Leder du efter en Hex til RGBA-konverter? Din søgning slutter her, da vi introducerer dig til nogle seje og ubesværede hex-værdi til RGBA-konverteringsværktøjer!
Hvis du er ny til HTML-kodning, kan du finde nogle syntakser, der er svære at huske, som dem for HTML-farvekoder. Fordi HTML bruger Hex-koder og er en kombination af tal og alfabeter.
Derfor, for at forstå den faktiske farvekode, vil du måske konvertere hex-koden til en RGBA-værdi. Men hvordan gør man det ubesværet?
Her kommer hex-koden til RGBA-farveværdikonvertere. Vi har profileret mange sådanne værktøjer og fundet disse 12 som cremen af alle applikationer.
Indholdsfortegnelse
Hvad er hex-farvekode?
Hex farveværdi er et system til at repræsentere forskellige farver i et HTML-dokument. Det virker også i SVG og CSS, men bruges sjældent andet end på HTML-websider.
Her repræsenterer du en farvenuance med seks tegn ved hjælp af følgende hexadecimale tal:
0,1,2,3,4,5,6,7,8,9, A (A=10), B (B=11), C (C=12), D (D=13), E ( E=14), F (F=15)
Her er et eksempel:
#ADD8E6 repræsenterer den lyseblå farve
Hvornår skal du bruge hex-farvekoder?
HTML-uddannede webudviklere bruger hovedsageligt Hex-konventionen til farvekodning. Da HTML fokuserer på effektiv lagerstørrelse, er Hex-koder velegnede til HTML. Hvis du bruger tusindvis af farvekoder i Hex i stedet for decimalsystemer som RGB, sparer du meget lagerplads.
Ved at bruge Hex kan du repræsentere en farve i seks tegn, hvorimod en RGB-kode skal bruge 9 tegn. Så du reducerer den samlede kodebasestørrelse på webstedet ved at bruge Hex.
Du kan bruge Hex-koder i typografiarkfilen til dit HTML-webudviklingsprogram, i betragtning af at du bruger CSS til at udtrykke alle præsentationsegenskaberne i et HTML-dokument. Hex-koder går som #ADD8E6 (kode for lyseblå) i CSS-deklarationsblokke.
Hvad er RGBA-farvekode?

I RGBA-farvekodningssystemet angiver du mængden af rød, grøn og blå i decimaltal mellem 0 og 256. Dette tal repræsenterer også intensiteten af R-, G- og B-nuancer.
Tegn A repræsenterer alfaværdien eller opaciteten. Du kan sætte et hvilket som helst beløb mellem 0 og 1 for at ændre farvens gennemsigtighed i forhold til baggrundsfarven på webstedet eller appen.
Du kan repræsentere den lyseblå farve nævnt ovenfor som RGB (173, 216, 230) i RGBA-systemet. Da du for det meste vil bruge RGB i CSS, skal du starte syntaksen i følgende form:
rgba(173, 216, 230, 0,5)
Hvornår skal du bruge RGBA-farvekoder?
I moderne website- og mobilapp-programmeringssprog bruger udviklere ofte RGB og RGBA. Farvekoden er primært RGB, men du kan bruge RGBA til at nævne mængden af farvegennemsigtighed, som hjemmesideelementet skal vise i frontend.
RGBA er også det primære farvekodningssystem for populære grafiske designværktøjer som Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW osv. Derfor er grafiske designere, hjemmesidedesignere, fotografer osv. mere flydende med RGBA-systemet i stedet for Hex-farvekoderne.
Vigtigheden af hex til RGBA farvekodekonvertering
#1. Samarbejdsarbejde
Under samarbejde på et websted eller en mobilapp, hvor webstedsudvikleren bruger Hex-kode, og designerne forstår RGBA, har du brug for en Hex til RGBA-konverter.
Grafiske designere, UI-designere og indholdsskabere er muligvis ikke velbevandrede i at konvertere hexadecimale tal til decimaltal. Derfor er et konverterværktøj meget praktisk.
#2. Opacitetstilpasninger
I Hex-farvekodningssystemet ændrer du opacitetsegenskaben for hele elementet. Tværtimod lader RGBA dig vælge gennemsigtighedsegenskaben for en enkelt erklæring i CSS.
Derfor, for mere tilpasningsmuligheder, vælger designere og udviklere RGBA i deres CSS-stilarkfil. Og for at konvertere eksisterende Hex-koder til RGBA, kan du bruge en konverter, der er nævnt i denne artikel.
#3. Brug en hjemmesidefarve i fotoredigeringsappen
De fleste fotoredigeringsapps foretrækker at bruge RGB og RGBA til at repræsentere farverne for visuelle aktiver som billeder, vektorer osv.
For eksempel har du bemærket et par smukke farvepaletkombinationer på en hjemmeside. Du kan udføre Inspect Element på en Chrome-browser for at kende hex-koderne for disse farver.
Brug nu en Hex til RGBA-konverter for at få RGB-værdierne for disse farver til praktisk anvendelse i dit grafiske designprojekt.
#4. Farvevisualisering
De fleste designere bruger en Hex til RGBA-konverter til at visualisere den Hex-kode, som en udvikler kan have brugt i HTML-dokumentet på hjemmesiden eller typografiarket til CSS HTML-filen.
Find nu nedenfor nogle værktøjer til at konvertere Hex-koder til RGBA til design, udvikling eller blot farvevisualiseringsformål:
HTML CSS farve

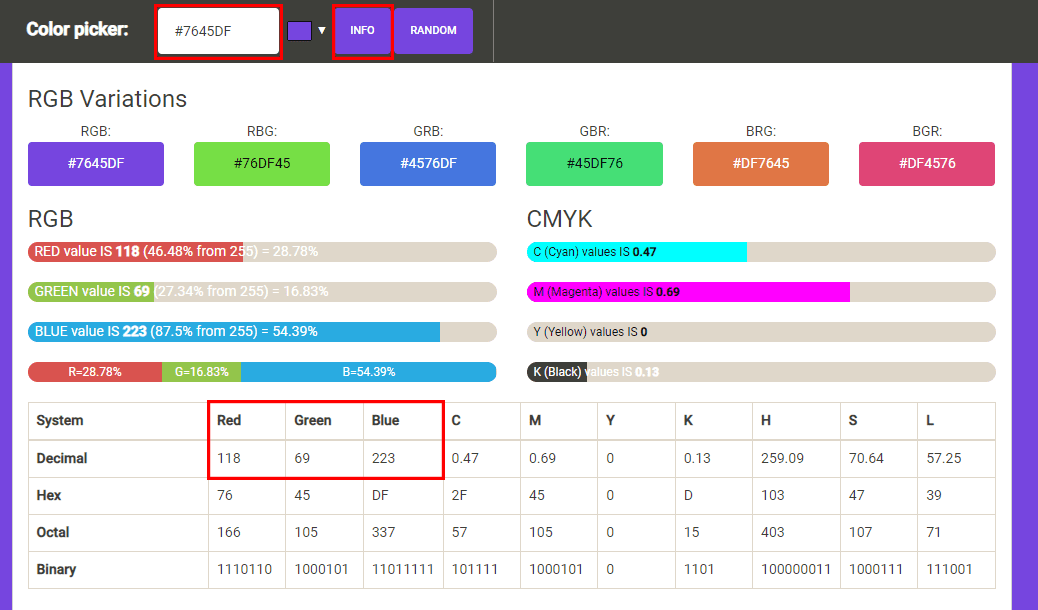
HTML CSS Color Picker-værktøjet er praktisk for både designere og udviklere. Du kan vælge de farver, du har brug for, fra et levende farvehjulsværktøj. Alternativt kan du tilfældigt generere farver. Tilfældig-knappen vil blive ved med at vise forskellige populære farver i hex-koden.
Hvis du kan lide nuancen, skal du vælge Info-knappen for at visualisere forskellige tekniske elementer i farven, inklusive Hex til RGBA farvekonvertering.
Infosiden for den farve, du har valgt, vil vise et farveikon i PNG, navnet på farven i CSS, nuancer af farven, nuancer af farven og en konverteringstabel nederst.
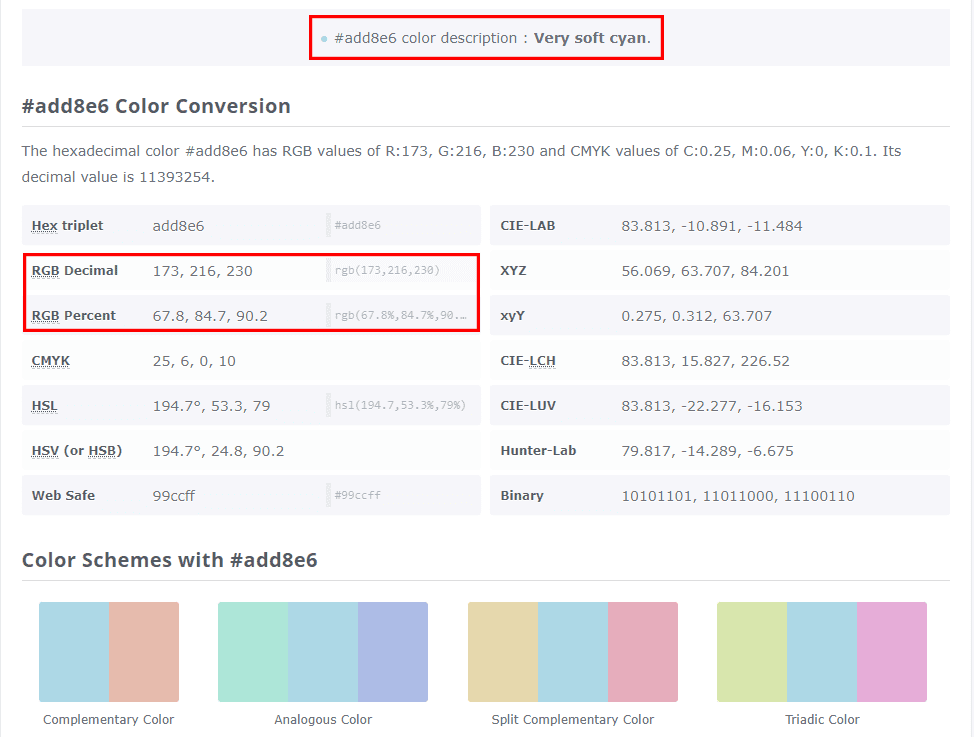
ColorHexa

ColorHexa er et farvekodeopslags- og visualiseringsværktøj med en detaljeret konverteringstabel. Du skal blot indtaste hex-koden i dens søgelinje. Værktøjet åbner et omfattende konverteringspanel, der inkluderer forskellige farvekodningskonventioner som RGB decimal, RGB procent, CMYK, HSL, Web Safe osv.
For Hex til RGBA kan du kopiere enhver af RGB-værdierne, enten i decimal eller procent. Tilføj derefter alfaværdien mellem 0 og 1, inklusive decimalværdier, for at få en standard RGBA-kode for den tilsvarende Hex-farve.
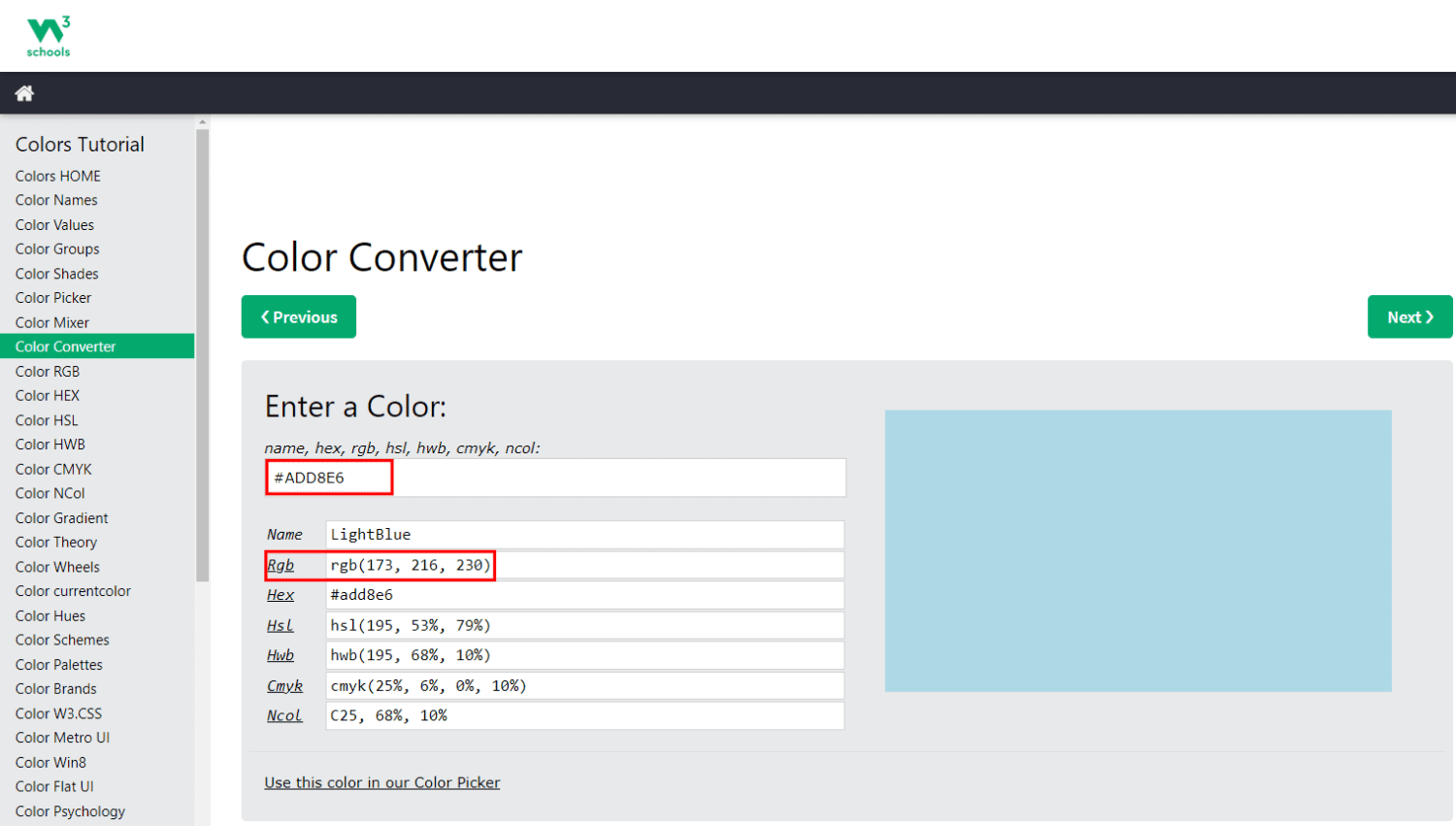
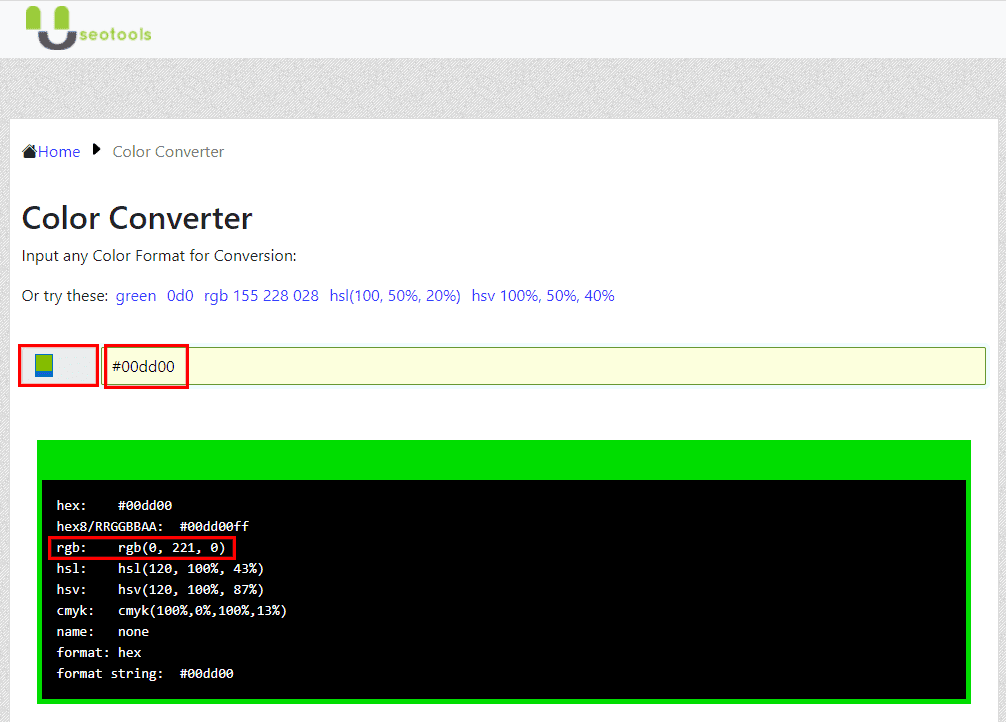
W3 Schools farvekonverter

Color Converter fra W3 Schools er et simpelt JavaScript-bibliotek. Du kan indtaste farven i tekst eller standardkoder som Hex, CMYK og mere. Så snart du indtaster Hex-koden, vil webappen vise en detaljeret tabel over farven, der indeholder dens værdier i forskellige kodningskonventioner som RGB, HSL, Hwb osv.
Du kan kopiere og indsætte RGB-numrene i CSS-deklarationen rgba(). Glem ikke at inkludere den alfaværdi, du har brug for, i 0 til 1, adskilt af et komma i slutningen af koden.
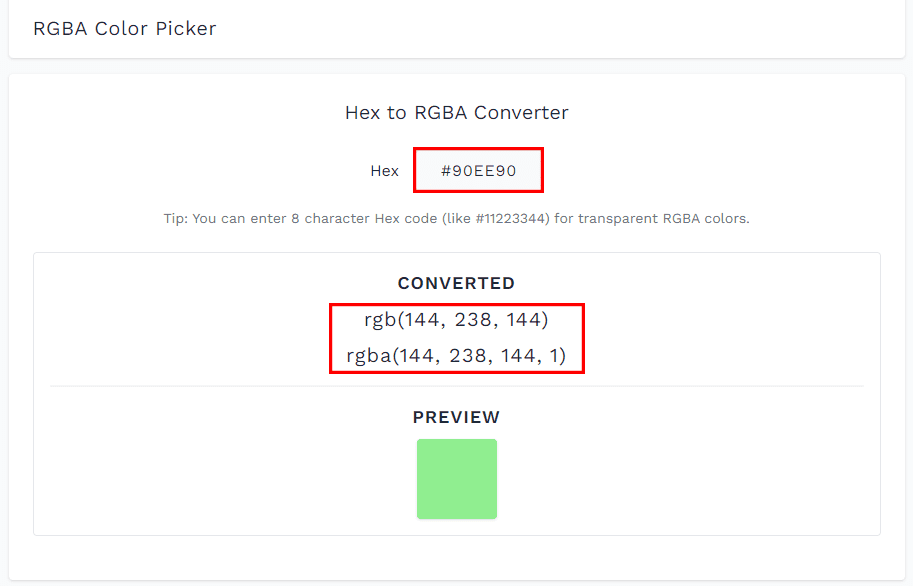
Hex til RGBA konverter

Ved at bruge Hex til RGBA Converter kan man indtaste Hex-koder og finde ud af, hvad det står for i transparente RGBA-farver. Det viser også forhåndsvisningen af den farve, du har indtastet, så du ved, om der er nogen fejl.
For at kopiere RGBA-koden fra denne platform kan du klikke på den, og den bliver valgt. Derefter kan du trykke CTRL+C for at kopiere og bruge det, hvor det er nødvendigt.

Useotools er en populær destination for skabelse af indhold, SEO, webudvikling og internetværktøjer. Du finder også en minimalistisk og pæn Hex til RGBA-konverter, blandt mange nyttige.
Konverteren tilbyder følgende:
- Et farvehjul til at vælge farver til dit projekt
- Et søgefelt, hvor du kan skrive Hex og andre farvekoder
- En kommandolinjegrænseflade, hvor du får de konverterede værdier, inklusive RGB-koder
Da outputtet er i RGB, skal du tilføje en alfaværdi for at få en komplet RGBA-kode til dit CSS-typografiark.
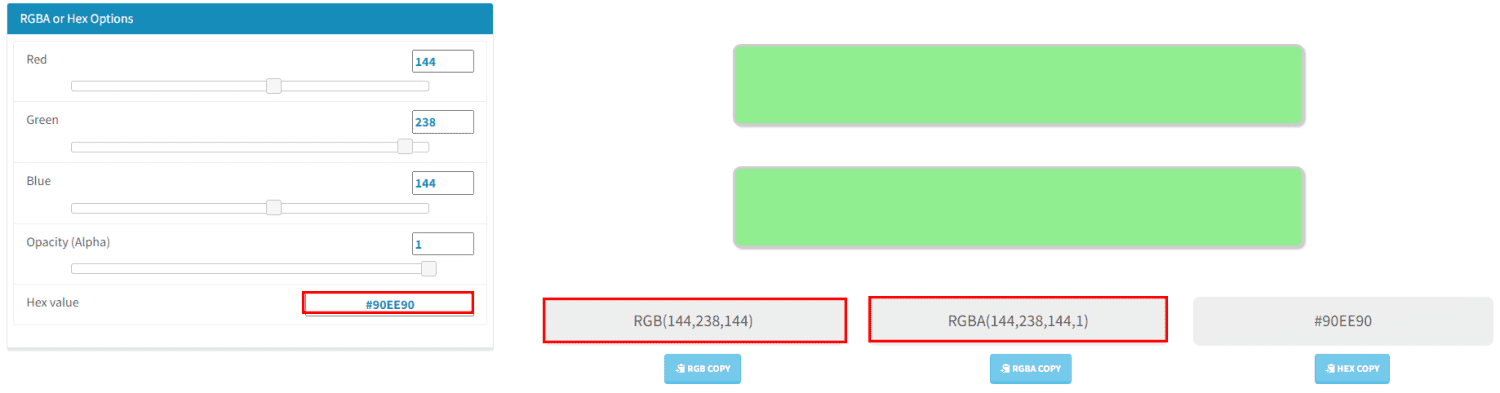
CSS Generator Hex til RGBA

CSS Generator Hex til RGBA tilbyder en standardplatform, hvor du kan indtaste en hex-kode og få RGBA-ækvivalenten. Den viser også farven på skærmen for din bekvemmelighed og har en RGBA-kopiknap til at kopiere koden med et enkelt klik uden fejl.
Hvis det er nødvendigt, kan brugerne ændre skyggens opacitet og se, hvordan den ser ud ved siden af den originale farve. Der er også skydere til rød, grøn og blå, så du kan tjekke nuancevariationen.

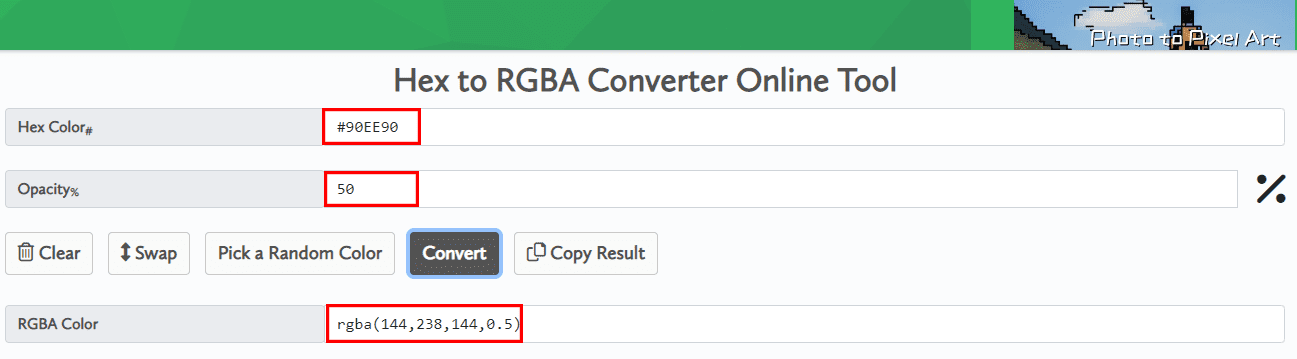
Coding.Tools er en brugervenlig platform, der lader dig konvertere Hex-farvekoder til RGBA uden besvær. Indsæt din hex-kode og find ud af, hvad du skal bruge i RGBA til samme farve. Dette værktøj viser farvens opacitet for at hjælpe dig med dit farvevalg til et projekt.
Den understøtter også swapping, hvilket betyder, at du kan omdanne den til en RGBA til Hex-konverter med et klik. For flere forespørgsler skal du bruge knappen Ryd til at fjerne alle de gamle data og fortsætte ved at indtaste den nye forespørgsel.
Desuden lader Coding.Tools brugere kopiere resultaterne med et enkelt klik og bruge dem hvor som helst, de vil.

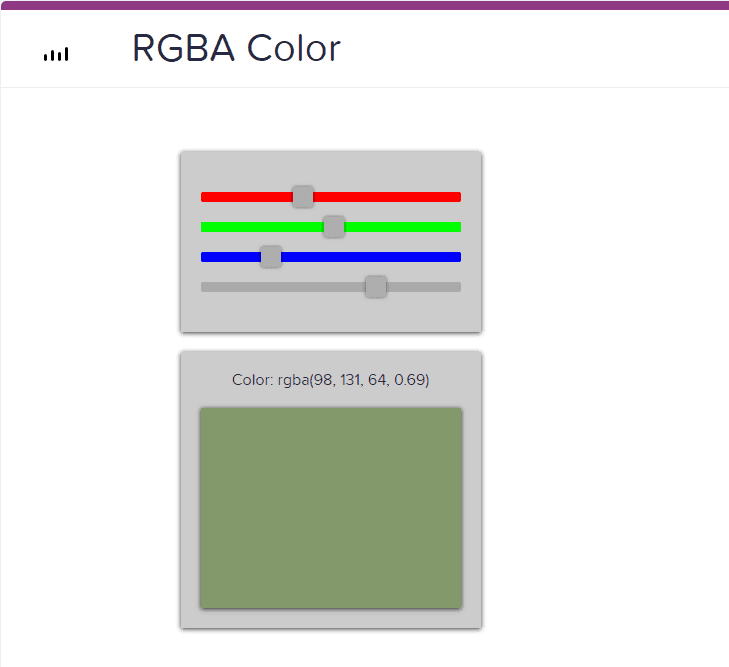
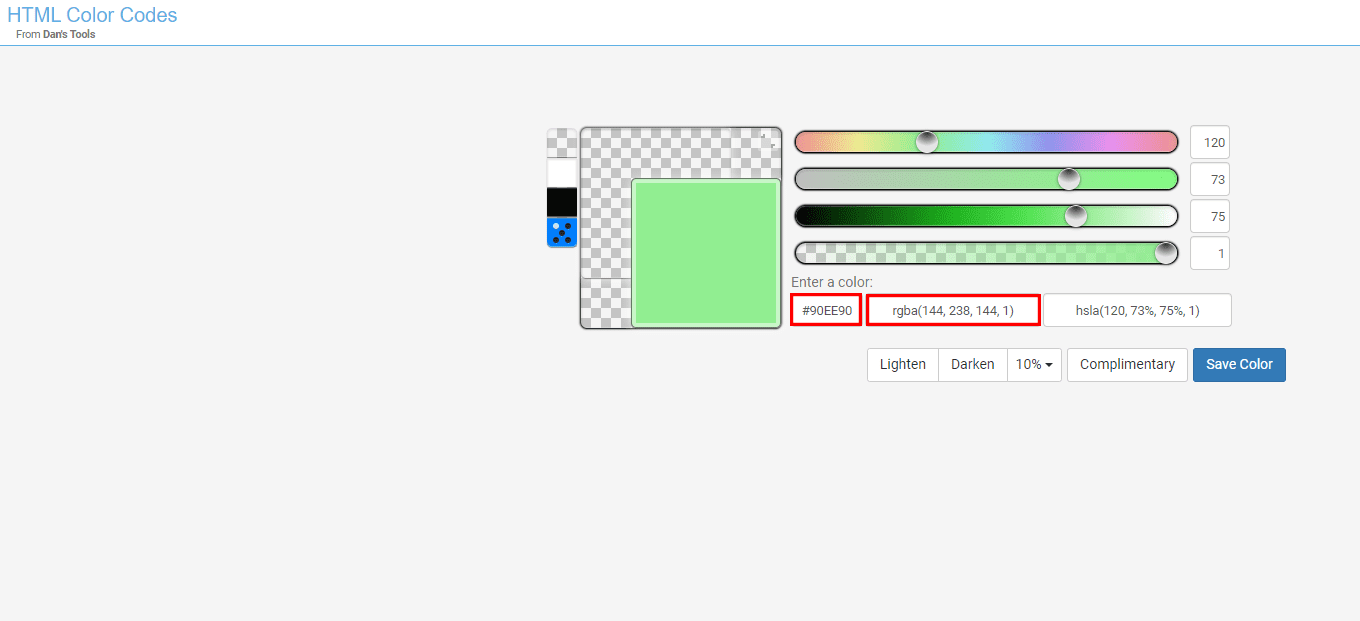
Gør hex-koder dig forvirret under konvertering? Hvis ja, er Dan’s Tools HTML Color Codes det perfekte valg for dig. Udover at lade dig indtaste Hex-farvekoden, giver den dig også mulighed for at vælge farven gennem fire typer skydere for at finde den farve, du ønsker.
På begge måder får du farvens RGBA-kode. Du kan også finde lysere og mørkere nuancer af farven og vælge nuanceprocenten fra 1 til 20. Derudover kan brugere gemme bestemte farver og finde ud af komplementærfarven i enhver nuance.
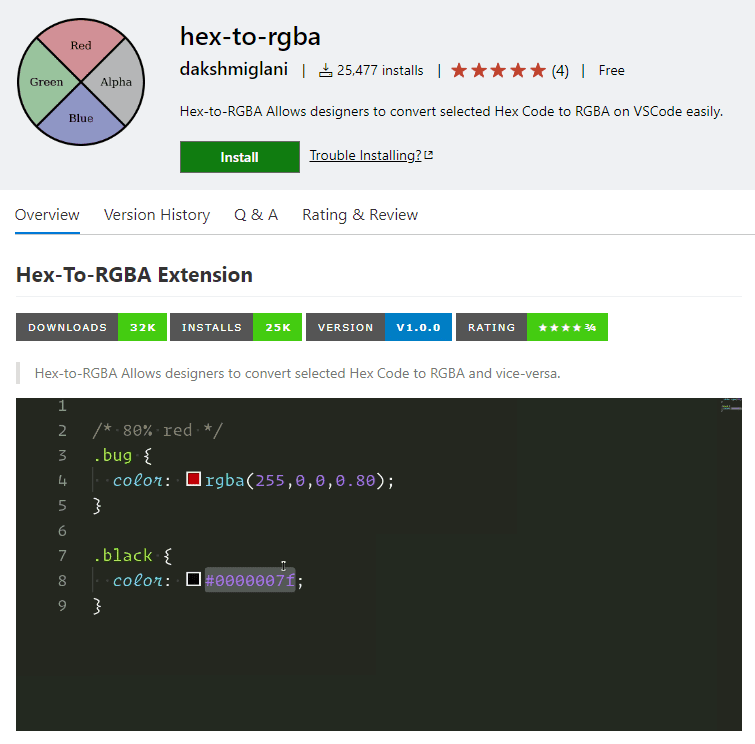
Hex til RGBA i VisualStudio

Hex til RGBA i VisualStudio giver dig mulighed for at konvertere Hex til RGBA og RGBA til Hex ved blot at vælge den indtastede kode ved hjælp af din CLI-markør. Hvis du arbejder meget på Visual Studio Code for at fejlsøge eller redigere kildekoder, så er dette plugin yderst velegnet. Du behøver ikke bruge nogen tredjepartsapp til at konvertere farvekoder.
Når du indtaster en hex-kode til konvertering, skal du blot tilføje den opacitet, du ønsker, til koden efterfulgt af en understregning. Konverteren tilføjer automatisk dette som en alfaværdi for RGBA-koden.
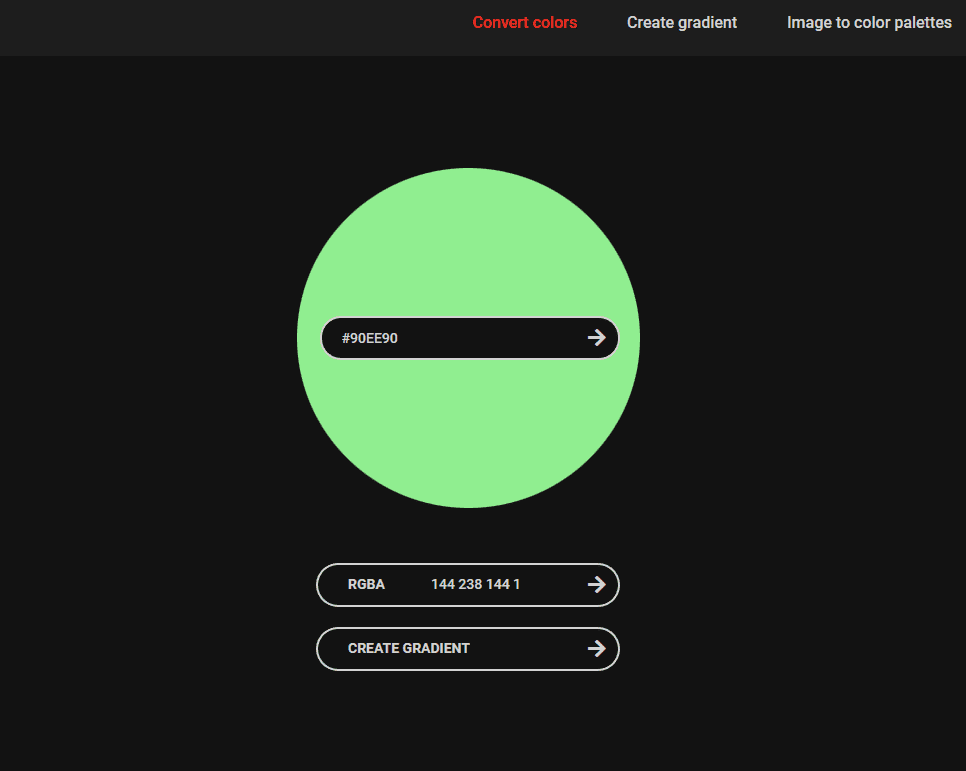
QConv

Leder du efter et hex-kodekonverteringsværktøj, der gør dine travle hverdage sjove og interessante? Prøv QConv – et værktøj med en intuitiv grænseflade, som alle ville elske.
Samtidig er brugergrænsefladen også minimalistisk. Indtast eller indsæt hex-koden, se cirklen omkring feltet animere, og vis den farve. Så vil RGBA-koden også vises i animeret format.
Klik på pilen ved siden af RGBA-farvekoden for at finde dens lysere og mørkere nuancer og komplementære farver. Alle disse oplysninger er nyttige for designerne.
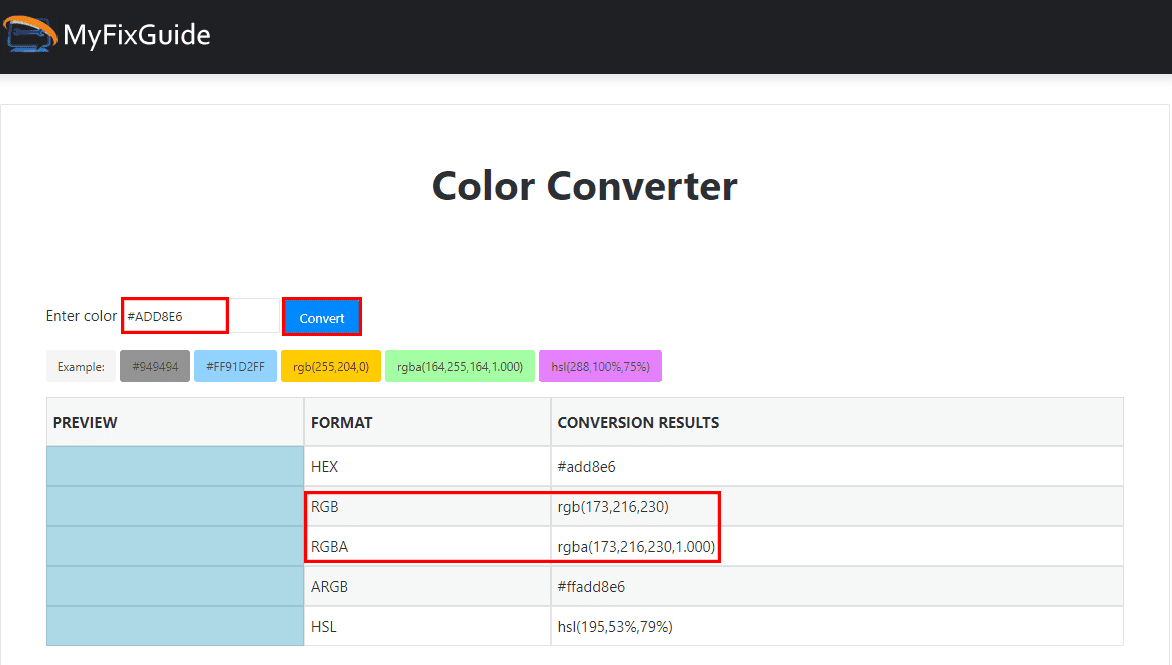
MyFixGuide

MyFixGuide Colour Converter er en multifunktionel løsning, der lader dig konvertere forskellige farvekoder, inklusive Hex-koden. Indtast farvekoden og konverter den til flere populære formater, såsom RGBA, HSL og ARGB.
Resultaterne kan bruges direkte på CSS. Dette værktøj viser også farvepreviewet, så du kan bekræfte, om koden svarer til din foretrukne farve.
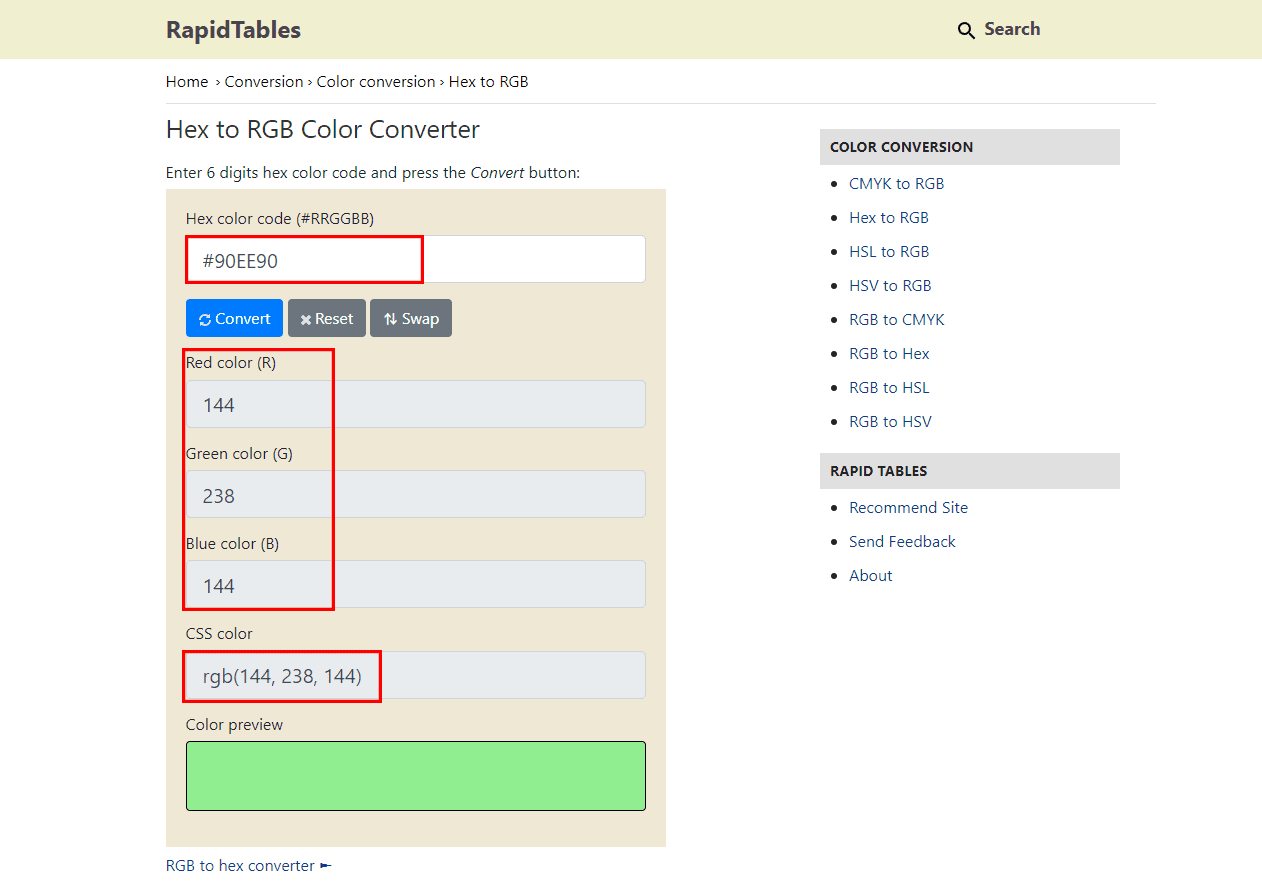
RapidTables

RapidTables tilbyder en jævn og problemfri oplevelse til konvertering af farvekoder fra Hex til RGBA. Alt du skal gøre er at indtaste den 6-cifrede hex-kode i det angivne felt og klikke på knappen Konverter.
Denne platform giver dig ikke kun den konverterede kode, men viser dig også en forhåndsvisning af farven. Desuden viser den separat de røde, grønne og blå dele i den farve.
Hvis du vil konvertere en anden farvekode, skal du klikke på Nulstil for at fjerne de eksisterende resultater. Brugere kan også bruge Swap-indstillingen til at ændre værktøjet fra RGBA til Hex-konverteren.
Afsluttende ord
Der er ingen universel farvekode i programmeringsøkosystemet. De fleste computersoftware, mobilapps og moderne webapps bruger RGBA-farvekoderne. På den anden side bruger konventionelle websteder og HTML-elskere Hex-farveværdier.
Hvis dit nuværende projekt kun har brug for RGBA-værdier, kan du bruge de hex-til-RGBA-konvertere, der er beskrevet i denne artikel. Disse værktøjer er nemme at betjene og tager ikke meget tid at konvertere mange Hex-farvekoder.
Dernæst er Google Chromes farvevælgerværktøj til webstedsudviklere og -designere til fejlfinding af farvepaletproblemer på websider.
