Webdesign spiller en afgørende rolle i at skabe en succesfuld e-handelsside. Det bedste produkt i verden kan let overses, hvis designet ikke er til for at bakke op om præsentationen.
Det bedste ved webdesign og tips er, at meget designrådgivning er baseret på data og casestudier. Selvom der altid er plads til kreativitet og inspirerende udtryk, garanterer datadrevet rådgivning håndgribelige resultater.
Målet er at sælge mere af det, dit brand har at tilbyde. Om det er gennem list designelementer eller dristige udtalelser, der vil efterlade kunder nysgerrige efter at vide mere.
Et fantastisk webdesign inspirerer brugerne til at handle, men er også med til at styrke den tillid, som brugerne har til dit brand. Handlingen er det, der driver salg, og design er der for at hjælpe med at opmuntre brugerne til at udføre handlinger som at købe eller nå ud.
Denne artikel er for alle, der ønsker at polere designet af deres e-handelswebsted. Det er lige meget om du bruger WordPress, Wix, BigCommerce, eller en tilpasset e-handelsplatform. De lektioner og tips, der er skitseret nedenfor, gælder universelt som moderne designprincipper.
Indholdsfortegnelse
Fortæl en historie
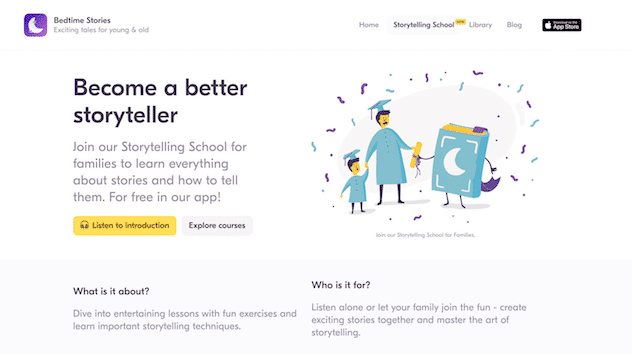
Eksempel på historiefortælling af Tens
Fantastiske produkter har gode historier bag sig. Alle kan slå et e-handelssted sammen og sælge, hvad de vil. Men ikke nogen kan skabe et succesfuldt brand image omkring deres produkt.
Din evne til at fortælle en overbevisende historie om dit brand vil hjælpe med at udvikle et stærkt brandimage. Også historiefortælling fremmer loyalitet. Kunder er mere tilbøjelige til at huske dit brand, hvis de føler, at du er oprigtig og personlig. Og den bedste måde at blive personlig på er at fortælle en historie.
- Hvad fik dig til at skabe dit produkt?
- Hvordan påvirkede dit produkt dit liv?
- Hvad er din fremtidsvision?
- Hvem er din målkunde?
Når du begynder at besvare disse spørgsmål, kan du få en meget klarere idé om, hvordan du strukturerer dit e-handelsdesign. Få brugerne til at føle, at de er en del af noget særligt.
Vil du ikke have, at kunderne vender tilbage til din butik, fordi de er blevet inspireret?
Skab færre valgmuligheder
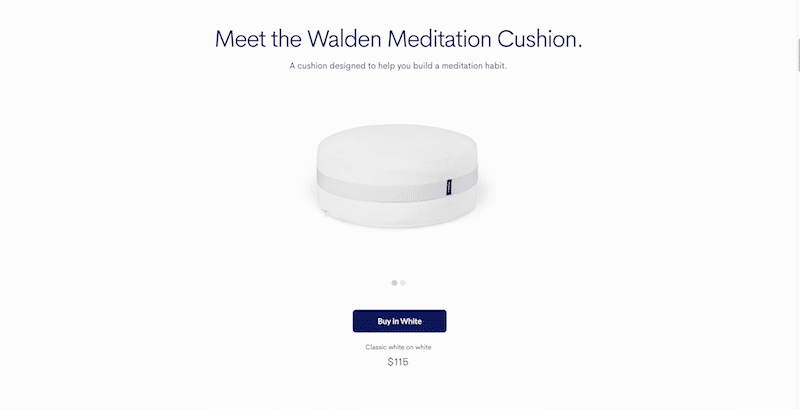
 Walden væsen fremhævet med deres produktpromovering.
Walden væsen fremhævet med deres produktpromovering.
Der er ikke noget mere ubehageligt end en sjusket butiksnavigationsoplevelse. Målet med at sælge er at få brugerne til at tilføje varer til deres indkøbskurv. Men hvis din navigation giver hundredvis af muligheder, vil brugerne hurtigt miste deres tålmodighed og forlade webstedet helt.
Walmart er et godt eksempel på, hvad du ikke skal gøre, medmindre du ønsker at skalere til long-tail-salg. Deres navigation giver en alt for mættet liste over navigationsmuligheder, hvilket får dig til at føle dig svimmel, når du er færdig med at finde det, du har brug for.
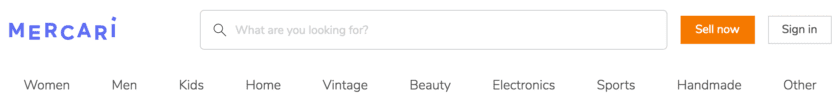
 Enkel e-handelsnavigation // Mercari
Enkel e-handelsnavigation // Mercari
Jo nemmere det er for kunderne at finde et specifikt produkt, jo mere tid har de til at læse om produktet – og i sidste ende foretage et køb.
Nyttigt: Eksperimenter med at tegne en navigationsstruktur ved hjælp af Sketch, Photoshop eller ethvert andet wireframing-værktøj. Analyser processen med, at brugere kommer til hjemmesiden, gennemser en mappe og endelig når frem til produktsiden.
Dette er uden tvivl et af de vigtigste designtips til e-handelswebsteder.
Farve inspirerer følelser
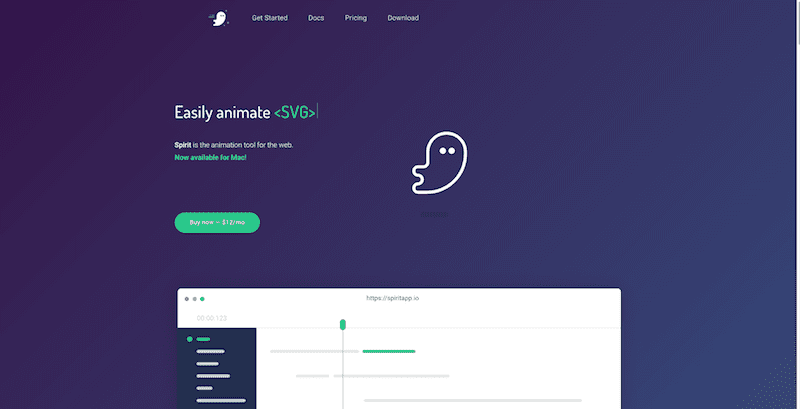
 Enkle og klare farver giver en behagelig brugeroplevelse.
Enkle og klare farver giver en behagelig brugeroplevelse.
Farver har haft en psykologisk indflydelse på salget længe før den digitale revolution. For at forstå de forskellige typer følelser, som farver kan fremkalde, kan du designe din e-handelsside, så den matcher bestemte følelser og vibes.
Her er et diagram, der viser følelser, der almindeligvis forbindes med forskellige farver:

Afhængigt af dit produkt og din målgruppe kan du bruge farver til at fremkalde bestemte følelser. For eksempel, hvis din butik sælger miljøprodukter eller produkter, vil den grønne farve komplementere natursansen.
Ifølge forskning, tager det omkring 90 sekunder for kunderne at formalisere deres mening om et produkt. Og en stor del af denne interaktionsperiode – omkring 70% – er udelukkende indstillet på farverne.
Konsistens er vigtig

Brugerne husker dit branddesign, ikke på grund af et iørefaldende navn, men på grund af det overordnede mærkebillede, du præsenterer. Med hensyn til webdesign, er det mest at gøre med, hvordan du strukturerer dine sider.
Bruger du de samme skrifttyper og farver på tværs af alle sider? Stærke typografiske mønstre kan indgyde en mindeværdig oplevelse i dine brugeres sind.
Ydermere, hvis du bruger en række forskellige farver på tværs af flere sider, risikerer du at komme ud som et multi-varieret brand.
Som et resultat, hvis du ønsker at blive genkendt og husket, er det bydende nødvendigt at fokusere på at bruge ligheder i dine designmønstre. Selvom dit produkt har mange forgreninger, hjælper design af sider med ligheder i tankerne kun med at skabe en stærkere brandtilstedeværelse. Og det er billetten for at booste dit salg.
Eksperimenter med haste

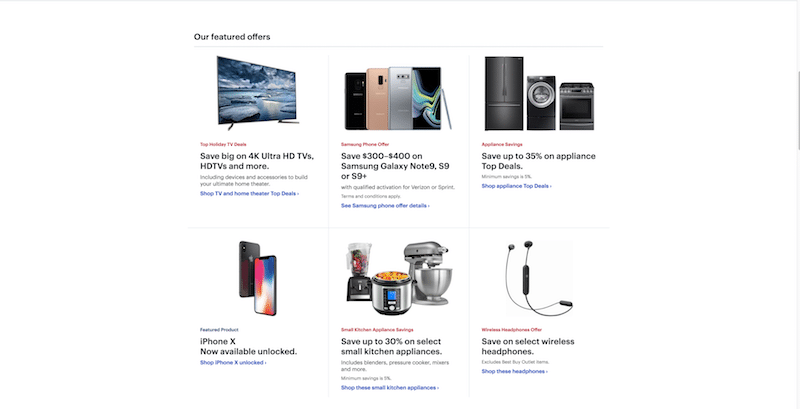
Urgency er overvejende baseret på tilbud og eksklusive tilbud. Som det ses på ovenstående billede, bruger Bestbuy den øverste del af deres hjemmeside til at fremhæve uimodståelige tilbud. Men er der andre metoder til at fremme en følelse af, at det haster?
En af de største årsager til, at kunder opgiver deres indkøbskurv, er de høje priser for fragt. Så dette skaber en mulighed for at kapitalisere ved at tilbyde særlige tilbud på forsendelsesomkostninger.
Dette er også en taktik, som mærker som Bestbuy anvender. Og Amazon er kendt for sin Prime service. Prime-brugere får udelukkende gratis fragt på næsten alle produkter. Du kan også opfordre brugerne til at bruge et bestemt beløb på din butik og til gengæld få en gratis fragtpris.
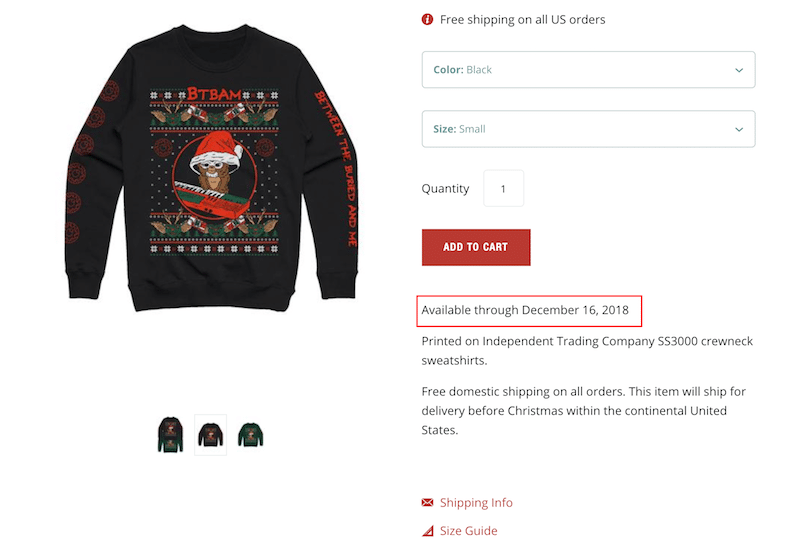
En anden form for haste er at begrænse det tilgængelige lager for et bestemt produkt.

Her er en smuk feriebaseret sweatshirt med rund hals. Tilbuddet kommer med gratis amerikansk forsendelse, men er kun tilgængeligt i en vis periode. Dette er et glimrende eksempel på, at det haster, der bruges til at designe e-handelsbutikker.
Kan du tænke på andre måder, hvorpå du kan fremme uopsættelighed? Vi vil meget gerne høre dine tanker og succeshistorier.
Klare og flotte billeder

Der er masser af data til at understøtte påstanden om, at højkvalitets, relevante og visuelt tiltalende billeder hjælper med at øge konverteringsraterne. Og vi taler ikke om produktbilleder alene.
De billeder, du bruger i dit overordnede design, kan have en enorm indflydelse på at fange brugernes opmærksomhed.
Et fantastisk foto indgyder følelser, skaber en følelse af identitet og er let at huske. Den gennemsnitlige person kan genkalde op til 2.000 billeder med næsten perfekt nøjagtighed.
Når det er sagt, sælges produkter ikke, medmindre der er billeder til at sikkerhedskopiere produktdesignet. Det er afgørende, at du som e-handelsbutikejer gør dit bedste for at fange dit produkts essens gennem fotos af høj kvalitet.
Det bedste af det hele er, at du ikke behøver at leje en dyr fotorigg for at få arbejdet gjort. Der er masser af tutorials og vejledninger på at lave enestående produktbilleder med kun din telefon eller et billigt kamera.
Websteder som Pexels og Unsplash er kendte for at levere fantastisk og professionel licensfri fotografering.
Bliv kunde

Webdesign har to sider ved det, professionelt og subjektivt. Professionel side har alt at gøre med at følge UX- og UI-trends, når du strukturerer et design.
Den subjektive side kræver, at du træder tilbage og ser på dit design fra en kundes synspunkt. En besøgende om du vil.
- Hvordan har du det med det overordnede designlayout?
- Er du i stand til at finde den information, du har brug for hurtigt?
- Giver navigationen mening?
- Er produktbeskrivelsen høj og tydelig?
- Hvor hurtigt kan du komme til betalingssiden?
Ved at besvare disse spørgsmål kan du bemærke eventuelle uoverensstemmelser, der skal løses.
Brug ofte A/B-test

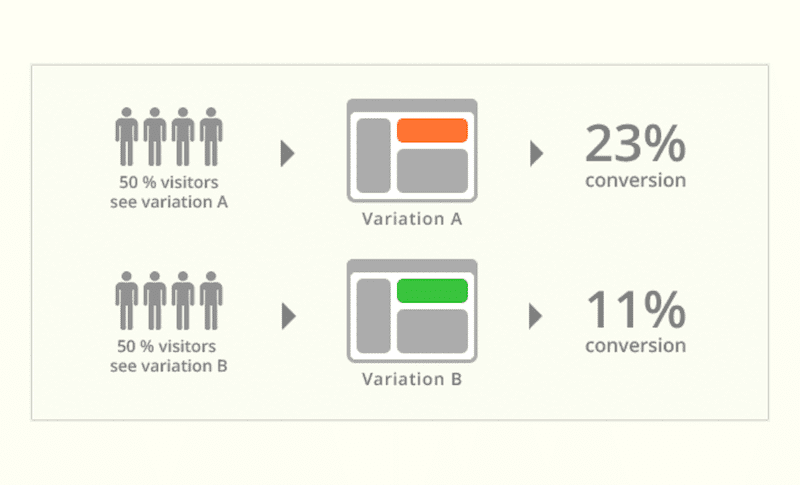
Når vi når den sidste del af vores designtips til e-handelswebsteder, så lad os lukke listen ved at diskutere A/B-test.
A/B-test er nødvendigvis midlet til at bruge to forskellige hjemmesidelayouts samtidigt. A er en version, og B er en anden.
Derefter, når der er gået noget tid, kan du sammenligne metrics for hver version separat. De målinger, du kan overvåge, omfatter konverteringsrater, brugervenlighed og overordnet interaktion for forskellige dele af layoutet.
Selv en lille ændring i designet kan have drastiske forbedringer i brugerinddragelsen. På samme måde kan prøve forskellige farvevariationer og mere give dig en meget klarere idé om, hvor du skal fokusere på dine fremtidige designs.
Afslutter
Designet er et landskab i konstant forandring. Forståelse af mønstre, brugeradfærd og de seneste trends kan give dig fordelen til at øge dit salg.
Vores designtips er målrettet alle, der ønsker at forbedre brugeroplevelsen på deres e-handelsside.
Så spild ikke et minut og kom på arbejde! Vi ville elske at høre, hvordan disse tips var med til at forme et bedre design på din e-handelsbutik. Hvis du har brug for en ekspert designer, så kan du altid tjekke ud 99 designs.
