React Sandbox er et miljø/virtuelt rum, hvor React-udviklere kan øve sig og teste deres kode, inden de flyttes til det endelige projekt.
Du kan også bruge en sandkasse, hvis du ikke ønsker at installere et udviklingsmiljø på din lokale maskine. For at have en lokal udviklingsserver skal du for eksempel downloade Node.js og derefter installere React.
Med en sandbox kan du undslippe installationsdelen og køre, teste og eksekvere din React-kode i et virtuelt miljø.
En React-sandbox har et forudkonfigureret udviklingsmiljø med værktøjer som en kodeeditor, et forhåndsvisningsvindue og et byggesystem.
Du kan drage fordel på følgende måder, når du bruger en React-sandkasse;
- Nem opsætning; du behøver ikke at downloade et JavaScript-runtime-miljø til din lokale maskine.
- Forbedrer samarbejde og kodedeling.
- De fleste sandkasser producerer kode, der er optimeret til forskellige skærmstørrelser.
- React sandboxes har et live preview med en hot reload-funktion, der gør det muligt at se ændringerne på den gengivede side, mens du skriver din kode.
Dette er nogle af de bedste React Sandboxes, du kan bruge i dag;
Indholdsfortegnelse
Stackblitz
Stackblitz Af React Sandbox er et starter React-projekt, der giver dig mulighed for at øve dig i at skrive React-kode. Projektet har flere foruddefinerede filer, du kan tilpasse, så de passer til dine behov.
Nøglefunktioner:
- Nem at bruge: Du behøver ikke at tilmelde dig eller installere noget for at bruge denne sandkasse.
- Tilpasning af projektfiler: Afhængigt af dine behov kan du tilføje eller fjerne nye mapper og filer.
- Realtidskodning og live forhåndsvisning: Du kan ændre indholdet på din side og forhåndsvise ændringerne i realtid.
- Samarbejde: Af React Sandbox giver dig mulighed for at invitere dine teammedlemmer til at arbejde på et projekt.
- Afhængigheder og pakkehåndtering: Denne sandkasse er automatisk konfigureret med React og React-DOM som de indledende afhængigheder. Du kan dog tilføje flere afhængigheder gennem dens manager.
- Nem konfiguration: Du kan tilpasse din udviklerserver, så den passer til dine behov. For eksempel kan du fra indstillingsfanen vælge genindlæsningsmekanismen mellem ‘Hot reload’ og ‘Page reload’.
React Sandbox er gratis, hvis du er enkeltperson. Betalte pakker på Stackblitz-platformen starter fra $8,25/måned.
Codesandbox.io
Codesandbox.io er et virtuelt React-startprojekt baseret på create-react-app-miljøet. Denne sandkasse har flere mapper og filer, du kan tilpasse, mens du eksperimenterer med React-kode.

Nøglefunktioner:
- Ligetil brug: Du behøver ikke at tilmelde dig dette værktøj. Du skal dog tilmelde dig og logge ind, hvis du skal dele din kode og integrere med GitHub og VS Code.
- Live-kodning og live preview: Dette værktøj har en hot reload-funktion, der lader dig se ændringer, når du inkorporerer dem i din kode.
- Nem håndtering af pakke og afhængigheder: Codesandbox opretter forbindelse til eksterne pakker gennem npm. Du kan således tilføje nye afhængigheder og pakker til din kode.
- Integreret debugger: Denne sandkasse fanger alle fejl og viser dem i konsollen for nem fejlfinding.
- Nem filhåndtering: Du kan tilføje nye mapper/filer til dit projekt eller endda slette dem nemt, efterhånden som det passer til dine behov.
- Integrerer med eksterne værktøjer: Du kan eksportere din kode fra Codesandbox til din GitHub og spore commits. Du kan også konvertere din Browser Sandbox til en Cloud Sandbox og begynde at bruge denne sandbox sammen med VS Code.
React-Codesandbox har en ‘gratis for evigt’-pakke, der tillader tre offentlige depoter og tilbyder 2 GB RAM og 6 GB diskplads. Du kan også vælge pro-pakken, der starter fra $15/måned med bedre funktioner.
Uiwjs
Uiwjs React CodeSandbox er en React-komponent, der giver dig mulighed for at generere React-kodesandbox-projekter fra kodeeksempler. Når du beskæftiger dig med dette værktøj, kan du starte med et simpelt React eller et komplet projekt.

Nøglefunktioner:
- Nem at bruge: Du kan begynde at bruge dette værktøj anonymt. Du skal dog logge ind for at nyde VsCode og GitHub integrationsfunktioner.
- Tilbyder ubesværet filhåndtering: Dette værktøj kommer med den grundlæggende struktur af en React-app. Du kan dog tilføje mapper/filer og oprette komponenter for at gøre din kode komponerbar.
- Afhængighedsstyring: Du kan definere og tilføje dine afhængigheder til dit projekt gennem pakkeadministratorer som f.eks. garn og npm.
- Understøtter eksterne biblioteker/ressourcer: Du kan bruge UI-rammer såsom Bootstrap med denne sandbox og importere skrifttyper fra platforme som Google.
- Understøtter implementeringer: Du kan konfigurere dine CodeSandbox-lagre med enten Netlify eller Vercel for nemme implementeringer.
Uiwjs React CodeSandbox er et gratis værktøj til personlige brugere. Du kan dog også abonnere på Pro-planen på CodeSandbox, startende fra $15/måned, og nyde ubegrænsede lagre, 12 GB diskplads og ubegrænsede sandkasser.
Playcode.io
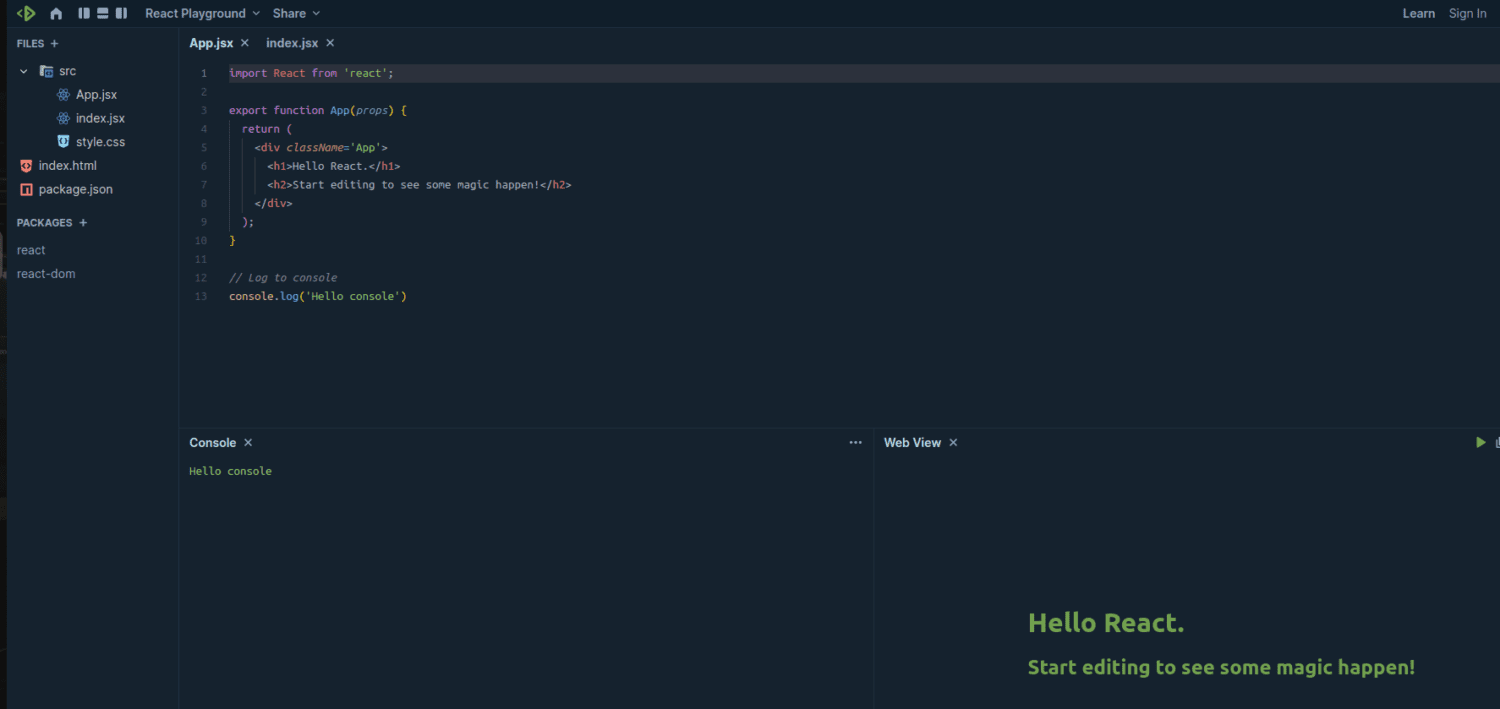
React Playground fra Playcode.io er en kodesandkasse, der giver dig mulighed for at øve dig i at skrive og teste React-kode. Dette værktøj kommer med to grundlæggende filer, index.jsx og app.jsx for at komme i gang.

Nøglefunktioner:
- Enkelt: Der er ingen grund til at tilmelde sig eller logge ind for at bruge dette værktøj. React Playground viser kun de vigtige komponenter, mens resten arbejder under hætten.
- Delbar: Du kan generere et link for at dele din kode med dit team.
- Kan downloades: Du kan downloade din kode efter tilpasning og fortsætte med at bruge den fra din lokale maskine.
- Flere visninger: React Playground tilbyder en ‘Console’ og ‘Web View’. Konsolvisningen gør det nemt at fejlsøge din kode, mens webvisningen viser den endelige gengivne kode, mens du redigerer dine filer.
Playcode har et gratis abonnement, der tillader op til 8 linjer kode, ubegrænsede projekter og op til 4 MB aktiverlager. Personal Pro-pakken med ubegrænsede kodelinjer starter fra $4,99/måned.
Reager.skole
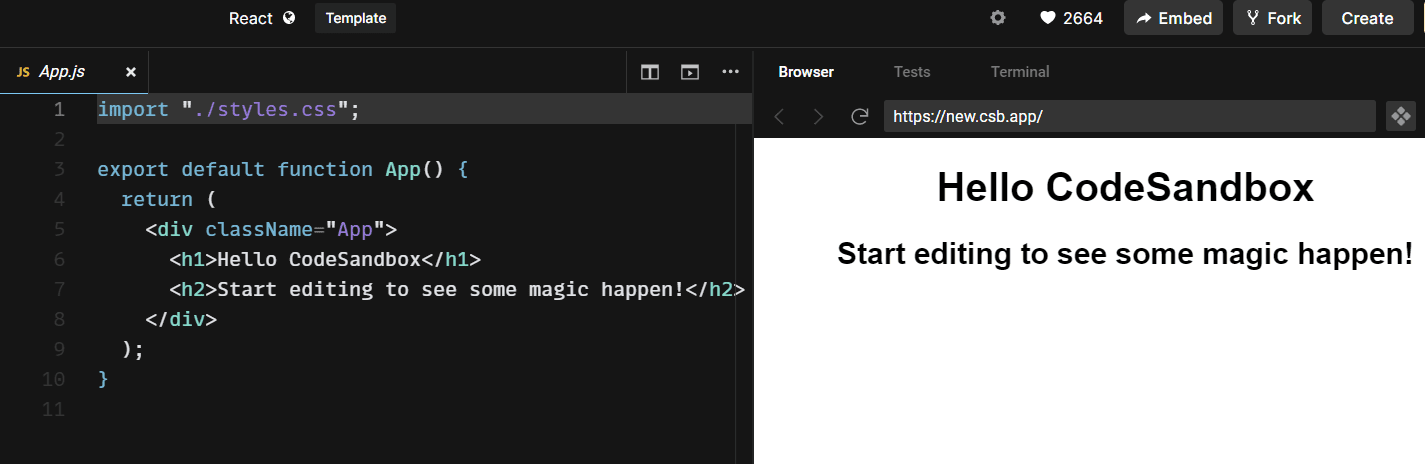
React.school CodeSandbox er en tutorial, der lærer dig, hvordan du bruger en sandbox til at eksperimentere med en React-app. Sandkassen, der præsenteres i denne vejledning, er hostet på codesandbox.io.

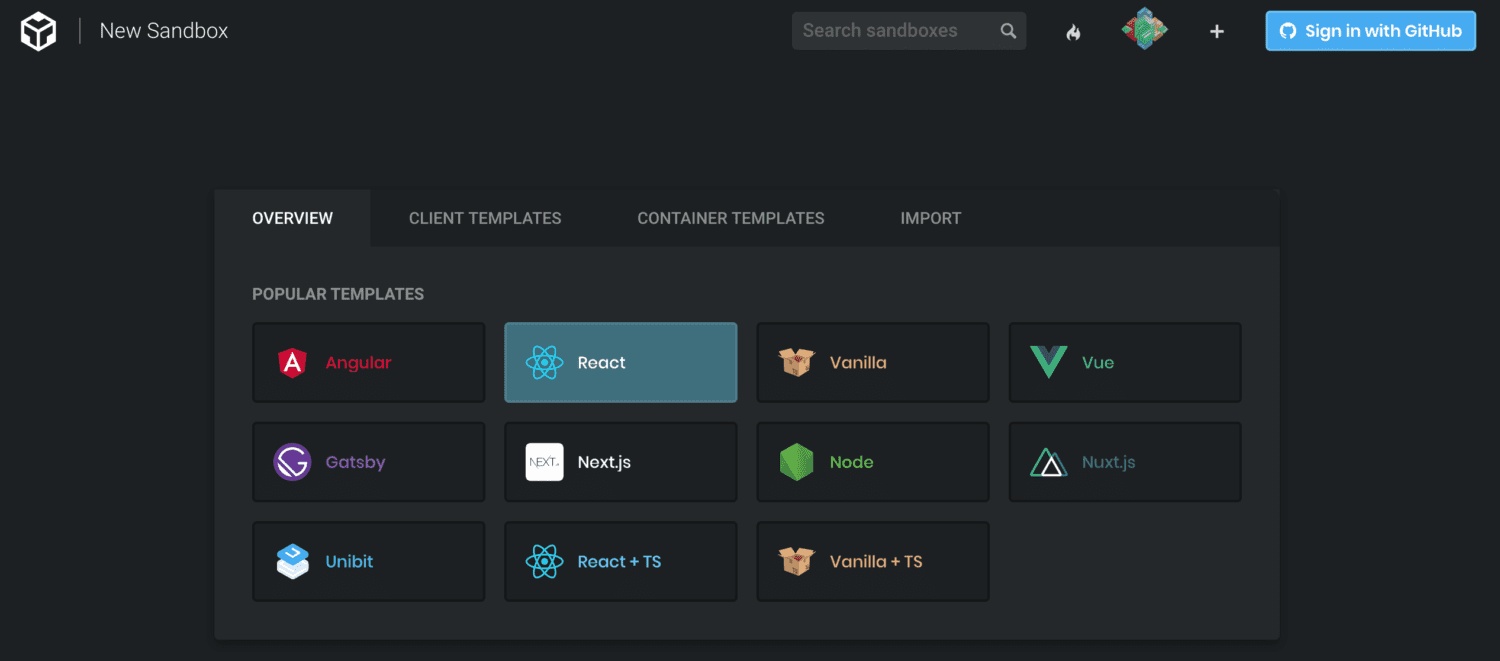
Der findes forskellige skabeloner på platformen; du skal vælge “React” skabelonen for at komme i gang.
Nøglefunktioner:
- Nem at bruge: React-skabelonen har alt hvad du behøver for at starte et React-projekt.
- Delbar: Du kan indlejre kodeblokke fra denne React-sandbox til din hjemmeside for nem reference.
- Integreres med forskellige udviklingsværktøjer: Forbind denne React-sandbox med GitHub eller implementer endda på Vercel.
- Afhængigheder/pakkehåndtering: Ved hjælp af npm kan du tilføje afhængigheder og eksterne biblioteker til dit projekt.
React CodeSandbox har både gratis og betalte pakker. Den gratis pakke tilbyder grundlæggende funktioner. Den betalte Pro Plan starter fra $15/måned.
codepen.io
Denne React Sandbox skabt af codepen.io giver udviklere mulighed for at øve sig i at skrive kode i en almindelig JavaScript-fil. Dette værktøj følger ES6-reglerne.

Nøglefunktioner:
- Live preview og hot reload: Du kan se ændringerne af din kode på forhåndsvisningsfanen, mens du redigerer.
- Afhængigheder og pakkehåndtering: Dette værktøj giver dig mulighed for at tilføje eksterne biblioteker via npm eller CDN’er.
- Debugger: Denne React Sandbox har en integreret konsol, der viser fejlmeddelelserne, hvis din kode har fejl.
- Rediger, der kan tilpasses: Du kan tilføje flere konfigurationer til dine projekter, såsom live-preloading, automatisk lagring og kodeindrykning, mens du skriver din kode.
React Sandbox på Codepen er gratis at bruge. CodePen har dog betalte planer med ekstra funktioner fra $8/måned.
Fejl
React Sandbox Service fra Glitch er en service/værktøj til at køre isolerede React-komponenter. Værktøjet giver dig mulighed for at oprette et minimalt reaktionsprojekt for at øve dig i at skrive kode og teste den for funktionalitet.

Nøglefunktioner:
- Enkel at bruge: Du kan begynde at bruge React Sandbox Service uden at tilmelde dig. Du skal dog oprette en konto, hvis du ønsker, at platformen skal gemme dine koderedigeringer til fremtidig reference.
- Live redigering og forhåndsvisning: React Sandbox Service fra Glitch har en online editor, der giver dig mulighed for at redigere kode og forhåndsvise ændringerne i dets indbyggede browservindue.
- Deling og samarbejde: Du kan generere et delbart link for at dele dit projekt med andre udviklere. Du kan også invitere teammedlemmer til at samarbejde om et projekt.
React Sandbox Service har en gratis pakke, hvor alle projekter som standard er offentlige. Betalte pakker med private projekter og ekstra funktioner starter fra $8/måned.
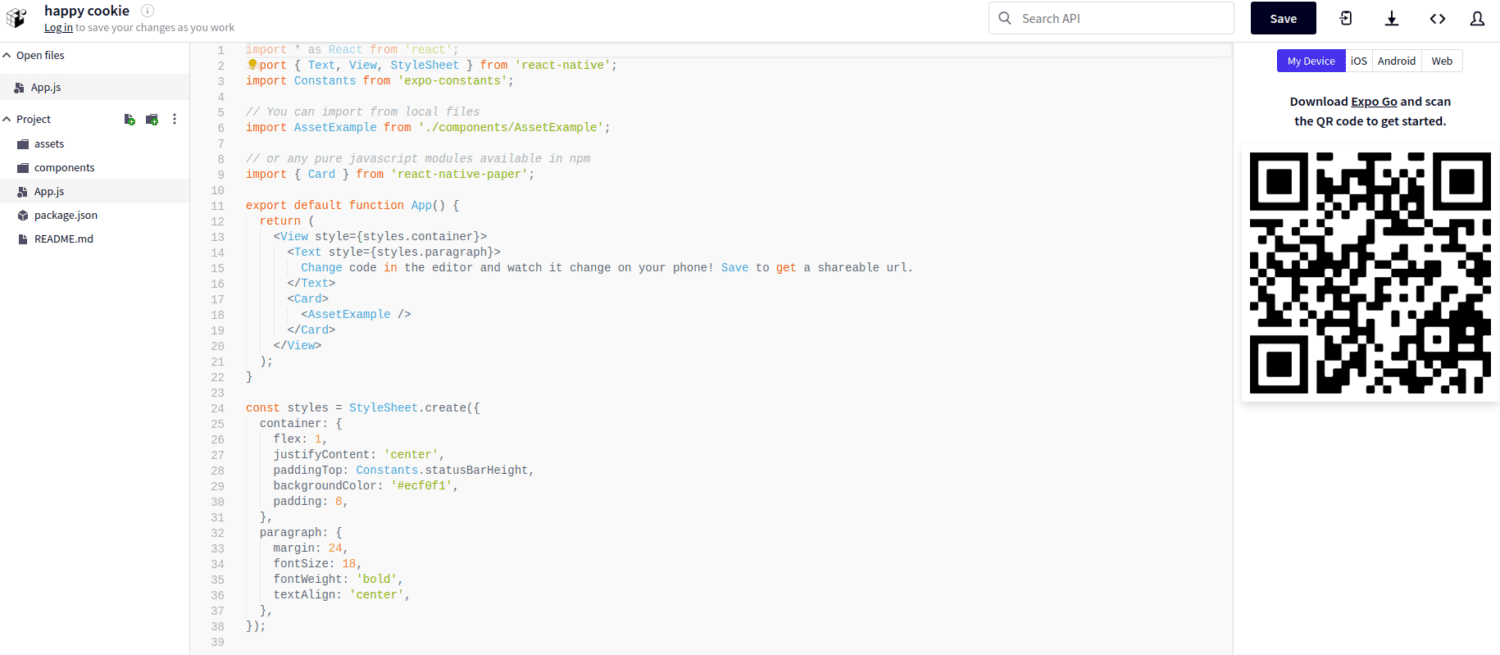
Expo Snack
Expo Snack er en React Native-sandbox, der giver dig mulighed for at skrive og teste React-kode online for funktionalitet. Værktøjet har de grundlæggende komponenter til at starte en React Native-app.

Nøglefunktioner:
- Enkel at bruge: Expo Snack kræver ikke tilmeldinger for at bruge.
- Live redigering og forhåndsvisningstilstand: Online-editoren på dette værktøj giver dig mulighed for at redigere og forhåndsvise ændringerne på den gengivede side i højre side.
- Integreret debugger: Dette værktøj registrerer hver ændring og viser fejl på konsollen for nem fejlfinding.
- Multiplatformvisning: Når du eksperimenterer med dette værktøj, kan du skifte mellem operativsystemer, såsom Android og iOS. Du kan også tjekke, hvordan den gengivne side vil se ud på nettet eller scanne en QR-kode for at se den på din enhed.
- Mappe-/filhåndtering: Du kan introducere nye komponenter til din applikation på sandkassen ved at tilføje/slette mapper og filer.
Expo Snack er en gratis-at-bruge app.
Bedste praksis for brug af React Sandbox-platforme
Selvom funktionerne i kodesandkasser er forskellige, vil nogle øvelser hjælpe dig med at lære og øve dig på at skrive React-kode nemt.
- Oprethold en modulær arkitektur: Hvis den valgte React-sandkasse giver dig mulighed for at tilføje mapper og filer til dit projekt, så opdel dit projekt i små, genanvendelige komponenter.
- Organiser dine filer: Du kan have mange mapper og filer, efterhånden som projektstørrelsen øges. Gruppér dine mapper og filer for nem reference.
- Vælg en konsekvent stylingtilgang: Valg af en CSS-in-JS-løsning kan gøre det nemt at style dine komponenter, mens du bygger din React-applikation.
Konklusion
Vi er overbeviste om, at du nu har en række forskellige React-sandkasser, som du kan bruge til at skærpe dine færdigheder til at bygge dine React-apps.
Valget af en React Sandbox vil variere afhængigt af brugervenligheden og funktionerne i et specifikt værktøj.
Nogle React Sandbox-platforme tilbyder grundlæggende funktionaliteter, mens andre tilbyder avancerede funktioner såsom integration med kildekontrolværktøjer og samarbejde.
Du kan også udforske nogle React-testbiblioteker og -værktøjer til dit næste udviklingsprojekt.

