavigation for øget tilgængelighed.
- Responsive grid-system: Blueprint har responsive designs, der gør det nemt at oprette responsive tabeller og andre UI-komponenter.
Blueprint er ikke egnet til mobile-first-applikationer.
Datatabeller
DataTables er et plugin, der kan bruges sammen med JQuery-biblioteket.

Nøglefunktioner
- Sideinddeling: Pagineringsfunktionen på Datatables gør det nemt at scrolle gennem forskellige sider på et websted.
- Søgelinje: Tabeller kan indeholde mange data. Søgefunktionen på dette plugin gør det nemt at søge i emner.
- Understøttelse af sprogoversættelse: Dette plugin giver dig mulighed for at oversætte dine tabeller til forskellige sprog.
- Forskellige udvidelser: Du kan bruge forskellige plugins såsom FixedColumns, FixedHeader, Buttons og AutoFill for at forbedre funktionaliteten af DataTables.
Du kan bruge dette plugin med eksisterende tabeller eller oprette nogle fra bunden.
Grid.js
Grid.js er et tabelplugin, der fungerer med Vanilla JavaScript og rammer som Vue.js, Angular og React.

Du kan konfigurere dette plugin ved hjælp af forskellige CDN’er eller endda gennem NPM.
Nøglefunktioner
- Nem at bruge: Grid.js API gør det nemt at bygge avancerede JavaScript-tabeller med få klik.
- Letvægts: API’et har ikke eksterne afhængigheder, hvilket kan gøre det omfangsrigt.
- Forskellige plugins: Du kan udvide dens funktionalitet ved at bruge forskellige plugins for at tilbyde paginering og eksport af data.
- Let at integrere med forskellige frameworks: Du kan bruge dette plugin med næsten alle JavaScript-frameworks.
Pluginnet understøttes af et stærkt fællesskab, der altid forbedrer dets funktionalitet.
TanStack bord
TanStack Table er et UI-værktøjssæt til at bygge kraftfulde datagitter og tabeller.

Nøglefunktioner
- Hovedløst design: Dette bibliotek giver dig kontrol over komponenter, HTML-tags og stilarter i dine tabeller.
- Kraftfulde funktioner: Du kan paginere, materialisere, samle, sortere og gruppere data ved hjælp af TanStack Table.
- Udvidelig: Biblioteket leveres med nogle standardindstillinger. Du kan dog tilpasse forskellige funktioner, så de passer til dine behov.
TanStack Table har nogle tabelmarkeringer, grundlæggende stilarter og et par kolonner for at komme hurtigt i gang.
Mui React Table
React Table er et React-komponentbibliotek, der giver udviklere mulighed for at oprette responsive tabeller til webapplikationer.
Nøglefunktioner
- Indbygget sortering og filtrering: Du kan sortere og filtrere data med nogle få klik ved hjælp af Mui React Table-biblioteket
- Kan tilpasses: Du kan tilpasse cellestil, tabellayout og paginering, så de passer til dine behov.
- Internationalisering: Den indbyggede oversættelsesfunktion gør det nemt at oversætte dine tabeller til mere end 20 sprog.
Du kan bruge Mui React Table med rammer som Angular og Vue.js, men du har brug for ekstra konfiguration.
Håndbord
Hands-on-table er en datagitterkomponent, der bringer udseendet og følelsen af regneark til webapplikationer.

Nøglefunktioner
- Understøtter flere rammer: Du kan bruge Hands-on-table med React, Angular og Vue.js.
- Fleksibel: Du kan oprette datamodelleringsapplikationer, datastyringssystemer, ERP-systemer og mere.
- Understøtter forskellige dataformater: Du kan bruge denne JavaScript-komponent med JSON-, CSV-, Excel- og Google Sheets-data.
For at få det bedste og implementere Hands-on-table-funktioner har udvikleren brug for et vist niveau af frontend-udviklingsfærdigheder.
Bootstrap bord
Bootstrap Table er et kraftfuldt JavaScript-bibliotek til at skabe kraftfulde, tilpasselige tabeller og datagitter.

Nøglefunktioner
- Responsivt design: Borde oprettet ved hjælp af Bootstrap Table justeres til forskellige skærmstørrelser.
- Understøtter forskellige typer data: Du kan importere data i JSON, HTML-tabeller og meget mere
- Understøtter forskellige plugins: Du kan udvide bibliotekets funktionalitet gennem forskellige plugins.
Du kan bruge Bootstrap Table med forskellige CSS-rammer såsom Foundation, Semantic UI, Bulma og Material Design.
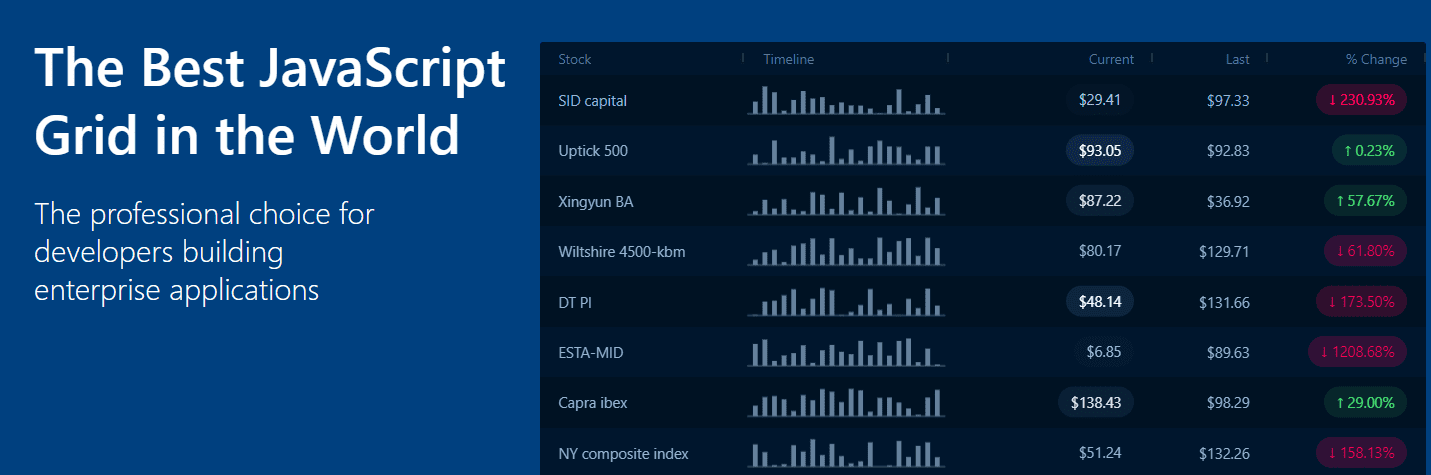
AG Grid
AG Grid er et JavaScript-bibliotek til at skabe store tabeller og datagitter.

Nøglefunktioner
- Sorter og filtrer: Du kan oprette datarige tabeller, som understøtter filter- og sorteringsfunktioner. Du kan også bruge søgelinjen til at spore forskellige input.
- Kan tilpasses: Du kan ændre bordenes layout, så det passer til dine behov og smag.
- Accepterer forskellige datainput: Du kan importere data fra forskellige kilder såsom HTML-tabeller og JSON.
Du kan bruge AG Grid med Vanilla JavaScript og rammer som Angular, Vue.js og React.
JSTable
JSTable er et afhængighedsfrit JavaScript-plugin til at skabe interaktive HTML-tabeller.

Nøglefunktioner
- Letvægts: Pluginnet er fri for afhængigheder og bagage, hvilket gør det let og en hurtig loader.
- Sideinddeling: Du kan paginere din webapplikation ved hjælp af dette plugin.
- Implementerer ES6: Hvis du bruger ES6 på din kode, er JSTable en perfekt mulighed, da den bruger ES6 klasserne.
Da JSTable er afhængig-fri, kan du bruge det med næsten alle JS-biblioteker eller rammer.
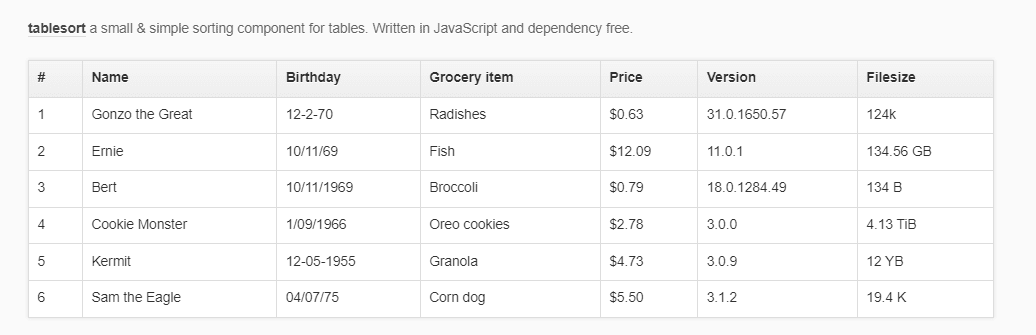
Bordsort
Tablesort er en JavaScript-komponent til sortering af tabeller.

Nøglefunktioner
- Understøttelse af flere sorteringer: Du kan sortere data efter kolonner, rækker og andre funktioner.
- Forskellige datatyper understøtter: Du kan bruge denne komponent med tal, tekst og mere.
- Sideinddelingssupport: Hvis du har at gøre med store datasæt, kan du oprette forskellige sider for nem adgang.
Tablesort er designet til sortering, men du kan bruge det med forskellige tabelformater.
Tabulator
Tabulator er et fleksibelt JavaScript-tabelbibliotek, der giver udviklere mulighed for at oprette tilpassede datarige tabeller.

Nøglefunktioner
- Kan tilpasses: Du kan tilpasse udseendet af dine tabeller og data, så det passer til din smag.
- Accepterer data fra forskellige kilder: Du kan importere og eksportere data i forskellige formater, såsom JSON-, CSV- og HTML-tabeller.
- Sortering og filtrering
Tabulator har indbygget understøttelse af JavaScript-biblioteker såsom React og frameworks såsom Angular JS.
Test UI Grid
Test UI Grid er et kraftfuldt JavaScript-bibliotek, der tillader datafiltrering, sortering og redigering.

Nøglefunktioner
- Diverse input: Du kan bruge forskellige datatyper i dette bibliotek.
- Fleksibel: Du kan bruge toast-ui.grid til almindelig JavaScript, toast-ui.react-grid til React og toast-ui.vue-grid til Vue.js.
- Trædatarepræsentation: Ved at bruge den hierarkiske datarepræsentationsmodel kan du præsentere data i et træformat.
Der er tre forskellige temaer, som du kan tilpasse, så de passer til dine borde.
Vue-godt-bord
Vue Good Table er en datatabelkomponent, der gør det muligt for webudviklere at vise og sortere data i tabelformater i Vue.js. Det kan nemt integreres med Vue.js’ plugins og biblioteker.

Nøglefunktioner
- Sideinddeling: En masse data på samme side kan overvælde brugerne. Vue Good Table giver dig mulighed for at opdele dine tabeldatasæt på forskellige sider.
- Eksporter: Du kan eksportere dine tabeller til forskellige formater såsom CSV, regneark og PDF.
- Responsive tabeller: Tabellerne oprettet ved hjælp af dette værktøjssæt kan tilpasses til forskellige skærmstørrelser.
Du kan bruge Vue Good Table med andre rammer og biblioteker, såsom Angular og React, men du har brug for avanceret konfiguration.
Konklusion
Ved at bruge ovenstående JavaScript-biblioteker kan du nu tilføje interaktive og smukke tabeller til dine hjemmesider. Valget af bibliotek afhænger af, hvad du ønsker at opnå, dine færdigheder og dine præferencer.
Du kan tjekke nogle af de bedste JavaScript-biblioteker og -rammer ud, når du bygger webapplikationer.

