Sencha er uden tvivl en fantastisk app-udviklingsplatform med rige komponenter, produkter og værktøjer.
Uanset om det er app-udvikling, design eller test, vil du få imponerende værktøjer og funktioner til at gøre hele softwareproduktionens livscyklus til en glædelig tur.
Og hvem vil ikke det?
Dette er det ikke; du kan gøre alt det uden at skrive hundredvis af linjer kode. Du kan bruge dens fremragende teknologier og komponenter til at bygge fantastiske applikationer, mens du sparer indsats, tid og penge.
Men hvad dette værktøj handler om, undrer du dig måske!
Hvis du er en virksomhed eller udvikler, der leder efter en platform af høj kvalitet til at understøtte din app-produktion, vil denne Sencha-gennemgang hjælpe dig med at beslutte, om den vil være nyttig for dig eller ej.
Indholdsfortegnelse
Hvad er Sencha? Et overblik
Sencha er en førende platform for webapplikationsudvikling, der bringer 20+ års erfaring til bordet, så du kan bygge fantastiske apps og softwareprodukter.
Det kommer også med 400+ års kumulativ erfaring fra dets tekniske ledere og eksperter i moderne webteknologier såsom HTML5, ES6, CSS og JavaScript. Med denne slående kombination af teknologi og talent kan du sætte dit team i stand til at fokusere på at bygge værdifulde applikationer og ikke rammer.
Sencha kommer med 140+ højtydende UI-komponenter, såsom diagrammer, kalendere, gitter osv., sammen med værktøjer som Sencha Test, Sencha Themer osv., og mange andre produkter og tjenester, der hjælper dig med at udvikle fantastiske applikationer.
Desuden er Sencha betroet af omkring 60% af Fortune 100-virksomheder fra f.eks. Apple, Adobe, Samsung, Microsoft og Nvidia. Det har 2 millioner udviklere og 10.000+ kunder verden over fra forskellige regioner, som er afhængige af denne platform til at bygge innovative apps til at drive deres forretning. Indtil videre har de opnået 7,2 millioner produktdownloads og 500.000 aktive forummedlemmer.
Senchas kompetence vil også hjælpe dig med at fremskynde din apps tid til markedsføring og opfylde dine brugerkrav. Derudover gør denne platform det muligt for UI-biblioteket og Ext JS-rammeværket at arbejde sammen; derfor kan du eliminere vedligeholdelsesproblemer.
Produkter og tjenester fra Sencha
Senchas produkter og tjenester hjælper virksomheder og udviklere med at bygge, designe og teste deres webapplikationer hurtigt på tværs af moderne enheder. Dets JavaScript- og Java-rammeværker i virksomhedsklasse bruger moderne, progressive standarder til at levere innovative apps til smartphones, tablets og desktops.
Udviklere og virksomheder vil få adgang til mere end 140 professionelt byggede JavaScript-komponenter for at hjælpe med at øge deres design og produktivitet. På samme måde understøtter deres testværktøjer disse løsninger for at accelerere din udviklingslivscyklus.
Så her er Senchas produkter, du kan kende til:
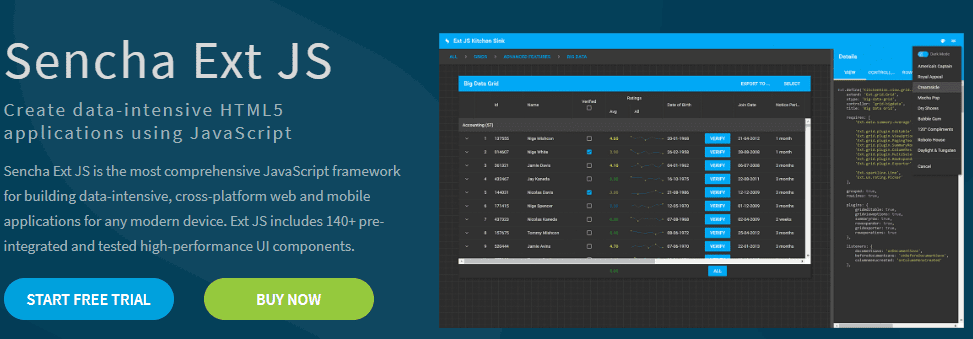
#1. Ext JS
Ext JS af Sencha er en JavaScript-ramme til at hjælpe udviklere med at bygge webapplikationer, der kan fungere på enhver moderne platform eller enhed. Den har 140+ fuldt understøttede UI-komponenter, som du nemt kan integrere med Angular og React.

Denne omfattende JS-baserede ramme er fantastisk til at bygge dataintensive mobilapps på tværs af platforme med moderne teknologier som HTML5. Nogle af disse UI-komponenter inkluderer kalendere, træer, gitter, lister, menuer, formularer, D3-adaptere, værktøjslinjer, vinduer, paneler, diagrammer, layout, eksportører og mere. Det inkluderer også 100+ brugerudvidelser, takket være dets store fællesskab af udviklere.
Derudover hjælper det designere med at forbedre deres designproces ved hjælp af værktøjer som Stencils, Themer og Sencha Architect. Ext JS inkluderer også en layoutmanager til at organisere indhold og datavisning på tværs af enheder, skærmstørrelser og browsere. Du kan endda styre komponentskærme til komplekse brugergrænseflader og få et responsivt konfigurationssystem til at tilpasse sig en enhedsretning eller vinduesstørrelse.
#2. Reager Grid
Reager Grid er et grid-værktøj på virksomhedsniveau til React UI og har mere end 100 funktioner. Sencha har genskabt sit Ext JS-gitter ved hjælp af denne GRUI til at bruge moderne JS. Denne nye og forbedrede arkitektur kan give samme niveau af funktioner og bedre ydeevne i en ubesværet React UI.
React Grid tilbyder funktioner som:
- Hurtig integration
- Indlæsning af tilpasset data
- Nem tilpasning
- Håndtering af en enorm mængde data
- Mindre nyttelast sammenlignet med andre netløsninger
- Intet ekstra plugin er nødvendigt

Du får virtuelle kolonner og mulighed for at konfigurere ubegrænsede kolonner. Løsningen hjælper med at øge ydeevnen for apps, der kræver mange kolonner. Du kan også bruge en virtuel butik, der kan hjælpe dig med at oprette poster og administrere dem, så du kan overvåge rulning og opdatere rækker, når det er nødvendigt. Derudover kan du trække og slippe kolonner, redigere dem og paginere frem og tilbage i dine rekordsæt ved hjælp af sidesøgningsværktøjslinjen.
Senchas GRUI tilbyder en gratis prøveperiode. Den betalte version tillader ubegrænsede slutbrugere og produkter med 12 måneders teknisk support og opdateringer og valgfri vedligeholdelse for en evig licens.
#3. GXT
GXT er en Java-ramme til at skabe funktionsrige webapplikationer til moderne enheder ved hjælp af GWT (tidligere kaldet Google Web Toolkit) compiler og Java. Den har højtydende komponenter, som du kan tilpasse helt. Det giver udviklere mulighed for at oprette applikationer i Java og færdiggøre koden til en meget optimeret HTML5-kode på tværs af platforme.

Senchas GXT inkluderer udførende UI-komponenter med interoperabilitet med native GWT-skabeloner, layoutmanager og komponenter, hvilket giver dig en kraftfuld kontrol på skærmen.
Til udvikling vil du få UI-komponenter såsom værktøjslinjer, menuer, træer, gitter, vinduer osv., og hundredvis af udvidelser. GXT inkluderer præ-integrerede værktøjer såsom Sencha Architect, Stencils og Sencha Themer for at hjælpe dig med at designe som en chef.
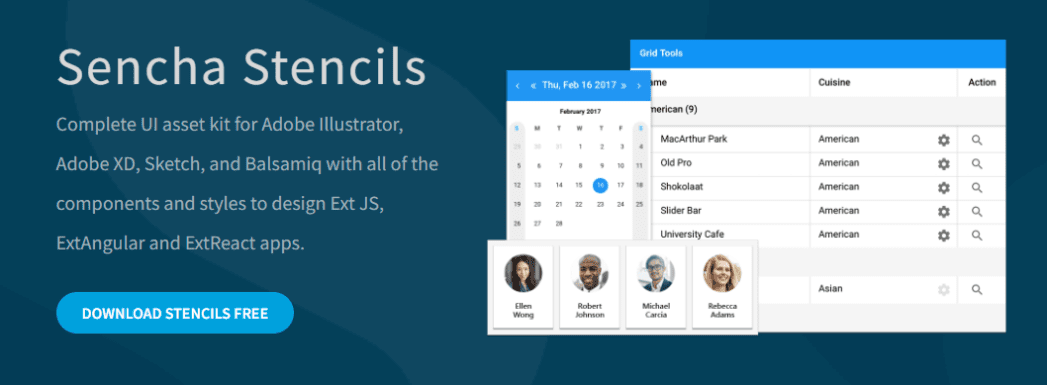
#4. Stencils
Stencils hjælpe udviklere med at prototype, style og vurdere deres design hurtigt. Det er et komplet UI-kit til Sketch, Adobe XD, Adobe Illustrator og Balsamiq, inklusive alle stilarter og komponenter til at designe ExtAngular-, ExtReact- og Ext JS-applikationer.

Du kan oprette mockups til fantastiske brugergrænseflader i dine apps med Stencils, som kommer med fremragende funktioner. I stedet for at skrive kode, kan du bruge visuelle aktiver, der matcher Senchas UI-komponenter og arbejde med dem som vektorsymboler og filer. Stencil findes også som PNG/SVG, som du kan bruge med andre løsninger og programmer. Dette værktøj hjælper dig med at strømline hele din proces med at skabe app-modeller, og det er gratis at downloade.
- Wireframe: Opret wireframes til dine apps, og prøv UI-koncepter. Du kan endda trække Sencha på et program som Balsamiq og nemt teste forskellige designgentagelser, før du færdiggør en til udvikling.
- High-fidelity mockups: Byg high-fidelity mockups ved hjælp af Stencils med lethed og hastighed. Hvis du arbejder på Adobe XDE eller Illustrator eller en Sketch-version af Stencils, kan du nemt trække og slippe de præfabrikerede UI-komponenter og redigere dem for at udvikle dine designs.
- CSS-værdier: Hvis du vil planlægge dine temafarver før kodning, kan du bruge Stencils og eksperimentere med forskellige farvekombinationer. Du kan endda importere farvedata fra en Stencils-fil på den seneste version af Themer.
#5. Sencha test
Byg robuste end-to-end og enhedstests til dine webapplikationer ved hjælp af Sencha test og levere applikationer af høj kvalitet. Det er et omfattende testværktøj til Ext JS og understøtter end-to-end test af Angular, ExtReact, React og ExtAngular applikationer. Det lader dig teste dine apps hurtigt og med bedre nøjagtighed, så du kan spare tid og udgifter.
Som et resultat kan du fremskynde din time-to-market, forbedre appkvaliteten og minimere testtid og -udgifter. Sencha Test giver dig mulighed for at køre test samtidigt på flere browsere og tilbyder automatisering, så du kan overholde dine leveringstidslinjer.

- Sencha Test Studio: Det er den grafiske brugergrænseflade (GUI), som du kan bruge til at lave Jasmine-tests i Sencha Tests indbyggede editor. Bare skriv din test i JavaScript og gem den i din kildekontrolløsning. Med Test Studio kan du direkte oprette test i Sencha Test og køre dem med det samme. Eller du kan kode i en IDE separat og derefter udføre testen. Denne iterative proces til enhedstest gør dig i stand til at producere mere robust kode.
- Test Runner: Det lader dig vælge en funktions- eller enhedstest på en browser på en smartphone, lokal maskine eller browserfarm. Det bruges til at lave test og fejlfindingskode. Sencha Test CLI bruger et Selenium-gitter eller en ekstern browserfarm til at hjælpe dig med at planlægge automatiserede testkørsler, når du vil, med lidt konfiguration.
- Test Archiver: Det lader dig spore dine historiske testtendenser og sammenligne deres resultater. Du kan analysere dem visuelt og identificere fejl og andre problemer. Det hjælper dig med let at forstå testresultaterne, så du kan opdage problemer og løse dem til tiden.
Udover ovenstående produkter tilbyder Sencha en masse andre værktøjer, herunder:
- Sencha Architect: Architect giver dem mulighed for at skabe Ext JS-apps med træk-og-slip-funktionalitet uden at bruge tid på at kode manuelt.
- Sencha Themer: Det hjælper dig med at designe tilpassede temaer til dine apps ved hjælp af grafiske løsninger uden at du behøver at kode.
- Cmd: Det er en suite af livscyklusstyringsfunktioner såsom kodeminificering, stillads, dynamisk pakkeindlæsning osv.
- Inspector: Det er et fejlfindingsværktøj til at hjælpe dig med at få adgang til komponenter, objekter, klasser osv. til applikationer udviklet ved hjælp af Sencha-frameworks.
- Fiddle: Dette gratis værktøj lader dig prøve din Ext JS-kode direkte i din browser uden installation og dele den.
- IDE- og kodeeditor-plugins: De hjælper med at integrere Sencha-rammeværket med din arbejdsgang for at muliggøre kodeinspektion, generering, færdiggørelse, refactoring og navigation
- ExtGen: dette nodebaserede CL-værktøj på tværs af platforme giver forskellige tilstande til appgenerering.
- Ext Build: Dette nodebaserede værktøj giver dig mulighed for at udvikle Ext JS apps ved hjælp af Google Closure og Sencha cmd compiler til at transpilere og bygge Ext JS apps.
Sencha anmeldelse: Brugervenlighed

Alle de værktøjer og teknologier, som Sencha tilbyder, er ret ligetil at bruge. De er også udviklervenlige og kan henvende sig til udviklere med forskellige færdighedssæt, uanset om du er nybegynder eller en erfaren koder.
Du kan nemt bruge Senchas platforme og dets produkter og værktøjer. Dens 140+ Ui-komponenter lader dig også designe din app smukt og gøre udviklingsprocessen sjovere. Du behøver ikke selv at oprette UI-komponenter. Du kan bare vælge mellem de tilgængelige muligheder og bruge dem til dine behov.
Sencha anmeldelse: Support
Sencha er berømt for at levere fremragende teknisk support og træning til alle brugere og løse deres problemer hurtigt. Uanset om du har brug for hjælp til din ansøgning, fejlrettelser eller ethvert andet spørgsmål, der generer dig, kan du kontakte deres tekniske team med eksperter for at besvare alle dine spørgsmål.
Sencha-kunder rulles automatisk ind i standardsupportpakken automatisk, så du kan benytte grundlæggende support, når du har brug for det. Du kan også opgradere til Premium Support-pakken for at få support af høj kvalitet og yderligere fordele.

Standardsupport: Du får disse funktioner:
- 24×7 adgang til Sencha-forummet
- Omfattende produktdokumentation, kodeeksempler, brug og kildekode.
- Gratis opgraderinger til en kommende større udgivelser
- Eksklusiv produktadgang før udgivelse
- Teknisk support via telefon, fjernassistance eller supportportal. Du får 40 x-kreditter (25 x-kreditter for en 30-minutters konsultation)
- Begrænset fejlrettelse
Platinum Support: Du får:
- Prioriteret support gennem Sencha supportportalen
- Prioriteret fejlretning
- Gratis online træning for at øge tekniske færdigheder
- Prioriteret køreplan input
Hvordan kan Sencha hjælpe dig med at bygge moderne applikationer?
Sencha er en omfattende platform med flere værktøjer og teknologier til at understøtte din app-udvikling, design, test og levering. Det fjerner behovet for, at du skal skrive kode; i stedet kan du bruge dens løsning til at bygge innovative løsninger på hurtige ekspeditionstider.
Lad os forstå, hvordan Sencha kan hjælpe dig.
#1. 140+ UI-komponenter
Du får mere end 140 UI-komponenter som træer, gitter, lister, kalendere, menuer, vinduer, layouts, diagrammer og mange flere til at bygge smukke og nyttige applikationer. De er alle klar til brug og redder dig fra frustrationen ved at oprette hver komponent selv efter at have brainstormet, skrevet og testet kode helt alene.
Andre rammer har brug for tilpasset udvikling med snesevis af værktøjer og teknologier, ydeevneoptimering og vedligeholdelsesbehov. Men Sencha redder dig fra alle disse gener ved at tilbyde rige, præbyggede UI-komponenter klar til brug med det samme.
#2. Cross-platform

Brugere i dag ønsker at bruge en applikation, der kører på forskellige enheder og platforme, uanset skærmstørrelse. Derfor skal du gøre dine applikationer på tværs af platforme. De fleste rammer har dog begrænsede muligheder for platforme og enheder. Men Sencha fungerer på enhver enhed, du bruger, uanset om det er en desktop, smartphone eller tablet.
De understøttede browsere er Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge på Windows 10, Chrome eller Stock-browser på Android 4.4+
#3. Sammenhængende kodningsstil
Forskellige kodningsstile kan være en udfordring for nye brugere at forstå, vedligeholde og bruge applikationen. Og hvis du har et distribueret team i din organisation, bliver det hårdere.
Men Sencha bruger en fælles kodningsstil og en model for alle komponenterne til dine applikationer. Derfor bliver det nemmere at vedligeholde og bruge appen.
#4. Support

Sencha tilbyder overlegen support, træning og tjenester i hele din platformbrug. Derfor, når du sidder fast et sted, kan du vende tilbage for at få hjælp, og deres team vil være der for at hjælpe dig med at løse dine problemer. Dette niveau af support og tjenester er svært at finde med andre rammer.
#5. Objektorienteret platform
Hvis app-udviklingsprocessen ikke er struktureret ordentligt, bliver samarbejdet svært. Men med Sencha kan dine udviklere bruge deres nuværende færdigheder til at skabe apps af høj kvalitet hurtigere.
Er Sencha et forsøg værd?
Ja, Sencha er værd at prøve, hvis du vil bygge innovative, højtydende applikationer med lethed og hastighed.
Denne platform er fremragende til både udviklere og virksomheder, uanset om du er en startup, et bureau, en SMV eller en virksomhed. Det vil ikke kun spare din tid og kræfter ved at skrive hundredvis af linjer kode, men også skære ned på dine udgifter. Du kan accelerere din app-produktionsproces og levere dine softwareprodukter til markedet hurtigere for at imødekomme dine kundekrav.
Gå derfor efter Sencha og udnytte dets fremragende værktøjer, teknologier, produkter og tjenester og byg dine drømmes applikationer.
