De fleste af os har set den frygtede “Intet internet”-fejlmeddelelse på Google Chrome. Du kan faktisk forvandle denne skærm til et sjovt endeløst løberspil med dino-tema og, endnu bedre, hacke den til, hvor din dinosaur bliver uovervindelig. Sådan gør du.
Sådan spiller du Hidden Google Chrome Dinosaur Game
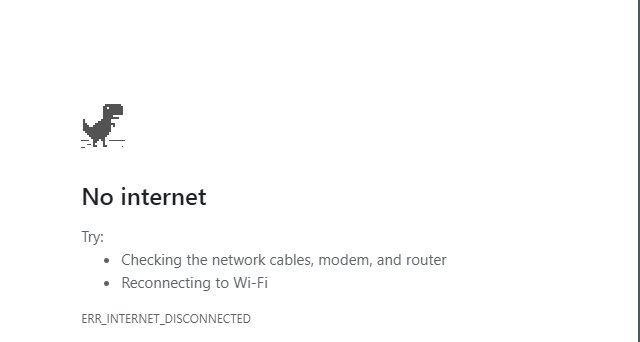
Hvis du ikke har en internetforbindelse, så behøver du ikke gøre noget særligt for at spille. Indtast blot en hvilken som helst URL i Google Chromes adresselinje, og du vil se denne skærm.

Hvis du har en internetforbindelse, kan du få adgang til denne side uden at afbryde forbindelsen. Skriv chrome://dino i adresselinjen, og det vil tage dig derhen.

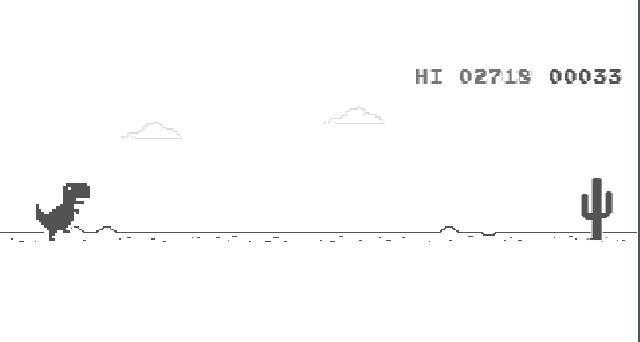
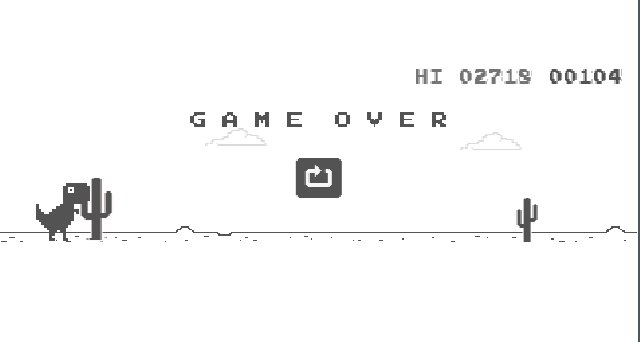
Når du er kommet til denne skærm, kan du starte spillet ved at trykke på mellemrumstasten. Når du gør det, begynder dinosauren at løbe. Formålet med spillet er at undgå alt, der kommer din vej, såsom fugle og kaktusser. Når først dinosauren bliver ramt af en fugl eller løber ind i en kaktus, er spillet slut.

Dette er en ret pæn måde at slå tiden ihjel på, og det er altid sjovt at prøve at slå din egen highscore. Efterhånden som du fortsætter, øges sværhedsgraden af spillet. Det er interessant at tænke på, hvad den højeste score nogensinde er opnået, uden at snyde selvfølgelig, hvilket bringer os til næste punkt.
Hack Google Chrome Dinosaur Game
Dette hack tillader din dinosaur at blive uovervindelig, og lader spillere fortsætte spillet uden frygt for at blive stukket eller pikket.
For at hacke spillet skal du være på skærmen “Intet internet”, så gå videre og indtast chrome://dino i adresselinjen. Når du er der, skal du højreklikke hvor som helst på skærmen og vælge “Inspicer” fra den menu, der vises.

Dette åbner Chrome DevTools, som vises til højre for browservinduet. I DevTools skal du vælge fanen “Konsol”.

Alternativt kan du trykke på Ctrl+Shift+I og hoppe direkte til fanen “Konsol” i Chrome DevTools.
Når du er på fanen “Konsol”, skal du indsætte følgende kommando og derefter trykke på “Enter”-tasten:
var original = Runner.prototype.gameOver

Det kan virke som om det ikke gør noget, men vi forklarer, hvorfor det er nødvendigt om et sekund.
Indtast derefter denne kommando:
Runner.prototype.gameOver = function (){}

På den næste linje vises f (){} efter at have trykket på “Enter”-tasten.
Her er hvad der sker nu. Når spillet er slut (dvs. når du rammer et objekt), kaldes Runner.prototype.gameOver() og handlingen udløses. I dette tilfælde vil du høre en lyd, spillet stopper, og en Game Over-meddelelse vises. Det er uden vores kode.
Hvad vores kode gør, er at erstatte gameOver-funktionen med en tom funktion. Det betyder, at der ikke sker noget i stedet for at høre lyden, spillet stopper og beskeden vises. Du bliver bare ved med at løbe.
Test det af. Luk DevTools, og tryk på mellemrumstasten for at begynde at spille spillet.

Som du kan se, er dinosauren upåvirket af kaktusserne eller de flyvende væsner. Mission fuldført.
Lad os nu sige, at du har spillet i 25 minutter, og du vil stoppe spillet og registrere din højeste score. Du skal bruge en måde at afslutte spillet på, hvilket ikke længere kan gøres ved at løbe ind i en kaktus.
Kan du huske den første kode, vi indtastede? Det lagrede den normale gameOver-funktion i den originale variabel. Det betyder, at vi nu kan udføre denne kommando for at bruge den normale gameOver-funktion:
Runner.prototype.gameOver = original

Hvis du er interesseret, kan du (se 2) se på, hvad der formodes at ske, når den normale gameOver-funktion kaldes.

