Mørk tilstand er overalt fra Mac, Windows, Android og nu på iPhone og iPad. iOS 13 og iPadOS 13 bringer endelig den meget eftertragtede funktion til Apples enheder. Det ser godt ud, og det fungerer automatisk med understøttede apps og websteder.
Indholdsfortegnelse
Sådan aktiverer du mørk tilstand på iPhone og iPad
Når du aktiverer mørk tilstand, vender hele brugergrænsefladen på din iPhone eller iPad. Du ser nu en sort baggrund og hvid tekst. Apple har gået med et ægte sort tema, hvilket betyder, at baggrunden de fleste steder er ren sort i stedet for en mørkegrå.

Dette ser godt ud på iPhones med en OLED-skærm (iPhone X, XS, XS Max, 11 og 11 Max), da pixels bare ikke lyser op. For at bevare læsbarheden er Apple gået efter en grå baggrund for nogle baggrundselementer. Vi har talt om forviklingerne ved dark mode-grænsefladen i detaljer før.
Så lad os komme til det småting. For at aktivere mørk tilstand på din iPhone eller iPad skal du først åbne kontrolcenteret.
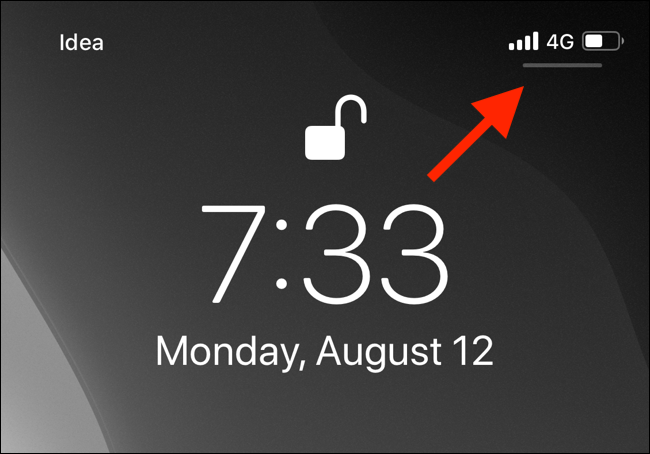
Hvis du har en iPhone X-stilenhed med et hak, skal du stryge ned fra den øverste højre kant af skærmen. Det samme gælder for iPad-brugere. Hvis du bruger en iPhone med en Hjem-knap, skal du stryge op fra bunden af skærmen for at åbne Kontrolcenter.

Her skal du trykke og holde på skyderen “Lysstyrke”.

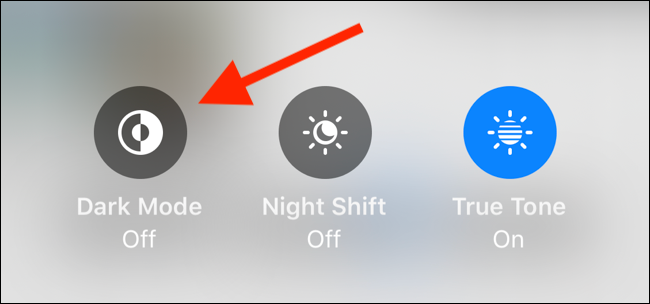
Tryk nu på knappen “Mørk tilstand” for at tænde den. Hvis du vil deaktivere funktionen, kan du trykke på ikonet igen.

Alternativt kan du slå mørk tilstand til eller fra via menuen Indstillinger. Du kan gøre dette ved at gå til Indstillinger > Skærm og trykke på “Mørk”.
Tilføj en Dark Mode Toggle til kontrolcenteret
Hvis du er ligesom mig, vil du have en dedikeret kontakt til mørk tilstand. Den er tilgængelig som en ekstra skifte i Kontrolcenter.
For at aktivere det skal du gå til Indstillinger > Kontrolcenter > Tilpas kontroller.

Fra denne skærm skal du trykke på knappen “+” ved siden af ”Mørk tilstand”.

Dette vil aktivere den dedikerede mørk tilstand til/fra i slutningen af kontrolcenteret. Tryk på knappen for at slå mørk tilstand til og fra. Der er ikke længere behov for at gå til lysstyrkemenuen!

Indstil mørk tilstand på et skema
Du kan også automatisere mørk tilstandsfunktionen ved at opsætte en tidsplan. Åbn appen “Indstillinger”, og gå til “Skærm og lysstyrke”.
Fra afsnittet “Udseende” skal du trykke på knappen ved siden af ”Automatisk”.

Tryk derefter på knappen “Indstillinger” for at skifte mellem indstillingen “Solnedgang til solopgang” og en “Brugerdefineret tidsplan”.

Hvis du vælger “Brugerdefineret tidsplan”, vil du være i stand til at angive det præcise tidspunkt, hvor mørk tilstand skal starte.
Mørk tilstand fungerer med kompatible apps og websteder
Ligesom macOS Mojave fungerer den mørke tilstand på iPhone og iPad med understøttede apps og websteder.
Når en app opdaterer til iOS 13 og understøtter denne funktion, skifter den automatisk appens tema til mørkt tema, når du aktiverer systemets mørke tilstand fra Kontrolcenter.
Her er f.eks Opslagsordbog app. På det venstre skærmbillede er appen i standard lystilstand. Og til højre kan du se, hvordan appen ser ud i mørk tilstand.

Alt, hvad jeg gjorde mellem disse to skærmbilleder, var at gå til kontrolcenteret og slå mørk tilstand til. Når apps begynder at understøtte denne funktion, behøver du ikke finde mørk tilstandsfunktionen i individuelle apps.
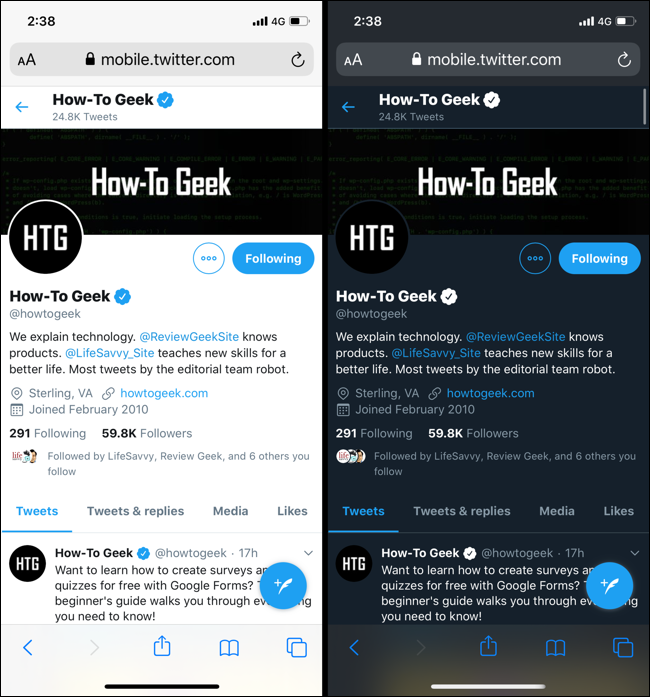
Det samme gælder Safari. Hvis en hjemmeside understøtter funktionen mørk tilstand i CSS, vil den automatisk skifte mellem de lyse og de mørke temaer baseret på systemindstillingerne.
På skærmbilledet nedenfor kan du se funktionen i aktion for Twitter hjemmeside i Safari.

I øjeblikket er der ingen måde at blackliste apps fra denne automatiske temaskiftefunktion.
Men for websteder kan du deaktivere funktionen helt ved at gå til Indstillinger > Safari > Avanceret > Eksperimentelle funktioner og deaktivere “Dark mode CSS support” muligheden.
Alternativ til mørk tilstand: Smart Invert
Den automatiske mørke tilstand fungerer kun for apps, der understøtter funktionen i iOS 13, iPadOS 13 og nyere. Hvad hvis du vil aktivere mørk tilstand i en app, der ikke understøtter det? Brug Smart invert-funktionen som en løsning.
Smart invert er en tilgængelighedsfunktion, der automatisk inverterer UI-farverne uden at røre ved billederne og andre medier. Med denne løsning kan du få en anstændig hvid-tekst-på-sort-baggrund-grænseflade.
For at aktivere det skal du gå til Indstillinger > Tilgængelighed > Skærm og tekststørrelse og derefter skifte til “Smart Invert”.

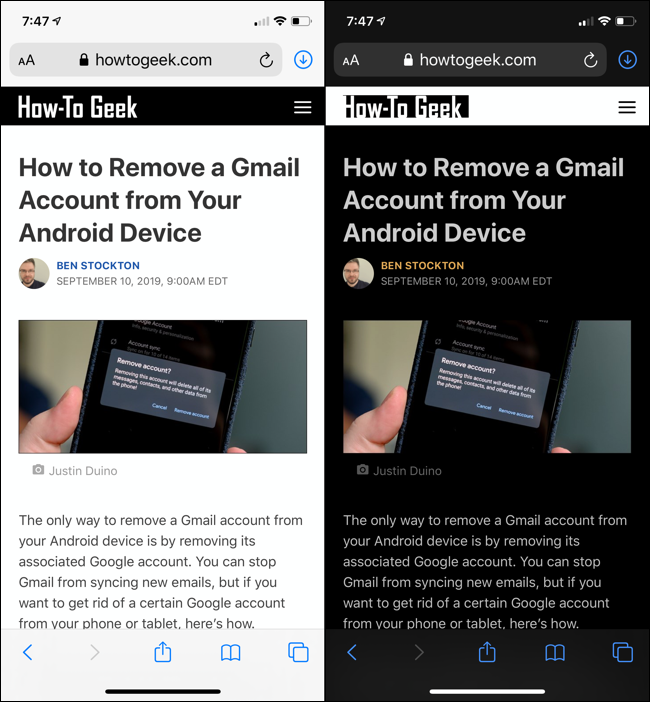
Du kan se forskellen mellem en hjemmeside i lystilstand og med Smart invert slået til på skærmbillederne nedenfor. Selvom det meste af webstedet vender korrekt, ser nogle områder – såsom menulinjen i nedenstående eksempel – ikke ud, som de burde.

Indrømmet, Smart invert-funktionen virker ikke til alt, men det er et godt alternativ. Hvis en udvikler ikke tilføjer mørk tilstand til deres app(er), virker dette (nogenlunde).

